
Cocoonにはボックスメニュー・おすすめカード・ナビカードなど魅力的な記事表示能が沢山あります。これらの機能はトップページを固定ページにするときにも役立つでしょう。この記事ではCocoonのおすすめの記事表示機能を紹介します。
WordPressの無料テーマCocoonにはスキンと呼ばれるテーマの見た目を変更するデザインパックが数多く同梱されています。スキンはかなりの数が存在するのでどれがいいか迷ってしまうのではないでしょうか?
この記事では数あるCocoonスキンの中でもおすすめのSeason(シーズン)について紹介していきます。
Cocoonはスキンを使わなくてもカスタマイズできる独自の機能がありますがスキンを使うと手軽にサイトを綺麗に装飾できるようになります。
Season(シーズン)はぽんひろ氏によって作られた四季をテーマにしたCocoonのスキンです。Spring・Summer・Autumn・Winterの4種類が存在しています。

スキンとはCSSでテーマの見た目を変更するデザインパックです。スキンを切り替えれば簡単にテーマの見た目を変更できます。スキンはCSSだけでなく設定画面の変更など独自の機能を追加している場合もあります。
Seasonを利用するためにはCocoonが必要です。CocoonにはSeasonのスキン4種類が同梱されています。
この記事では数あるCocoonスキンの中でもおすすめのSeason(シーズン)について紹介していきます。おすすめの理由は見やすさ。
Seasonを優れているところを紹介します。
Seasonを使ってみて最初に思ったのはすごくサイトが見やすくなったということです。私はSeasonのスキンを適用した瞬間からスキン無しのデフォルトと比べて見やすさが向上したのが一目で分かりました。
Seasonは全体的な色や行幅(line-hight・margin・padding・カラムのコンテンツ幅)を調整してサイト全体のデザインを改善してくれます。
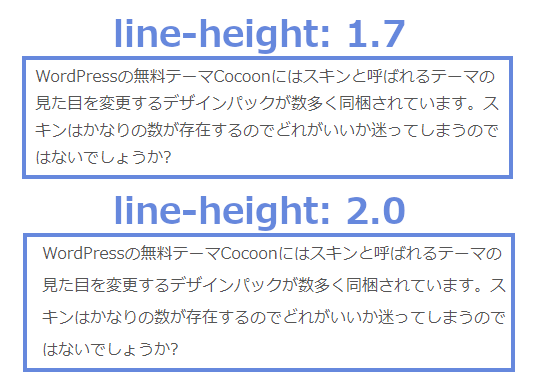
■ line-height
line-heightは行の高さです。Cocoonデフォルトではline-height: 1.7でSeasonでは2.0に設定されます。1.7と2.0ではかなり違いがあり見やすさにも影響しています。

■コンテンツ幅
Seasonではトップページと投稿ページでコンテンツ幅が異なっています。(Cocoonでは同じ)
トップページはある程度横幅を広く取り、投稿ページでは広くなりすぎないように狭めています。この調整によって両方のページで見やすさが向上しているのでとてもいい調整だと思います。この設定は固定ページをトップページにしている場合でも有効です。
Cocoonのデフォルトではコンテンツ幅が800pxに設定されています。800pxというとPCで見ても結構広い印象です。他のサイトではメインコンテンツの幅は600~760pxほどが多いように思います。あまり横幅が広いと画像が大きくなったり一行が長くなってあまり見やすくありません。


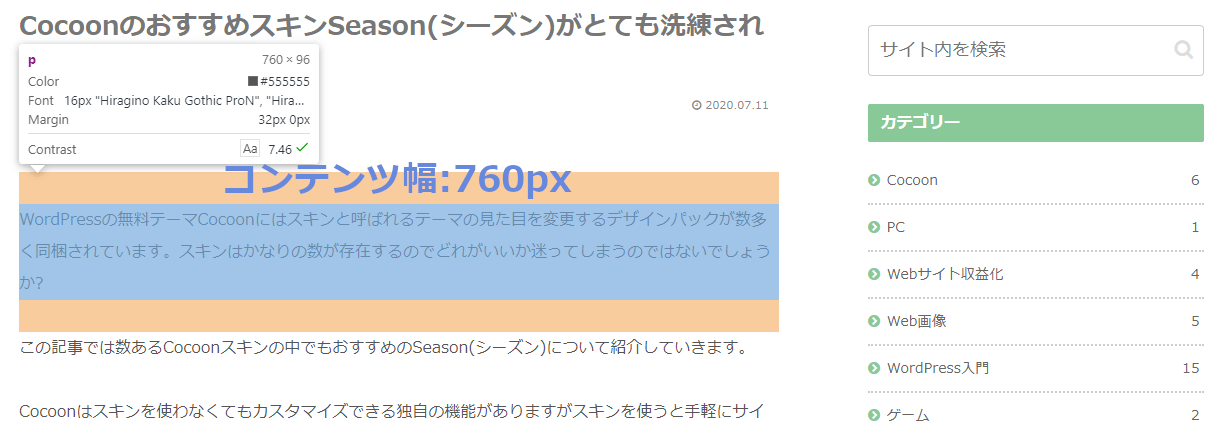
Cocoonのコンテンツ幅がデフォルトの場合、Seasonの投稿ページでのコンテンツ幅は760pxになります。Cocoonのコンテンツ幅を設定している場合はその分小さくなります。
| Cocoon設定のカラム幅 | 800px | 760px |
| Seasonのコンテンツ幅(トップページ) | 800px | 760px |
| Seasonのコンテンツ幅(投稿ページ) | 760px | 720px |
投稿ページの幅はトップページよりも40px短くなっているようです。
これら設定はCocoonで変更できますがどれくらいがいいのかよく分からないことが多いです。一括で見やすいくしてくれるスキンの設定はありがたい。
既存の記事装飾をあまり変更しないのはSeasonスキンの大きな利点です。他のスキンではリスト・アイコンボックス・案内ボックスといった装飾要素の色や形状を変更してしまいデザインのイメージが変わってしまうことがありました。
例えばアイコンボックスの補足情報(i)は青色だからという理由で使っていた場合、色が変わってしまうのは好ましくありません。この辺りは途中からスキンを変更する場合の難点となります。
その点Seasonは記事編集に使う要素をほとんど変更しません。変更されているのは見出し・文字装飾・ボタン・ブログカードくらいです。このため途中から変更しても記事のデザインを崩さずないので手を出しやすいのは大きなメリットと言えるでしょう。
■見出し(Spring)

