
FileZillaは無料のFTPソフトです。WordPressのカスタマイズやエラー対処のためにサーバーのファイルを編集できます。FileZillaのインストール方法・使い方・初期設定・ファイルを指定エディタで開く方法を解説します。

WordPressのテーマを編集しているときに突然403 Forbiddenというページが表示されて焦ったことはありませんか?
これはサーバーのセキュリティであるWAFが許可していないアクセスをブロックしたからです。WAFはとても重要な機能なのですが自分の動作まで制限されてしまうのは少し厄介です。
そこでこの記事では403エラーの回避方法として一時的にWAFを無効にする方法と .htaccessファイルに除外設定を記述し回避する方法を紹介します。
403 Errorや403 Forbiddenというのはページへのアクセスが許可されていないときやサーバーの設定に誤りがある場合に表示されます。
例えばドメインにアクセスした際に表示されるディレクトリを設定しなかったり変更して存在しない場所を指定しているとそのドメイン内にある全てページが403エラーになります。
WordPressでテーマを編集しているときによく起こる403エラーはWAF(Web Application Firewall)のアクセス遮断が原因であることが多いです。
WAFとは悪意あるユーザーからの攻撃を防ぐセキュリティでWebアプリケーションのセキュリティホールをついて入ってきた侵入者をブロックしてくれます。PCにインストールするセキュリティソフトと同じで侵入者を防ぐ番犬のような存在と言えるでしょう。
私はCocoonのテーマ編集で広告コードを貼りつけているときに403エラー発生し編集ができない現象がよく起こります。これはロリポップサーバーのWAFがテーマの編集機能をブロックしてしまっているのが原因でした。

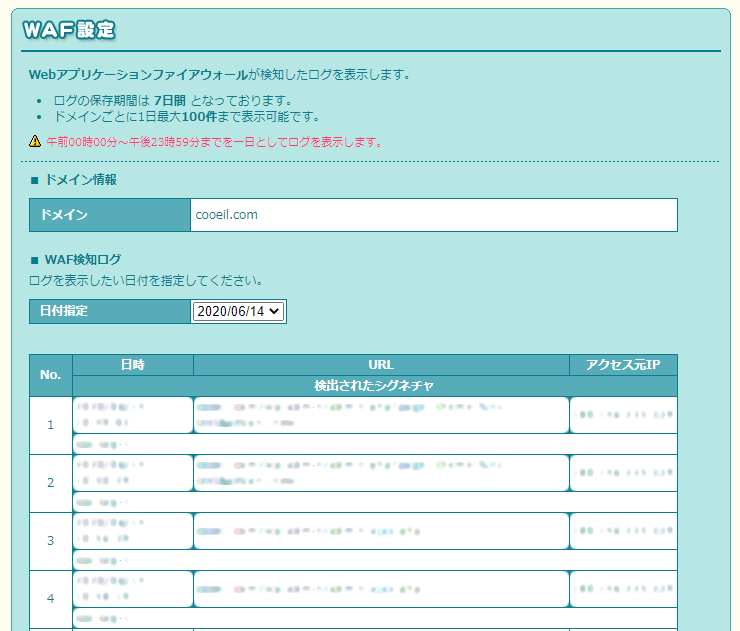
サーバーのWAFログを見てみると特定のファイルがブロックされています。自分のアクセスかどうかはIPアドレスを見れば知ることが可能です。
この様にWAFは重要なセキュリティ機能である反面、自分の操作もブロックしてしまい不自由な一面もあります。セキュリティが強くなるほど制限も大きくなってしまうのです。
これでは使いにくいので以下で403エラーを回避する方法を紹介していきます。
WAFを無効にして403エラーを回避する方法です。この方法はセキュリティを無効にするので常時使えるわけではありません。あくまで一時的な応急処置です。
急いでいる場合や一度だけWAFを無効にすればいい時に使用するといいでしょう。作業が終わった後は忘れずにWAFを有効にしておいてください。
WAFの重要性については下記記事が参考になります。
レンタルサーバーナレッジ:知らないと怖いWebセキュリティと、CPIサーバーのWAF設定方法
ここではロリポップサーバーを例にWAFを無効にする方法を紹介します。

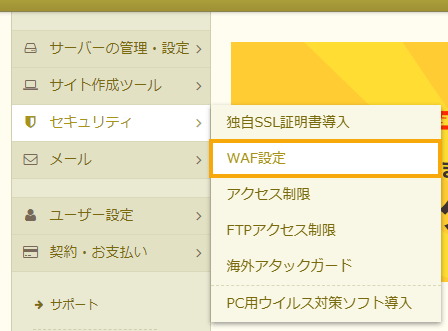
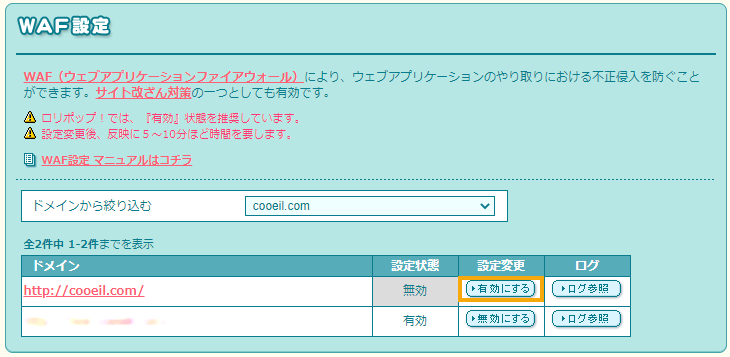
ロリポップの管理画面へアクセスしセキュリティ > WAF設定を選択します。

