
WebPをWordPressにアップロードしようとしたらエラーが起こって失敗した。アップロードできたけどサムネイルが表示されない。
これらはWebPをWordPressで使おうとすると確実に起こる問題です。
この記事ではWordPressにWebPをアップロードできない・サムネイルが表示されないときの対処法を紹介します。プラグインを使わない方法です。
WebPをアップロード可能にする
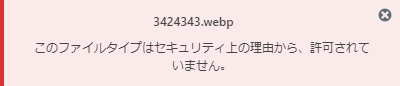
WordPressにWebPをアップロードすると「このファイルタイプはセキュリティ上の理由から、許可されていません」というエラーメッセージが表示されます。

WordPressではセキュリティ上の理由からアップロードできるファイルの種類を制限しているのです。
そのためデフォルトの設定ではWebPをアップロードできません。
WebP画像のアップロードを許可
この問題はWordPressのアップロード可能ファイルを定義したリストにWebPを追加すれば解決できます。
下記コードを functions.php に追加してください。
WebP画像のアップロード許可する
//WebPのアップロードを許可
function add_upload_mines($mines) {
$mines['webp'] = 'image/webp';
return $mines;
}
add_filter('mime_types', 'add_upload_mines');これでWebP画像のアップロードが可能になります。
WebP画像のアップロードは可能になりましたが、これだけではサムネイルが表示されません。次にサムネイルを表示する方法を紹介します。
WebPのサムネイルが表示されない
WebPのサムネイルをメディアライブラリに表示する方法です。
サムネイルが表示するには下記コードを functions.php に追加してください。
WebPのサムネイルを表示する
//メディア画面のWebPサムネイルを表示する
function enable_webp_thumbnail ($result, $path) {
if ($result === true) return $result;
//ファイルがWebPかどうか判定する
$info = getimagesize($path);
if ($info[2] === IMAGETYPE_WEBP) {
$result = true;
}
return $result;
}
add_filter('file_is_displayable_image', 'enable_webp_thumbnail', 10, 2);アップロードした画像がWebPである場合にサムネイル表示を有効にしています。
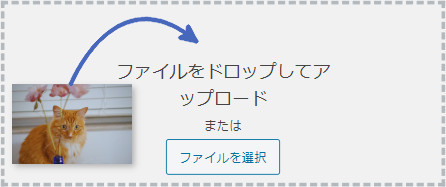
コード追加後にアップロードしたWebP画像のサムネイルがメディアライブラリに表示されるようになります。
実際にアプロードして確認してみましょう。


サムネイルがしっかり表示されているはずです。
最後に
プラグイン無しでWordPressにWebPをアップロードする方法・サムネイルを表示する方法を紹介しました。
WebPへ対応はWordPressプラグインを使えば簡単なのですが、WebPへの対応自体は難しいことではなく少しコードを追加するだけで可能です。
細かな調整はプラグインを使わずに行っていきたいですね。
プラグインを増やすことのデメリットはサイトが重くなることではなく、セキュリティ面の不安が増えることだと思うので。







