
WordPressには画像アップロード時に複数の画像を生成してくれる自動生成機能があります。WordPressの画像自動生成を停止する方法、新たに画像サイズを追加する方法、WordPressが複数の画像を生成する理由を解説します。
この記事は少し特殊な状況を想定して書いています。
以下に該当する人向けです。
記事内の画像は自動生成してもあまり使われません。無駄なので止めたいという人用の記事です。
記事内の画像のみ自動生成(レスポンシブ画像)を無効にする方法を紹介します。
記事内とは「投稿・固定ページ」の2つを指します。これらの編集画面で画像をアップロードした場合のみ自動生成を無効にします。
下記コードをfunctions.phpに追加してください。functions.phpの編集方法と注意点
//投稿編集ページの場合は画像の自動生成を停止する
function disable_responsive_images($new_sizes)
{
if (isset($_REQUEST['post'])) {
unset($new_sizes['thumbnail']);
unset($new_sizes['medium']);
unset($new_sizes['large']);
unset($new_sizes['medium_large']);
unset($new_sizes['1536x1536']);
unset($new_sizes['2048x2048']);
}
return $new_sizes;
}
add_filter('intermediate_image_sizes_advanced', 'disable_responsive_images');上記コードは特定条件下でWordPressの画像自動生成を無効にします。
このコードが動くのは投稿・固定ページの編集画面です。
投稿・固定ページの編集画面上でアップロードした画像は自動生成せず、メディアライブラリからのアップロード画像(サムネイルに使うの画像・アイキャッチ画像)は自動生成を行います。
メディアライブラリからアップロードするといつも通り画像が自動生成されます。
サムネイル画像とその他の画像は違いを判断できないので、画像のアップロード場所を変えることで画像の自動生成を使い分けています。
以下で実際の使い方を説明します。
コードを保存した後、投稿・固定ページの編集画面で画像をドロップしてアップロードします。
重要なのはドロップしてアップロードすることです。

