
WordPressテーマ変更時のサムネイル崩れを修正するプラグイン「Regenerate Thumbnails」の使い方を解説します。テーマを変更するとアイキャッチ画像の大きさがバラバラになることが多いですがサムネイル再生成で簡単に修正できます。

WordPressには、画像アップロード時に複数の画像を生成してくれる自動生成機能があります。
便利な機能ではあるのですが、人によっては生成する画像サイズを自分で設定したかったり、そもそも自動生成されないように停止したい人もいるでしょう。
この記事では、WordPressで画像をアップロードした際の自動生成を停止する方法、新たに画像サイズを追加する方法、WordPressが複数の画像を生成する理由を解説します。
WordPress(Ver 5.9.1)のデフォルト設定では以下の7種類の画像が自動生成されます。生成されるのはアップロードした画像が設定されている画像サイズより大きい場合のみです。
すべての自動生成を停止するには、下記コードをfunctions.phpに追加してください。
//WordPressのすべての画像自動生成を停止する
function disable_image_sizes($new_sizes) {
unset($new_sizes['thumbnail']);
unset($new_sizes['medium']);
unset($new_sizes['large']);
unset($new_sizes['medium_large']);
unset($new_sizes['1536x1536']);
unset($new_sizes['2048x2048']);
return $new_sizes;
}
add_filter('intermediate_image_sizes_advanced', 'disable_image_sizes');
add_filter('big_image_size_threshold', '__return_false');これでWordPressのすべての画像自動生成が止まります。
画像の自動生成を停止する方法は他にもあります。
functions.phpを使わずに画像の自動生成を止めたい人は以下を参照してください。(すべての自動生成画像を停止できるのはfunctions.phpを使う方法だけです。)
WordPressのメディア設定で自動生成を停止する方法です。
この方法で停止できる画像は次の3種類です。
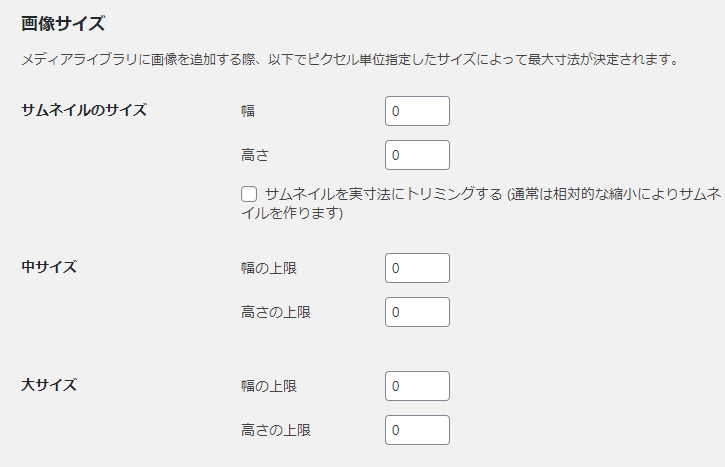
設定 > メディア でメディア設定画面を開きます。

WordPressのメディア設定で「幅・高さ」を0にすると自動生成されなくなります。
アップロードする画像サイズを768px未満にすれば、この方法だけで画像の自動生成を避けることができます。
ここで行うのは 768px(medium_large_size)の停止です。
options.phpで停止できるのは次の4種類ですが、3つ(150px, 300px, 1024px)はメディア設定で停止できます。
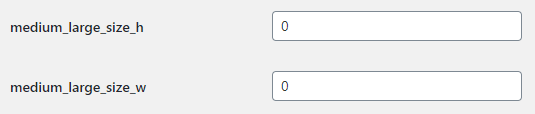
まずは下記URLで options.phpにアクセスします。
サイト名/wp-admin/options.phpmedium_large_size_w、medium_large_size_hの項目を0にし一番下にある変更を保存を押します。

これで「768×432」の画像も生成されなくなります。
2560pxを超える画像(特に縦長の巨大な画像)が勝手に縮小されて困るという場合に有効な方法です。
//2560pxの自動生成画像を停止する
add_filter('big_image_size_threshold', '__return_false');WordPressでは元画像のサイズ(横幅もしくは高さ)が2560pxを超えている場合、縮小を行ったうえで「フルサイズ」として使用します。
// If the original image’s dimensions are over the threshold,
/wp-admin/includes/image.php
// scale the image and use it as the “full” size.
__return_false()はfalseを返すWordPress関数です。
画像の自動生成を停止すると以前に生成された余計な画像を削除したくなります。
そして過剰に削除してサムネイル画像が表示されなくなるのはよくあることです。この場合はサムネイル画像の再生成を行いましょう。
ただし自動生成を停止していると再生成できないので注意してください。設定を戻す必要があります。

