
Cocoonではマルチカラム表示はCocoonレイアウトを使用するのが一般的ですがこの記事ではGrid Layoutを使った方法を紹介します。主にCocoonのショートコードで出力した記事をGrid Layoutでマルチカラム表示します。
Cocoonを使い始めてからトップページのカスタマイズにはあまり手を付けていませんでした。さすがに何もしないのは味気ないし、ユーザーの利便性もよくありません。そこトップページのカスタマイズに使えるCocoonの記事表示・ナビゲーション機能について調べてみました。これらの機能はトップページを固定ページにするときにも役立ちます。
調べてみるとCocoonにはボックスメニュー・おすすめカード・ナビカードなど魅力的なナビゲーション機能が沢山あることに気が付きます。
これを使わないのはもったいないですし後のカスタマイズのためにも備忘録を兼ねてCocoonのトップページ編集に使えるおすすめの記事表示機能を紹介しようと思いました。
記事表示機能を使いこして記事一覧を表示させればサイトの見た目が格段に向上しますしユーザーに狙った記事の紹介もしやすくなります。気に入ったウィジェットがあればぜひ使ってみてください。
記事表示機能とは記事やカテゴリー一覧などのコンテンツを表示する機能のことを表しています。他に適切な呼び方が思い浮かばないのでこの記事では「記事表示機能」と呼ぶことにします。
Cocoonでトップページを編集できる記事表示機能には下記のようなものがあります。
■Cocoonの主な記事表示機能
| 機能名 | ウィジェット | ショートコード | 主な用途 |
| ボックスメニュー | 〇 | 〇 | グラフィカルなカテゴリーメニュー |
| おすすめカード | 〇 | – | 目立たせたい記事やカテゴリー |
| ナビカード | 〇 | 〇 | 任意の記事の表示 |
| 新着記事 | 〇 | 〇 | 新着記事の表示 |
| カルーセル | – | – | 記事のスライドショー |
固定ページをトップページにする場合、記事一覧の出力にはウィジェットよりもショートコードの方が使いやすいです。
上記ナビゲーション機能の内ショートコードが使えるのはボックスメニュー・ナビカード・新着記事の3つです。記事の出力にはナビカードと新着記事が適しているので固定ページではナビカードと新着記事を主に使うことになるでしょう。
これ以外にはCocoonの独自アクセス解析を使った「人気記事」(人気記事一覧を表示する機能)があります。この機能はCocoonのアクセス解析をOFFにしていると使えないので紹介しませんがONにしている人は「人気記事」のショートコードも使用できます。
Cocoonで使える各記事表示機能の特徴と使用例を紹介します。
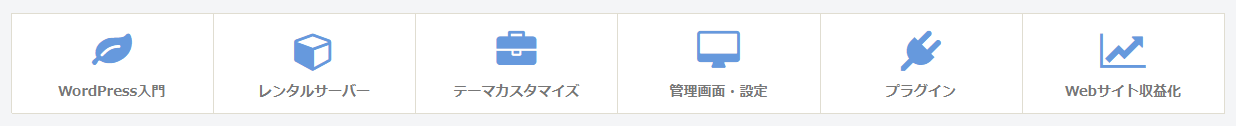
■ヘッダー下で使用した場合は6列

■本文中で使用した場合は4列

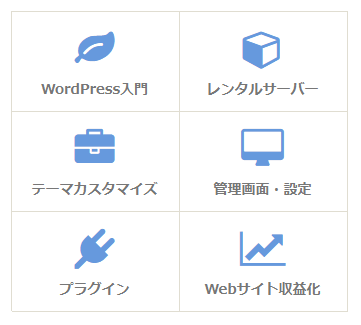
■サイドバーで使用した場合は3行2列

| ウィジェット | ショートコード | 主な用途 |
| 〇 | 〇 | カテゴリーの表示 |
■ボックスメニューの特徴
ボックスメニューはカテゴリーの表示に便利なメニューで視覚的にカテゴリを識別できる特徴があります。サイトキーカラーに合わせて色が変化するので見栄えが良くかっこいいです。
ボックスメニューはウィジェットとショートコードの両方に対応しているのでどこにでも配置できます。
■ショートコード
[box_menu name="メニュー名"]■ヘッダー下で使用した場合

