
WordPressを使っていて、記事一覧のサムネイル画像があまり綺麗ではない、アップロード前に比べてかなり劣化していると思ったことはないでしょうか?
WordPressでは画像をアップロードすると「自動生成画像が圧縮されて」画質が落ちます。
この記事では、WordPressでサムネイルの画質が落ちるときの改善方法を紹介します。設定を変更すれば確実に画質は改善します。
先に画像を綺麗に表示するための基礎知識を読んでおくこと細かな部分の理解がしやいです。
画像アップロード時に画質が落ちないようにする
WordPressに画像をアップロードした際の画質劣化を軽減する方法です。
WordPressでは、画像をアップロードすると「自動生成画像が圧縮されて」画質が落ちます。何も対策しないとサムネイル画像は劣化します。
対策は簡単です。
次のコードをfunctions.phpに追加してください。functions.phpを編集する際の注意点
//画像アップロード時の画質設定を変更する
add_filter('wp_editor_set_quality', function () {
return 90;
});上のコードは「画像アップロード時に自動生成される画像の画質設定」を変更しています。jpegだけでなくwebpにも有効です。
90はjpegを出力する際の一般的なデフォルト値です。100に近づけると大幅に画像容量が増加します。
WordPressデフォルトでは、jpegの画質は82に設定されています。
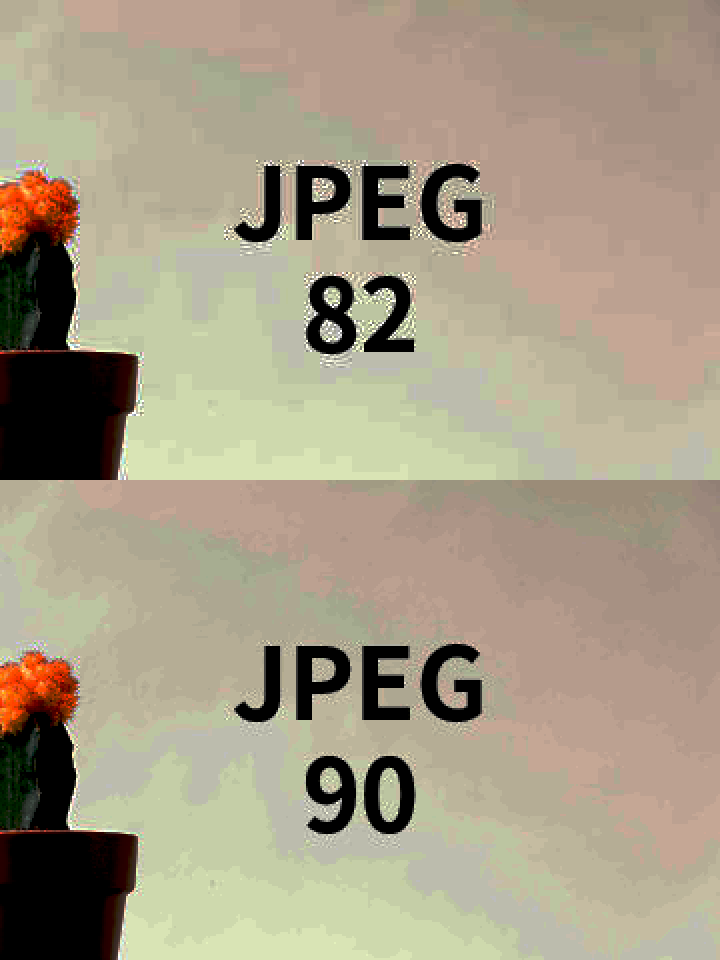
82と90はあまり変わらないように思うかもしれませんが、画像次第ではかなりの差がでます。
特に、コントラストのはっきりしたjpeg画像(文字を入れている場合など)はノイズがかなりひどくなり画質が落ちます。実際に目で見て分かるほど劣化する場合もあるので注意しなければいけません。
画像処理でノイズを強調するとその違いがよく分かります。

