
Cocoonを使っているといつの間にか知らない画像が生成されていて驚いた人はいないでしょうか? この記事ではCocoonが自動生成する画像のサイズ・自動生成された画像使の使用用途・自動生成の停止方法について説明します。

WordPressのテーマを変更して記事の並びが崩れた、自動生成画像を整理したら記事の画像が表示されなくなった。
このような場合は、サムネイル画像を再生成してしまえば簡単に問題を解決できます。
この記事ではアップロードした画像を再生成できるWordPressのプラグイン「Regenerate Thumbnails」の使い方を紹介します。

Regenerate Thumbnailsはサムネイルに限らずWordPressにアップロードした画像をリサイズし再生成してくれるプラグインです。
一般ユーザーの場合、使用用途は「テーマ変更時のサムネイル再生成」が大半だと思います。
テーマを変更するとアイキャッチ画像の大きさがバラバラになることが多いですが、Regenerate Thumbnailsを使えば簡単に修正できます。
画像再生成以外の余計な機能を持っていないので使い方が簡単です。
ボタンをワンクリックして待つだけで完了します。
Regenerate Thumbnailsは、使いたい時だけインストールすればいいので扱いやすいプラグインです。
Regenerate Thumbnailsをインストールして有効化します。
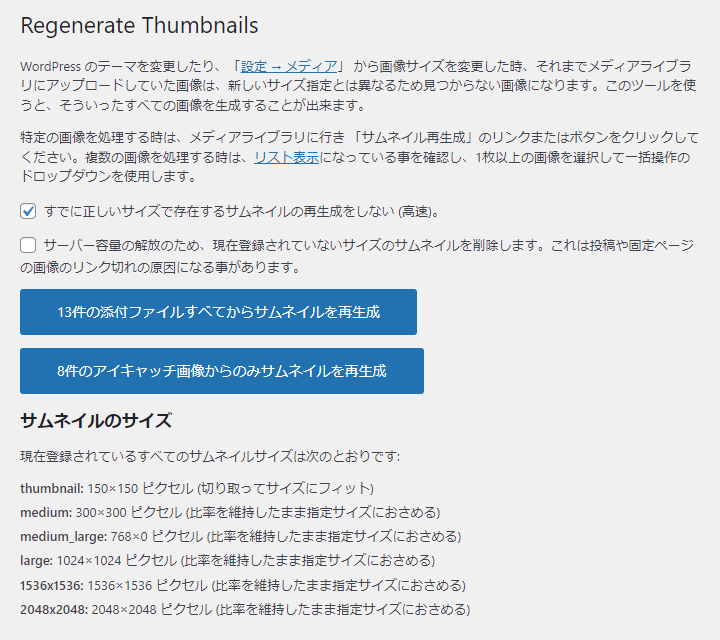
ツール > Regenerate Thumbnailsで管理画面を開いてください。

使わないサイズの画像を削除したいときは、「サーバー容量の解放のため~」にチェックを入れてください。ただしリンク切れを起こしやすいので、分からないときはチェックを入れない方が安全です。
2種類の青いボタンをクリックするとサムネイルが自動的に再生成されます。
テーマ変更でアイキャッチ画像の大きさがそろっていない場合は、2の「アイキャッチ画像からのみ~」で解決する場合が多いです。
添付ファイルをすべて再生成する必要はありません。
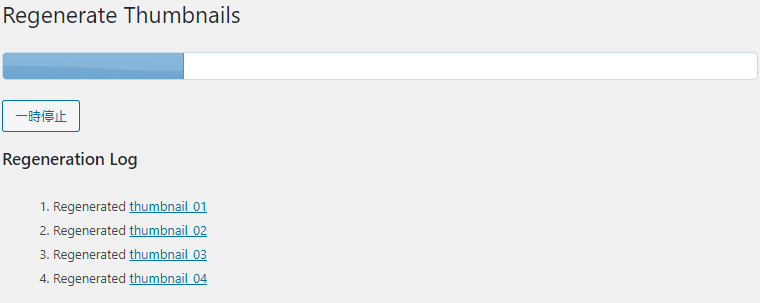
生成開始後はプログレスバーが表示されるので完了するまで待ちます。ファイル数が多い場合は時間がかかるかもしれません。

これだけで完了です。
Regenerate Thumbnailsは、WordPressに登録されている画像サイズをもとに画像を再生成します。
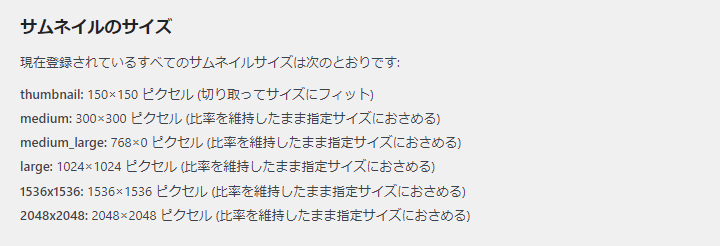
生成される画像サイズは「サムネイのルサイズ」に記載されています。

WordPressデフォルトでは6種類の画像サイズが生成されます。
テーマによっては画像サイズが追加されている場合があります。
例えば、Cocoonテーマでは9つの画像サイズが追加されています。Regenerate Thumbnailsでは、これらも同時に再生成されます。

Cocoonを使っているといつの間にか知らない画像が生成されていて驚いた人はいないでしょうか? この記事ではCocoonが自動生成する画像のサイズ・自動生成された画像使の使用用途・自動生成の停止方法について説明します。
WordPressの画像自動生成を停止している場合は画像が再生成されません。注意してください。
環境によっては「画像が生成されない、何も変わらずリサイズされない」等の問題が起こる場合があります。
ここではRegenerate Thumbnailsで画像が生成されない場合の対処法を紹介します。
サムネイルが生成できない主な原因は次の2つです。
WordPressの画像自動生成を停止・無効にしている場合は画像が再生成されません。
Regenerate Thumbnailsプラグインは「WordPressの画像自動生成設定」を使用して画像を再生成します。
このため、画像の自動生成を停止・無効にしている場合はRegenerate Thumbnailsの再生成も行われなくなります。
画像が再生成されない場合は、WordPressの画像自動生成設定を見直してみてください。

WordPressには画像アップロード時に複数の画像を生成してくれる自動生成機能があります。WordPressの画像自動生成を停止する方法、新たに画像サイズを追加する方法、WordPressが複数の画像を生成する理由を解説します。
WordPressの自動生成でも同じですが、アップロードした画像よりも大きいサイズを生成することはありません。
元画像のサイズが小すぎる場合画像が再生成できないので注意してください。
WordPressではアップロードした画像が sample.jpg(1280×720)だとすると、これを元にして sample-300×300.jpgや sample-150×150.jpgなど1280×720以下の画像が作成されます。
WordPressのデフォルト設定で画像をアップロードしたときに自動生成される画像の横幅は次の通りです。
WordPressのデフォルト設定で自動生成される画像サイズ
sample.jpg(1280×720)をアップロードした場合は横幅1280px以下の画像が生成されることになります。1536px・2048px・2560pxの3種類は生成されません。
自動生成される画像の例
サムネイルに使用するアイキャッチ画像は高解像にしておく方が今後役に立つかもしれません。
サムネイルを再生成するプラグイン「Regenerate Thumbnails」の使い方を紹介しました。
よく使うのは、テーマ変更時のサムネイル崩れ修正です。
サムネイル画像の再生成は、WordPressのテーマを変更時だけでなくRetinaのような画素密度が高いディスプレイに対応する際にも必要になります。