■サイドバーで使用した場合

| ウィジェット | ショートコード | 主な用途 |
| 〇 | – | 目立たせたい記事やカテゴリー |
■おすすめカードの特徴
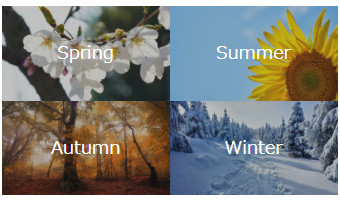
おすすめカードは大きな画像で記事やカテゴリー紹介できるメニューです。ヘッダーの下に置くことでお勧めの記事を強調できます。
表示される画像は記事に設定したアイキャッチ画像が使用されます。カテゴリーもカテゴリーページでアイキャッチ画像の設定ができます。
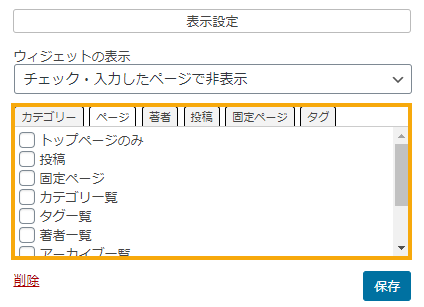
おすすめカードはウィジェットでの使用になるため固定ページの編集には向きませんが指定した複数ページへの表示には向いていると言えるでしょう。

