
この記事ではCocoonのサイトキーカラーで変わる場所と変更が適用されるCSSクラスを紹介します。
Cocoonではサイト全体の色を手軽に変更できるサイトキーカラーという設定があります。サイトキーカラーは単色を設定しその色をサイト全体の指定箇所に適用させて見た目を変更できる機能です。
この記事はサイトキーカラーの設定でどこが変更されるか知りたい、またはCSSでCocoonをカスタマイズするときに変更箇所を知りたい人を対象としています。
全体の色を設定した後に自分で細部をカスタマイズすれば手間が省けます。サイトキーカラーの設定で変更される場所とCSSクラスを知っておけばカスタマイズに役立つでしょう。各所を変更できるCSSのセレクタを把握しておきましょう。
サイトキーカラーの変更方法
Cocoon設定 > 全体タブの「キーカラー」で変更できます。サイトキーカラーの変更はサイト全体で使用されるテーマ色をまとめて変更できるので手っ取り早くサイトの見た目を変えたいときに役立ちます。
色を選択をクリックし任意の色を選択してください。#456FF3Dといったように指定色を手打ちで入力することもできます。

キーカラーの横にある!マークにマウスを重ねると色見本とカラーサンプルサイトのリンクが表示されるので好みの色を探すのに使用してください。

サイトキーカラーで変わる主な場所とCSSクラス
サイトキーカラーで変わる主な場所とCSSクラス一覧です。サイトキーカラーを変更すると下記セレクタに当てはまる要素の色が選択した色に変更されます。
| セレクタ | 説明 |
| #header-container | サイトのヘッダー |
| #header-container .navi | ヘッダー内のグローバルナビ |
| #navi .navi-in>.menu-header .sub-menu | グローバルナビのドロップダウン |
| #navi .navi-in a | aタグ、文字色の指定に使う |
| #navi .navi-in a:hover | マウスオーバーの効果 |
| .article h2 | 投稿・固定ページ内のH2要素 |
| .article h3 | 投稿・固定ページ内のH3要素 |
| .sidebar h3 | サイドバー内 H3見出し |
| .cat-link | カテゴリーリンク |
| .tag-link | タグリンク |
| .cat-label | カテゴリーラベル |
| #footer | フッター |
| #footer a:hover | フッター内aタグのマウスオーバー効果 |
| pagination-next-link key-btn | ページネーション「次のページ」ボタン |
| .pagination-next-link:hover | 「次のページ」ボタン(マウスオーバー) |
| .page-numbers | ページネーション数字付きのボタン |
| .pagination a:hover | ページネーション数字付きのボタン(マウスオーバー) |
| .pagination .current | ページネーション数字付きのボタン(現在のページ) |
| table th | 表のヘッダセル |
| table td | 表のテーブルセルの内容 |
| table tr:nth-of-type(2n+1) | 表の奇数番目の行 |
サイトキーカラーで全体の色を決定し個別にCSSでデザインを適用すればより独自性のあるサイトをデザインできます。そのためにも各所を変更できるCSSのセレクタを把握しておきましょう。
個別にCSSでデザインを変更したい場合にクラスと変更箇所を知っておけば編集に活用できます。特に背景色やマウスオーバーしたときの効果は簡単に調整できるので試してみてください。
設定している色はすべて黄緑色(#8FC31F)です。次にCocoonのサイトキーカラーで変わる主な場所と変更が適用されるCSSクラスを紹介していきます。
ヘッダー
| セレクタ | 説明 |
| #header-container | サイトのヘッダー |
#header-containerはサイトのヘッダーに追加されるクラスです。ヘッダー全体の背景色を変更できます。
#header-container {
background-color: #8fc31f;
}
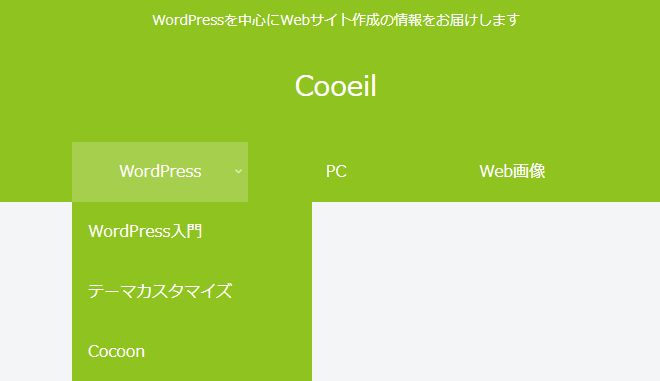
グローバルナビ
| セレクタ | 説明 |
| #header-container .navi | ヘッダー内のグローバルナビ |
| #navi .navi-in>.menu-header .sub-menu | グローバルナビのドロップダウン |