上記のコードだけでサムネイルの画質はかなり改善するはずです。
以下はWordPressのclass-wp-image-editor.php内のコードです。(参考なので追加しないように)
webpの場合、$qualityが86に設定されます。
//File: wp-includes/class-wp-image-editor.php
protected function get_default_quality( $mime_type ) {
switch ( $mime_type ) {
case 'image/webp':
$quality = 86;
break;
case 'image/jpeg':
default:
$quality = $this->default_quality;
}jpegの場合、breakせずにフォールスルーするので$this->default_qualityが参照されます。つまり82になります。
//File: wp-includes/class-wp-image-editor.php
abstract class WP_Image_Editor {
protected $file = null;
protected $size = null;
protected $mime_type = null;
protected $output_mime_type = null;
protected $default_mime_type = 'image/jpeg';
protected $quality = false;
// Deprecated since 5.8.1. See get_default_quality() below.
protected $default_quality = 82;アイキャッチ画像は圧縮しない方がいい
自分でアイキャッチ画像を編集する際の注意点です。
WordPressでサムネイルの画質を落としたくないなら、画像保存時に圧縮をしてはいけません。当たり前のように聞こえますが、要注意事項です。
WordPressでは画像アップロード時に自動生成画像が作成されます。
実際にサムネイルに使用されるのは「自動生成された画像」です。元画像ではありません。
重要なのは、
元画像の圧縮は自動生成される画像の容量を減らさない。
ということです。
元画像の容量を気にする必要はないのです。
そのためアイキャッチ画像の圧縮は、画質が落ちるだけの徒労に終わります。
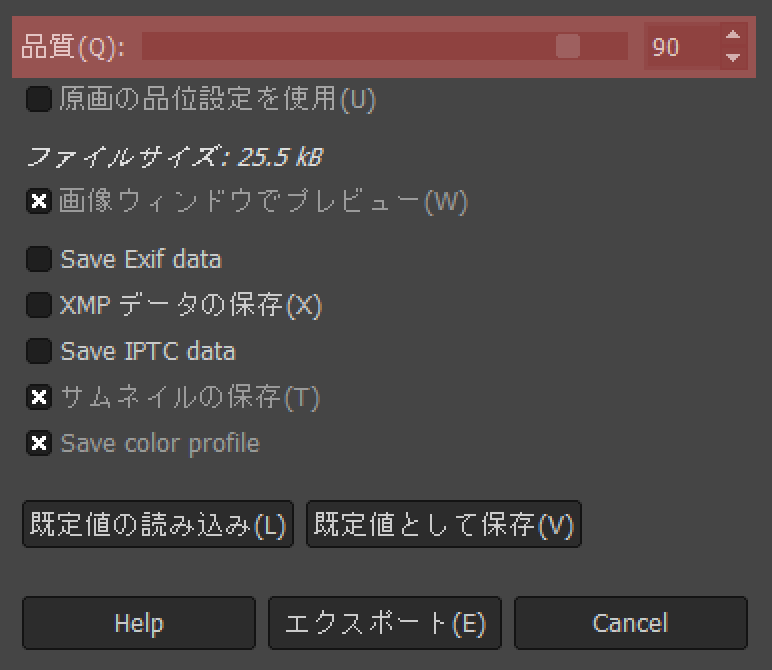
試しにjpegを50で圧縮して保存後、再度開き直して保存してみてください。画像容量は大幅に増えるはずです。これと同じことが自動生成される画像にも起こります。
文字の入ったアイキャッチ画像をJPEGで作成するときは、画質を96-100で保存するのがおすすめです。ノイズを大幅に抑えられます。元画像を綺麗に保てば自動生成される画像も綺麗になります。

上で「サムネイルに使用される画像は自動生成された画像」と説明しましたが、元画像がそのまま使用される場合もあります。事前に確認しておきましょう。
サムネイルに元画像が使われる場合もあるので注意
環境によっては元画像をそのままサムネイルに使うWordPressテーマもあります。
また、WordPressの自動生成を停止している場合も元画像が使用されます。
サイズの大きな元画像が小さなサムネイルに使われるのは非常に困ります。
サムネイルに「元画像が使われるているかどうか」は次の方法で確認できます。
サムネイル画像サイズを確認する方法
キャッシュの影響を受けないように、事前にスーパーリロード(Ctrl + Shift + リロード)しておきます。
ブラウザでサムネイル画像を開くと使用されている画像サイズが確認できます。(画像を右クリック > 新しいタブで画像を開く)
自動生成された画像はファイル名の後にサイズが表記されています。
ファイル名-720×405.jpg
ファイル名だけの場合は元画像です。
サムネイルに元画像が使われている場合、アップロードする画像容量には注意しなければいけません。大きすぎるとページの読み込みに悪影響を及ぼします。
JPEGよりはWebPの方が綺麗な場合が多い
Webpは画像フォーマットの1つです。WordPressでは、バージョン5.8で正式にWebPをサポートしました。
WebPでは「JPEG特有のノイズ」が発生しません。ノイズは画質が落ちる大きな原因なので、JPEGよりWebPの方が綺麗に見える場合が多いです。
WebPの特徴
- JPEGのようなノイズが発生しない
- JPEGよりも軽い
- WordPress 5.8以上でサポート
- 古いブラウザではサポートされない
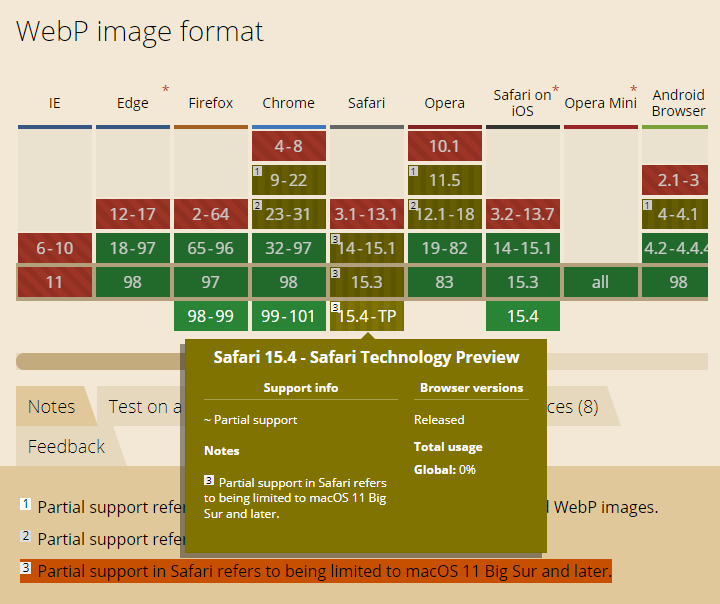
ブラウザ対応はSafariが遅れていますが、WebPは将来的に非常に有望な画像フォーマットです。

画質を落としたくないなら画像管理系のプラグインは使わない
画像管理プラグインの中には自動で圧縮を行うものがあります。
WordPressの画質設定と干渉する可能性があるので使わないようにしましょう。
特に画像を軽くする「EWWW Image Optimizer」は注意が必要です。画質が劣化します。自分で画像を管理したい人には向いていません。
WordPress画像の圧縮対策まとめ
WordPressでサムネイルの画質が落ちるときの改善方法を紹介しました。画像アップロード時の圧縮率を変更すれば確実に画質は改善します。
- 画像アップロード時の画質設定を変更する
- アイキャッチ画像は圧縮しない方がいい
- 画像管理系のプラグインは使わない


