
この記事ではWordPressテーマの機能を使ったファビコン(サイトアイコン)の設定方法を解説します。
WordPressではファビコンを設定していないとWordPressのロゴが表示されてしまいます。そのためファビコンを設定しようと思う人もいるでしょう。
ファビコンを設定すればサイトにオリジナル性をだすことができ、ユーザーの注意を引きやすくなります。
ファビコンとは
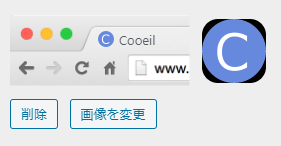
ファビコンとはサイトアイコンのことでブラウザの右上やブックマークの横に表示されるアイコンのことです。

ファビコンを設定しているとサイトを訪れたユーザーに対して印象を残しやすくなります。
もしファビコンを設定していないデフォルトの状態では表示されるファビコンはWordPressのロゴになってしまいます。これでは他のサイトと被ってしまい目立ちにくいです。
ファビコンを設定しているとサイトの独自感がでて自身のモチベーション向上にもつながるのでぜひ設定しておきましょう。
ファビコンの設定方法
ファビコンを設定するにはテーマカスタマイザーを使用します。
テーマカスタマイザーとはサイト名やキャッチフレーズといったサイト基本情報の編集、グローバルナビゲーションやサイドバーメニューで使うメニューの作成、ウィジェットの表示設定などを編集できるWordPressのテーマ編集機能です。
ファビコンの設定もテーマカスタマイザーで行います。
テーマカスタマイザーと聞くと難しそうなイメージですがファビコンの設定は非常に簡単で画像をアップロードするだけです。

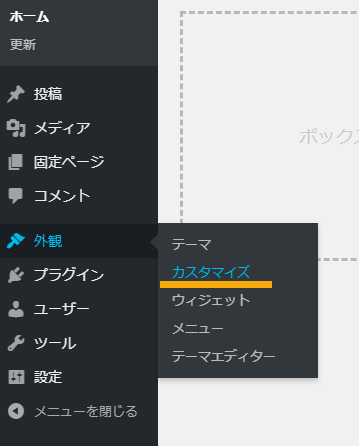
外観 > カスタマイズでテーマカスタマイザーを開き、サイト基本情報をクリックしてファビコンの設定画面を開きます。

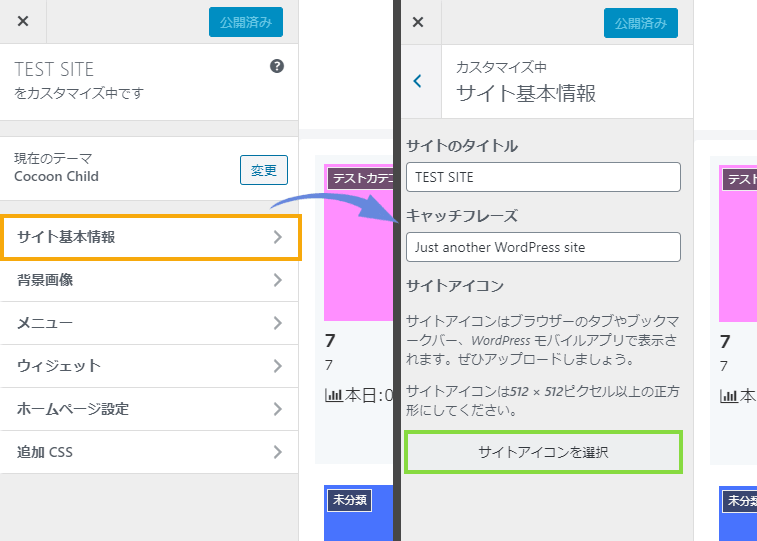
ファビコンの設定画面が開きました。
この画面ではファビコン設定、サイト名とキャッチフレーズの変更を行えます。
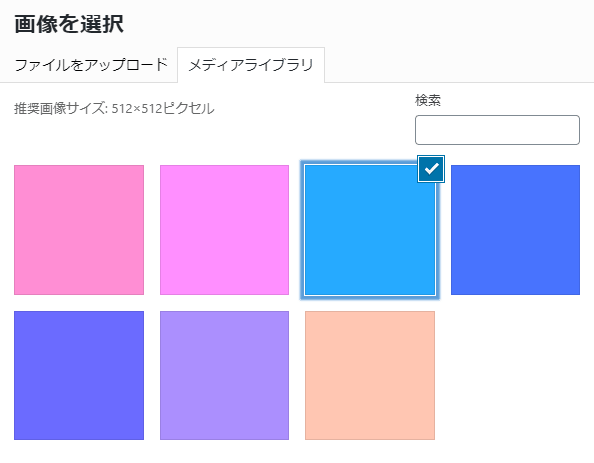
ファビコンを設定する場合はサイトアイコンを選択をクリックしアイコンにしたい画像をアップロードまたはメディアライブラリから選択しましょう。

なおドラッグ&ドロップによるアップロードはできなようです。
単色の画像でもデフォルトのWordPressロゴよりは見栄えがいいのでアイコンが決まっていなくてもとりあえず設定しておくことをおすすめします。

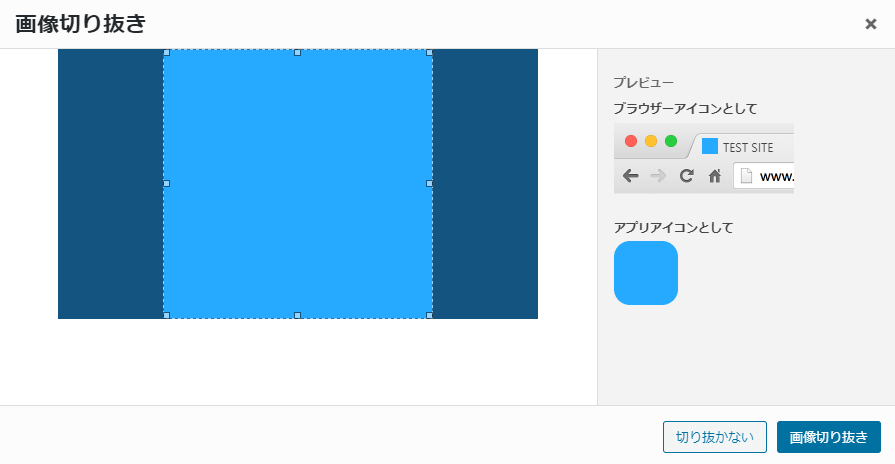
メディアライブラリから画像を選択した場合切り抜きを行えます。ただしサイズは正方形に限定です。

設定が完了すると画像が表示されます。
ファビコンを設定すれば見栄えが変わる
WordPressテーマの機能を使ったファビコンの設定方法を解説しました。
ファビコンの有無でサイトの印象は大きく変わります。
ファビコンは小さいですがとても目立つアイコンなのでぜひ独自のアイコンを使ってみてください。デフォルトのWordPressロゴになっている人は変えておきましょう。