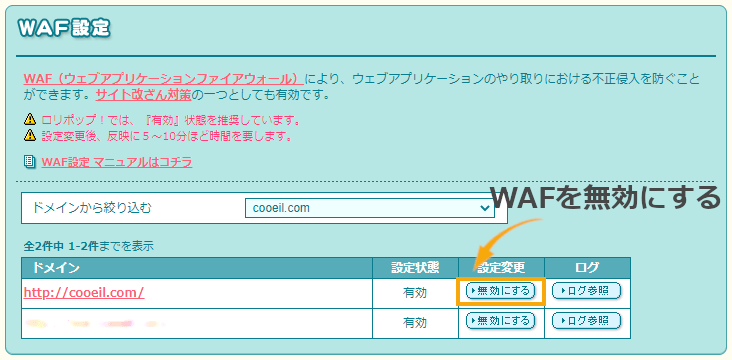
WAFはサブドメインを含めたドメイン単位で設定できます。無効にしたいドメインをの無効にするボタンを押せばWAFを無効にできます。設定がサイトに反映されるまで少し時間がかかるので待ってください。私の場合5-10分程でした。
WAFが無効になった後は403エラーが起こった作業をしてください。

作業が完了した後は忘れずに有効にするを押して戻しておきましょう。
しかしこの方法も毎回繰り返すのは手間です。サーバーにログインしなければいけませんしWAF変更の反映にも時間がかかります。WAF設定の変更だけで毎回10分以上かかっていては効率が悪く作業が進みません。
そこでWAFによる403エラーを回避する別の方法として .htaccessファイルに除外設定を記述しWAFの遮断を避ける方法を紹介します。
.htaccess(ドット エイチティ アクセス)に許可設定を記述すればWAFによるアクセス遮断を防ぐことができます。許可したいアクセスをWAFの検閲から除外してブロックされないようにします。
.htaccessとはディレクトリごとの設定を記述しサーバー設定の変更を行うことができるファイルです。レンタルサーバーの場合、ユーザーは管理者権限を持っておらず直接サーバーの設定を変更できないため .htaccessを使用して自分の環境のみサーバー設定を変更します。
.htaccessを使用しているサーバーであればWordPressをインストールしたディレクトリに作成されているでしょう。.htaccessの編集にはFTPソフトの使用をおすすめします。エラーが起こっても対応がしやすくなります。

FileZillaは無料のFTPソフトです。WordPressのカスタマイズやエラー対処のためにサーバーのファイルを編集できます。FileZillaのインストール方法・使い方・初期設定・ファイルを指定エディタで開く方法を解説します。
.htaccessに許可設定を追加する手順は次の通りです。
許可するシグネチャを確認する
.htaccessに許可設定を追加する
なおこの方法はロリポップのハイスピードプラン・エンタープライズプランを利用している場合は使用できません。
ハイスピードプランで403表示が出たときの対処法は? – ロリポップ!
最初にアクセスを許可したいシグネチャを確認します。
シグネチャ(signature)とはファイルの種類を識別するためのバイトデータでWAFで使う場合はマルウェアを識別するための定義ファイルを指します。
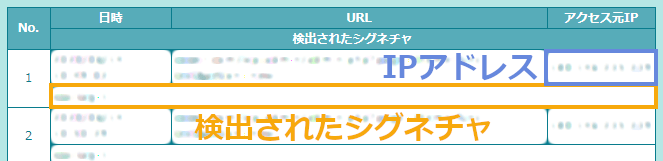
許可したいシグネチャ=ブロックされているシグネチャです。シグネチャはWAFがブロックしたログから参照できます。
ロリポップの場合、セキュリティ > WAF設定 > ログ参照

IPアドレスを確認し確実に自分のアクセスであるかを確認しておいてください。
.htaccessに許可設定を追加します。
SiteGuard_User_ExcludeSig 許可するシグネチャ
上記を.htaccessの「# End WordPress」以降に追加してください。「# Begin WordPress」と「# End WordPress」の間に追加した場合上書きされて消えてしまいます。
例:シグネチャが「xss-tag-1」という文字列の場合は次のようになります。
# BEGIN WordPress
# `BEGIN WordPress` から `END WordPress` までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
SiteGuard_User_ExcludeSig xss-tag-1これで許可設定が完了しました。403エラーが表示される作業を確認してみてください。
WordPressの編集時に起こる403エラーの対処法を紹介しました。紹介したのは2つの方法です。
1は一時的な対処法なので2の「.htaccessファイルに許可設定を記述し回避する方法」をおすすめします。毎回サーバーにログインしなくて済み仕事の効率も上昇しますよ。