■ボタン

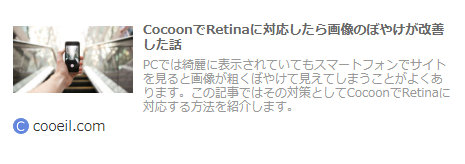
■ブログカード

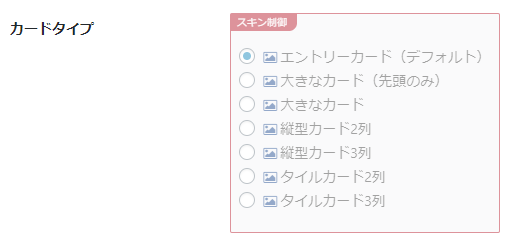
SeasonsではいくつかCocoon設定の項目を使用しています。そのためユーザーが誤って変更しないように(変更できたとしてもおそらく効かない)「スキン制御」がかけられて触れないようになっています。

これは「Cocoon設定で変更したのに反映されない!」という事態を避けるためだと思われます。余計な混乱を防ぐ配慮ですね。
Seasonは既存の記事編集要素を変更する代わりに下記の独自のスタイルを追加しています。グーテンベルクからは利用できないようですがSeasonのサイトにコードが公開されているのでそれを使用できます。
どんなテーマでもスキンでもそうですが自分で改善・調整したい箇所はあるはずです。私はSeasonの下記項目が気になりました。
スキンは無料で提供されているものなので気になる点は自分でCSSを書き調整しましょう。上記問題もCSSやCocoonの機能で解決できます。
見出しや目次番号の色が薄いので個人的に目が疲れます。目が悪いユーザーに対しての可読性が下がってしまうかもしれません。
記事の抜粋文字は11.2pxとかなり小さく色も薄いため読みにくいです。特に高齢の方は小さい字が見えない・見えにくい人が多いのでこの設定はつらいのでは?

大きさを調整するCSSを書いておきます。flex: 2の値を変えれば画像とコンテンツの横幅の比を調整できます。
.entry-card-content {
flex: 2;
}
.entry-card-snippet {
font-size: 0.8em;
color: #888;
}余談ですが詳細度を上げないままCocoon子テーマのstyle.cssに書いてもスキンに上書きされずに済むようです。
SeasonのカードタイプはCocoonデフォルトのエントリーカード固定で変更はできません。カードタイプはトップページの記事表示に使われます。また関連記事のカードタイプも固定されています。これは人によっては困るかもしれません。

しかしスキン開発者のぽんひろ氏は
Cocoonは元々シンプルですが、さらにシンプルにしてみました。
https://ponhiro.com/season/
と言われているのでこれは意図的なのかも。選択肢が減ると複雑さも軽減されます。またトップページであれば固定ページを利用して作ればいいのでそれほど問題になりません。Cocoonには記事表示のショートコードやウィジェットがたくさん揃っているので活用しましょう。

Cocoonにはボックスメニュー・おすすめカード・ナビカードなど魅力的な記事表示能が沢山あります。これらの機能はトップページを固定ページにするときにも役立つでしょう。この記事ではCocoonのおすすめの記事表示機能を紹介します。
Cocoonスキンの中でもおすすめなSeason(シーズン)について紹介ました。
Seasonを使ってみて、見出し文字に色をつけると文章との区別がしやすくなり構成・区切りを把握しやすくなると改めて思いました。文と文の幅も調整されていてレイアウトが綺麗で記事が読みやすいです。
Seasonスキンで気になる点がある場合はCSSで調整しましょう。素晴らしいスキンを手本にして自分で調整してみるのもいいかもしれません。