WordPressテーマ変更時のサムネイル崩れを修正するプラグイン「Regenerate Thumbnails」の使い方を解説します。テーマを変更するとアイキャッチ画像の大きさがバラバラになることが多いですがサムネイル再生成で簡単に修正できます。
上記のコードを追加しても自動生成が止まらないときはテーマやプラグインがset_post_thumbnail_size()や add_image_size()を使って自動生成画像を追加している可能性があります。
これらの自動生成を停止するにはremove_image_size()を使用します。
ただしこの方法は自動生成画像の識別名を調べる必要がある点に注意してください。ソースコードを参照できる中級者向けの方法です。
function disable_other_image_sizes() {
remove_image_size('停止したい自動生成の識別名');
}
add_action('init', 'disable_other_image_sizes');「停止したい自動生成の識別名」にはset_post_thumbnail_size()やadd_image_size()で登録した識別名を入れてください。
WordPressが複数の画像を自動生成する理由は「レスポンシブ画像」として使用するためです。
レスポンシブ画像は、画面の横幅に合わせて最適な大きさの画像を読み込む機能です。
レスポンシブ画像はブラウザの機能ですが、WordPressでは様々な大きさの画面に対応できるように複数の画像を自動生成しています。

WordPressはユーザーがアップロードした「極端に大きな画像」が読み込まれるのを防いでいます。この点を理解しているなら、自動生成を止めても特に問題ありません。

記事内の画像は自動生成してもあまり使われません。無駄なので止めたいという人用の記事です。WordPressで記事内の画像のみレスポンシブ画像を無効化する方法(サムネイル画像のみレスポンシブ画像を利用する方法)を解説します。
WordPressでは自動生成する画像サイズを任意に追加できます。
画像縮小によるぼやけを軽減するために表示領域と同じサイズの画像を生成したいときや、Retinaディスプレイに対応するために解像度2倍の画像を用意したい場合に対応可能です。
WordPressでは以下の2通りの方法が利用できます。
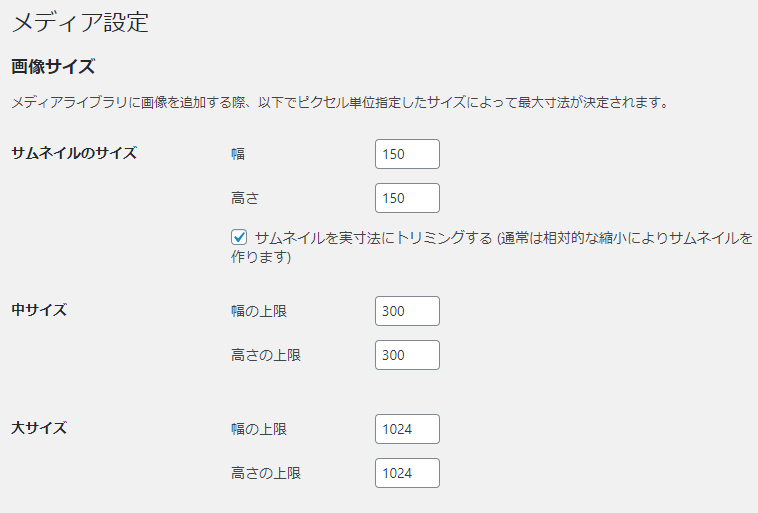
WordPressのメディア設定ではサムネイルサイズ・中サイズ・大サイズ 3種類の自動生成画像を設定できます。
WordPressの管理画面で 設定 > メディア をクリックしメディア設定画面を開きます。

高さの上限・幅の上限に任意の値を入れることで生成する画像サイズを設定できます。以下はデフォルト設定です。
3つでは足りないとき、または計算式を利用した可変のサムネイル画像を作成したいときは、WordPress関数のadd_image_size()を使用します。
add_image_size()は画像アップロード時の自動生成サイズを新たに追加する関数です。
add_image_size( string $name, int $width, int $height, bool|array $crop = false )add_image_size('my_thumb640', 640, 360, true);上の例では、640x360pxの画像を自動生成します。
ordPressで画像をアップロードした際の自動生成を停止する方法、新たに画像サイズを追加する方法、WordPressが複数の画像を生成する理由を紹介しました。
方法を知っていれば任意サイズの画像を生成したいとき・自動生成を無効にしたいときのどちらにも対応できます。
また自動生成される画像はWordPressによるものだけではありません。テーマによって自動生成されるサムネイル画像もあるということを覚えておいてください。