編集画面からアップロードした画像はアイキャッチ画像を含め自動生成されません。
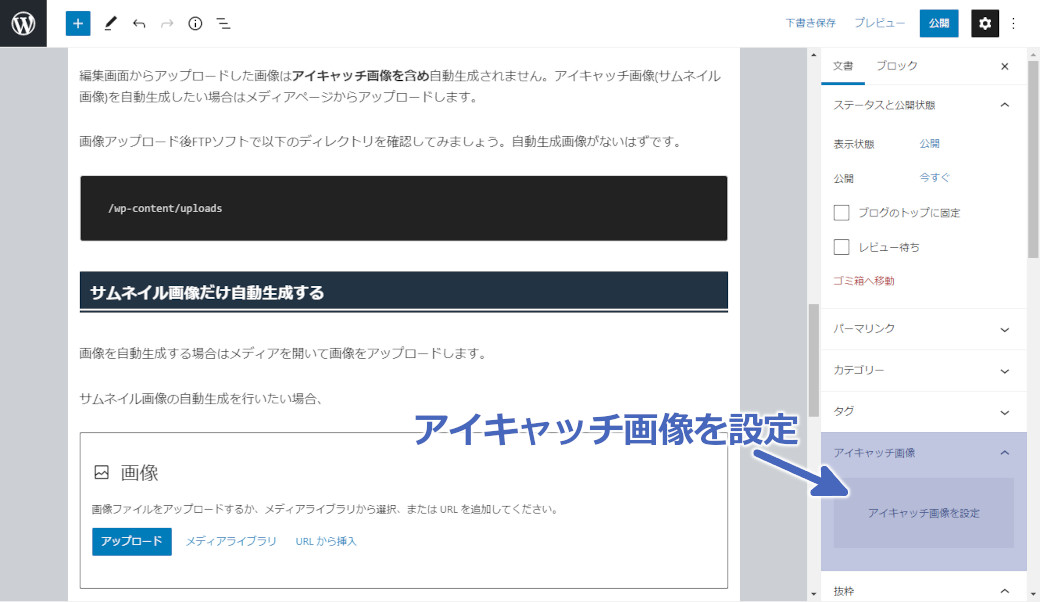
アイキャッチ画像(サムネイル画像)を自動生成したい場合は、メディアライブラリを開いてアップロードします。
画像アップロード後FTPソフトで以下のディレクトリを確認してみましょう。自動生成画像がないはずです。
/wp-content/uploadsサムネイル画像を自動生成したいときはメディアライブラリを開いて画像をアップロードします。
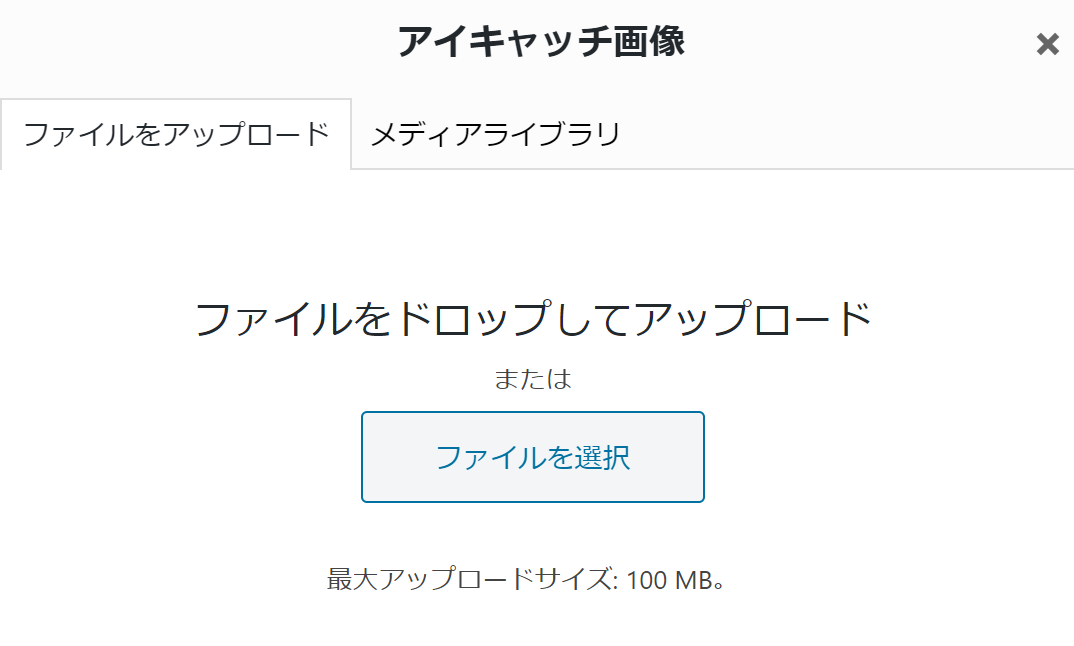
画面右の設定メニューから「アイキャッチ画像を設定」をクリックしてメディアライブラリを開き、画像をアップロードしてください。
直接ドロップするとレスポンシブ画像が自動生成されません。

メディアライブラリから画像をアップロードしてください。レスポンシブ画像が自動生成されます。

多少面倒ですが、こうすることでレスポンシブ画像の生成・停止を使い分けできるようになります。
WordPressで「記事内の画像のみ」レスポンシブ画像を無効にする方法を紹介しました。
レスポンシブ画像は読込み容量削減に便利ですが、表示される画像のサイズを固定できないデメリットがあります。自動詞生成される画像を適切に管理すれば綺麗な画像を表示できるでしょう。
自動生成の無効化につていは下記記事で詳しく説明しています。

WordPressには画像アップロード時に複数の画像を生成してくれる自動生成機能があります。WordPressの画像自動生成を停止する方法、新たに画像サイズを追加する方法、WordPressが複数の画像を生成する理由を解説します。
テーマやプラグインの中には自動生成画像を追加しているものがあります。
この記事で紹介したコードはWordPressの自動生成のみを停止しているので、テーマやプラグインによる自動生成画像は無効にできません。
プラグインに関しては停止することで対応できます。画像系のプラグインが関係していることが多いです。
テーマに関しては個別に対応するのが難しいですが、コミュニティ等で質問すれば答えが得られるかもしれせん。