Cocoonのウィジェットには表示設定があってウィジェットを表示したいページを細かく指定できます。
■本文中で使用した場合

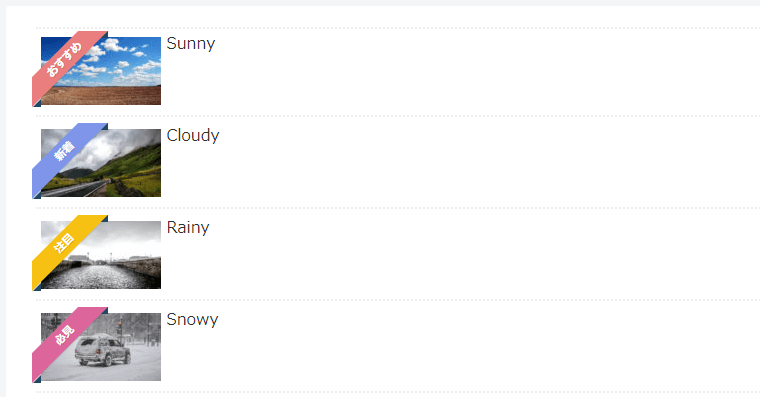
リボンの装飾

■サイドバーで使用した場合

| ウィジェット | ショートコード | 主な用途 |
| 〇 | 〇 | 任意の記事の表示 |
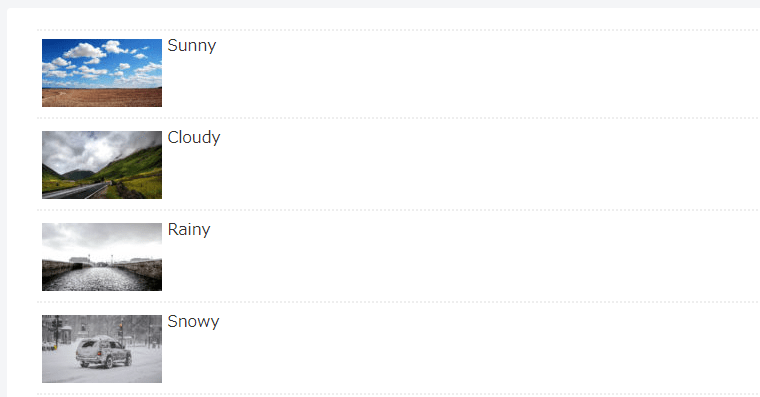
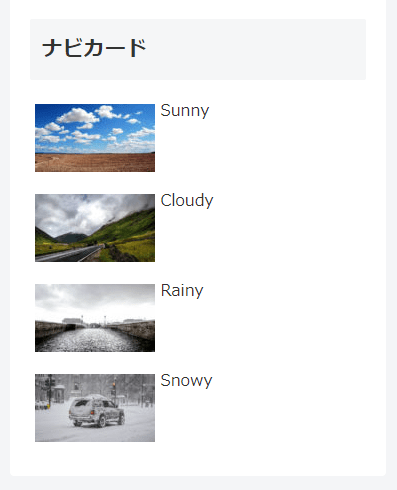
■ナビカードの特徴
ナビカードの特徴は好きなページの一覧を表示できることです。新着記事表示がカテゴリを選択して表示する記事を変えるのに対してナビカードはWordPressメニューであらかじめ表示させるページを決めおきます。
リボンを使った記事の装飾も可能です。リボンの設定はメニューの編集ページでCSS classを設定します。詳しくはCocoon公式の解説ページを参照してください。
ナビカードは任意の記事一覧を表示でき、かつショートコードも利用できるのでるので固定ページを利用したトップページのカスタマイズにとても役立つでしょう。
非常に便利に見えるナビカードですがメニューの種類を増やしすぎると管理が大変になります。例えば数が多いと後で見たときに何のメニューなのか忘れている・探すのに苦労する等です。この点には注意しなければいけません。
■ショートコード
[navi_list name="メニュー名" type="1" bold="0" arrow="1"]
新着記事の表示形式はナビカードとほとんど同じです。リボンの装飾は使えません。
| ウィジェット | ショートコード | 主な用途 |
| 〇 | 〇 | 新着記事の表示 |
■新着記事の特徴
新着記事表示はウィジェットとショートコードの両方で使用できますが少し機能が異なっています。ウィジェットではカテゴリなど表示する記事の条件指定ができませんがショートコードではカテゴリやタグを含めた細かい条件を指定し新着記事を表示することが可能です。
基本はショートコードで使う方が細かく設定できるので便利です。ウィジェットで使う場合もテキストウィジェットを使用すればウィジェットでショートコードが利用できます。
使う場面はナビカードと似ており固定ページを利用したトップページのカスタマイズ・サイドバーへの新着記事表示に役立ちます。
新着記事一覧を表示するショートコードの利用方法 – Cocoon
■ショートコード
[new_list count="4" type="1" cats="all" children="0" post_type="post"]

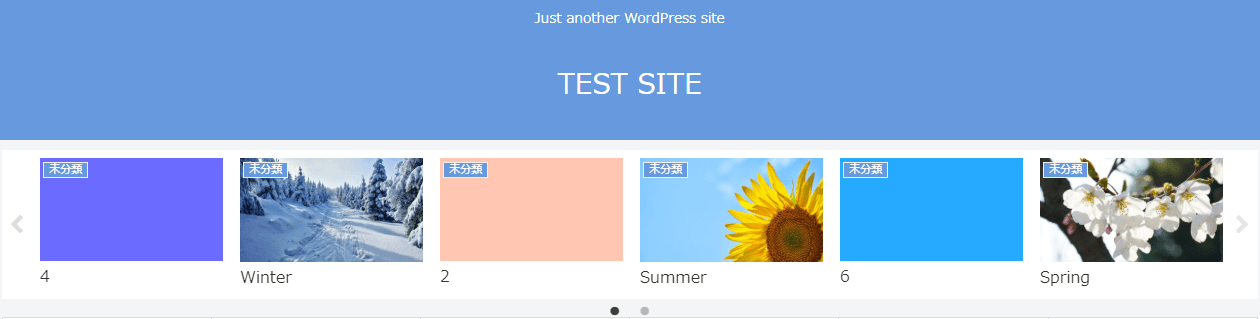
■カルーセルの特徴
カルーセルはヘッダー下に配置される記事一覧の表示機能で自動で記事をスライドさせることができます。ヘッダー下という位置は変更できずウィジェット(コンテンツ上部)よりも上に表示されてしまうためヘッダー下に配置したボックスメニューとの相性はあまり良くありません。
しかし記事の自動スライドはユーザーをの注意を引きやすくページビューの増加につながりやすいです。Cocoonの解析機能を利用して人気記事を表示させるとさらに効果が上がるでしょう。
■カルーセルに表示できる記事数
デフォルト: 18、最小: 12、最大: 120
■オートプレイインターバル(自動送り間隔)
3~30秒
カルーセルの設定はCocoon設定 > カルーセルで行えます。
ヘッダー下にお勧め記事カルーセルを表示する方法 – Cocoon
記事の表示機能ではありませんがページをカスタマイズするのに役に立つ他の機能を紹介します。
■CTAボックス
CTAボックスでは訪問者に取って欲しい行動を促します。CTAボックスの機能の種類はウィジェットです。
CTA(コール トゥ アクション)ボックスを作成する方法 – Cocoon
■アピールエリア
CTAボックスと似ていますがこちらはヘッダー下限定です。設定もCocoon設 > アピールエリアで行います。
上で紹介したCocoonの記事表示機能を使ったトップページのカスタマイズを紹介します。
ここでは固定ページをトップページにする場合を想定してウィジェットではなくショートコードを使用します。
基本はショートコードを使いカテゴリ・おすすめ記事・新着記事といった項目ごとに記事を表示していくだけです。
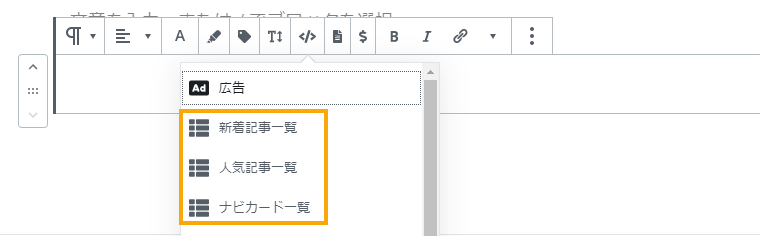
ナビカードと新着記事のショートコードはツールバーの「ショートコード」から簡単に呼び出せます。人気記事一覧のショートコードを使うにはCocoonのアクセス解析機能を有効にする必要があります(有効にしなくても使えますが記事が表示されません)。