| #navi .navi-in a | グローバルナビ内のすべてのaタグ |
| #navi .navi-in a:hover | マウスオーバーの効果 |
#header-container .naviはヘッダー内のグローバルナビを指します。サイトキーカラーの設定では#header-containerと同じ色になるので境目の区別はつきません。CSSで個別に設定することで色を変更できます。
#navi .navi-in>.menu-header .sub-menuはグローバルナビのドロップダウンを指します。ドロップダウン内の要素を変更する場合はこちらを設定しましょう。
#navi .navi-in aは文字色の指定に使われています。navi .navi-in a:hoverはメニューをマウスオーバーしたときの効果です。
#header-container .navi,
#navi .navi-in>.menu-header .sub-menu {
background-color: #8fc31f;
}
#navi .navi-in a:hover {
background-color: rgba(255,255,255,.2);
}
#navi .navi-in a,
#navi .navi-in a:hover {
color: #fff;
}
H2見出し
| セレクタ | 説明 |
| .article h2 | 投稿・固定ページ内のH2要素 |
.article h2は投稿・行程ページで使われるh2要素を指します。
.article h2 {
background-color: #009E96;
color: #fff;
}
H3見出し
| セレクタ | 説明 |
| .article h3 | 投稿・固定ページ内のH3要素 |
.article h3は投稿・行程ページで使われるh3要素を指します。
.article h3 {
border-color: #8fc31f;
}
サイドバー内 H3見出し
| セレクタ | 説明 |
| .sidebar h3 | サイドバー内 H3見出し |
.sidebar h3はサイドバー内の項目タイトルとして使用されるh3要素を指しています。
.sidebar h3 {
background-color: #8fc31f;
color: #fff;
}
カテゴリーリンク・タグリンク
| セレクタ | 説明 |
| .cat-link | カテゴリーリンク |
| .tag-link | タグリンク |
| .tag-link:hover | マウスオーバー時の効果 |
.cat-linkはデフォルトで記事下(SNSシェアボタンの上)に表示されるカテゴリーリンクを示しています。.tag-linkはカテゴリーリンクのタグ版です。
.cat-linkにはborderの色が設定されていますが幅が指定されていないのでborderは表示されません。
.cat-linkと.tag-linkのどちらにもhover(マウスオーバーの効果)が設定されていますがサイトキーカラーの変更で変わるのは.tag-linkの方だけです。.cat-linkのhoverは別の場所で設定されています。
.cat-link {
background-color: #8fc31f;
}
.cat-link,
.tag-link {
border-color: #8fc31f;
}
.tag-link:hover {
background-color: rgba(143,195,31,.05);
}
カテゴリーラベル
| セレクタ | 説明 |
| .cat-label | カテゴリーラベル |
.cat-labelは記事のアイキャッチ画像左上に表示されるカテゴリー名を示します。
.cat-label {
background-color: #8fc31f;
}
フッター
| セレクタ | 説明 |
| #footer | フッター |
| #footer a | フッター内のaタグ |
| #footer a:hover | フッター内aタグのマウスオーバー効果 |
#footerはサイトのフッターを指します。#footer a:hoverはフッター内すべてのaタグのマウスオーバー時の効果です。
#footer {
background-color: #8fc31f;
}
#footer,
#footer a {
color: #fff;
}
#footer a:hover {
background-color: rgba(255, 255, 255, 0.2);
}
ページネーション
| セレクタ | |
| .key-btn | ページネーション「次のページ」ボタン |
| .pagination-next-link:hover | 「次のページ」ボタン(マウスオーバー) |
| .page-numbers | 数字付きのボタン |
| .pagination a:hover | 数字付きのボタン(マウスオーバー) |
| .pagination .current | 数字付きのボタン(現在のページ) |
ページ送りするボタンのページネーション関係です。なぜか分かりませんが「次のページ」のhover色はbackground-colorと同じ色に設定されているのでマウスオーバーの効果が視覚的には分からないようになっています。
.key-btn {
background-color: rgba(143,195,31,.05);
border-color: rgba(143,195,31,.5);
}
.page-numbers,
.page-numbers.dots {
border-color: rgba(143,195,31,.5);
}
.page-numbers.dots,
.pagination a:hover,
.pagination-next-link:hover {
background-color: rgba(143,195,31,.05);
}
.pagination .current {
background-color: rgba(143,195,31,.1);
border-color: rgba(143,195,31,.5);
}
表
| セレクタ | 説明 |
| table th | 表のヘッダセル |
| table td | 表のテーブルセルの内容 |
| table tr:nth-of-type(2n+1) | 表の奇数番目の行 |
table tdは表の一つ一つのセルを表しておりborder-colorで枠の色を変更するために使われています。table tr:nth-of-type(2n+1)によって表内の行が交互に色分けされストライプの見た目になっています。
table th {
background-color: rgba(143,195,31,.1);
border-color: rgba(143,195,31,.5);
}
table th,
table td {
border-color: rgba(143,195,31,.5);
}
table tr:nth-of-type(2n+1) {
background-color: rgba(143,195,31,.05);
}
サイトキーカラーで変更されるマウスオーバーの効果まとめ
サイトキーカラーの設定で変更される:hover関係をまとめました。一括で変更したい場合に使用できます。
#navi .navi-in a:hover,
#footer a:hover {
background-color: rgba(255, 255, 255, 0.2);
}
.a-wrap:hover,
.pagination a:hover,
.pagination-next-link:hover,
.widget_recent_entries ul li a:hover,
.widget_categories ul li a:hover,
.widget_archive ul li a:hover,
.widget_pages ul li a:hover,
.widget_meta ul li a:hover,
.widget_rss ul li a:hover,
.widget_nav_menu ul li a:hover,
.pager-links a:hover span,
.tag-link:hover,
.tagcloud a:hover {
background-color: rgba(143,195,31,.05);
}
#navi .navi-in a:hover {
color: #fff;
}この中で一番使用頻度が高いのは.a-wrap:hoverです。トップページの記事一覧にマウスオーバーしたときの効果がこれになります。

サイトキーカラーの設定で変わるその他の場所
サイトキーカラーで色が変更されるその他の場所です。上の例以外にも細かい部分の変更がありますが紹介しきれないのでよく目にする項目をあげておきます。
- タグクラウド
- 引用のクォート
最後に
Cocoonのサイトキーカラーで変わる場所と変更が適用されるCSSクラスを紹介しました。
サイトキーカラーはサイト全体の色を変更してくれるのでサイトカスタマイズの参考になります。サイトキーカラーで変更される場所のCSSクラスを調べれば独自カスタマイズに活用できるでしょう。サイトキーカラーで変更される場所とCSSクラス名が分かればカスタマイズにし易くなります。
もしCSSで見た目を変更したい場合はまずこの記事で紹介したクラスを参考にカスタマイズしてみてはいかがでしょうか。