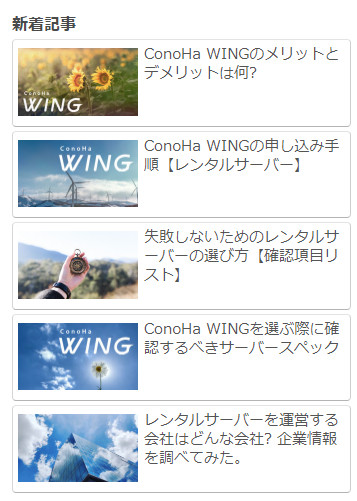
1カラムの場合は見出しに項目名を付けその下に記事出力のショートコードを書きます。ここでは新着記事を「サムネイル大・タイトルを記事の上」で表示しています。
[new_list count="3" type="large_thumb_on" cats="all" children="0" post_type="post"]
2020.8.15 追記:Cocoonで2カラムを使用するにはGrid Layoutがおすすめです。

Cocoonではマルチカラム表示はCocoonレイアウトを使用するのが一般的ですがこの記事ではGrid Layoutを使った方法を紹介します。主にCocoonのショートコードで出力した記事をGrid Layoutでマルチカラム表示します。
2カラムにする場合はCocoonレイアウトの「2カラム」を使用します。
Cocoonレイアウト > 2カラム

左右それぞれのカラムにショートコードを追加します。
■右:新着記事を点線で区切ってで表示
[new_list count="4" type="2" cats="all" children="0" post_type="post"]■左:ナビカードを使用し表示する記事を指定
[navi_list name="メニュー名" type="2" bold="0" arrow="1"]
カラムを複数作成すればカテゴリごとの記事を表示することも可能です。Cocoonレイアウトの2カラムはトップページの編集に便利なのでぜひ使ってみてください。

トップページのカスタマイズに使えるCocoonの記事表示・ナビゲーション機能について紹介しました。最後にまとめておきます。
Cocoonの主な記事表示機能
| 機能名 | ウィジェット | ショートコード | 主な用途 |
| ボックスメニュー | 〇 | 〇 | グラフィカルなカテゴリーメニュー |
| おすすめカード | 〇 | – | 目立たせたい記事やカテゴリー |
| ナビカード | 〇 | 〇 | 任意の記事の表示 |
| 新着記事 | 〇 | 〇 | 新着記事の表示 |
| カルーセル | – | – | 記事のスライドショー |
その他のカスタマイズ機能
| 機能名 | ウィジェット | ショートコード | 主な用途 |
| CTAボックス | 〇 | – | 訪問者に取ってほしい行動を促す |
| アピールエリア | – | – | CTAと似ているがこちらはヘッダー下固定 |
Cocoonにはこの記事で紹介した機能以外にもランキング・独自アクセス解析を使った人気記事の表示ができますし自分で作ったテンプレートを登録して使うこともできます。非常に機能が豊富なのでぜひ自分に合った機能を探してみてください。