
XMLサイトマップはサイト構造を検索エンジンに伝えてクロールの効率を向上させます。この記事ではXML Sitemaps(Google XML Sitemaps )の使い方と検索エンジンにサイトマップを自動送信する方法を紹介します。
WordPressのカテゴリーページ(カテゴリーアーカイブ)を個別にnoindex指定したいと思ったことはないでしょうか?
不要な記事を特定のカテゴリ(未分類など)にまとめてnoindexにすると、検索エンジンの評価を気にせずに済みます。
カテゴリーページはインデックスしたいけど余計なカテゴリーがいくつもあるときに役立ちます。ページを削除する前にインデックス登録を消しておくべきです。
この記事ではWordPressのカテゴリー編集ページにnoindexの設定項目(カスタムフィールド)を追加する方法を解説します。プラグインを使わない方法(PHP)です。
タグ編集ページにnoindexの設定項目を追加する方法もあわせて紹介します。
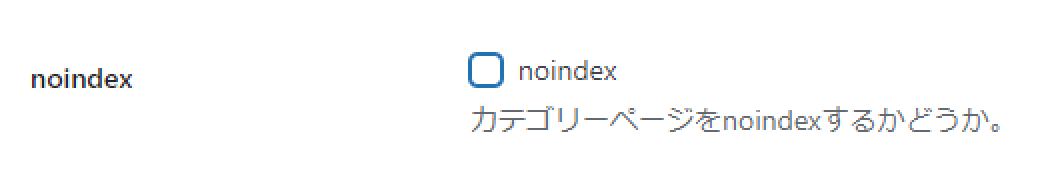
WordPressのカテゴリー編集ページに、以下のようなnoindexの設定項目(カスタムフィールド)を追加する方法を紹介します。

以下のコードをfunctions.phpに追加してください。
?>
<?php
//----------------------------------------------------------
// カテゴリー編集ページにカスタムフィールドを追加する
//----------------------------------------------------------
add_action('category_edit_form_fields', function ($term) {
$cat_id = $term->term_id;
$custom_field = 'category_noindex'; //カスタムフィールド名
$value = get_post_meta($cat_id, $custom_field, true); //現在の値
?>
<!-- 出力するHTML -->
<table class="form-table" role="presentation">
<tbody>
<tr class="form-field form-required term-name-wrap">
<th scope="row">noindex</th>
<td>
<label>
<input id="<?php echo $custom_field ?>" name="<?php echo $custom_field ?>" type="checkbox" <?php checked($value, 'on'); ?>>
<span class="widefat">noindex</span>
</label>
<p class="description">カテゴリーページをnoindexするかどうか。</p>
</td>
</tr>
</tbody>
</table>
<?php
}, 11);
//----------------------------------------------------------
// 値の保存
//----------------------------------------------------------
add_action('edited_category', function ($id) {
$custom_field = 'category_noindex';
$result = '';
if (isset($_POST[$custom_field])) {
$result = $_POST[$custom_field];
}
// フィールドを更新
update_post_meta($id, $custom_field, $result);
});
//----------------------------------------------------------
// noindexの出力
//----------------------------------------------------------
add_action('wp_head', function () {
$custom_field = 'category_noindex';
if (is_category() === true) {
$cat_id = get_query_var('cat');
$noindex = get_post_meta($cat_id, $custom_field, true);
//カテゴリーページにチェックが入っている場合はnoindexを追加する
if ($noindex === 'on') {
echo '<meta name="robots" content="noindex">';
}
}
});コードを追加するとカテゴリー編集ページにnoindexの項目が追加されます。チェックを入れたカテゴリーはnoindexが追加されて、検索エンジンにインデックスされなくなります。
以下はコード内容の解説です。

カテゴリー編集ページにnoindexの設定項目を追加するコードです。
?>
<?php
//----------------------------------------------------------
// カテゴリー編集ページにカスタムフィールドを追加する
//----------------------------------------------------------
add_action('category_edit_form_fields', function ($term) {
$cat_id = $term->term_id;
$custom_field = 'category_noindex'; //カスタムフィールド名
$value = get_post_meta($cat_id, $custom_field, true); //現在の値
?>
<!-- 出力するHTML -->
<table class="form-table" role="presentation">
<tbody>
<tr class="form-field form-required term-name-wrap">
<th scope="row">noindex</th>
<td>
<label>
<input id="<?php echo $custom_field ?>" name="<?php echo $custom_field ?>" type="checkbox" <?php checked($value, 'on'); ?>>
<span class="widefat">noindex</span>
</label>
<p class="description">カテゴリーページをnoindexするかどうか。</p>
</td>
</tr>
</tbody>
</table>
<?php
}, 11);カテゴリー編集ページに独自項目を追加する場合、category_edit_form_fieldsのフックを利用します。(カテゴリー追加ページに独自項目を追加するときは、category_add_form_fields)
$priorityを11に設定すると項目の一番下に追加されます。
このままではカスタムフィールドが保存されません。保存するためには次のコードが必要です。
フォーム内のデータをカスタムフィールドとして保存します。
//----------------------------------------------------------
// 値の保存
//----------------------------------------------------------
add_action('edited_category', function ($id) {
$custom_field = 'category_noindex';
$result = '';
if (isset($_POST[$custom_field])) {
$result = $_POST[$custom_field];
}
// フィールドを更新
update_post_meta($id, $custom_field, $result);
});edited_categoryはカテゴリーが更新された後に発動するアクションフックです。
カテゴリーページ(カテゴリーアーカイブ)を開いたとき、チェックが入っているカテゴリーに対して「noindexメタタグ」を追加します。
//----------------------------------------------------------
// noindexの出力
//----------------------------------------------------------
add_action('wp_head', function () {
$custom_field = 'category_noindex';
if (is_category() === true) {
$cat_id = get_query_var('cat');
$noindex = get_post_meta($cat_id, $custom_field, true);
//カテゴリーページにチェックが入っている場合はnoindexを追加する
if ($noindex === 'on') {
echo '<meta name="robots" content="noindex">';
}
}
});<head>内に出力する時はwp_headフックを使います。
これでカテゴリーページに<meta name=”robots” content=”noindex”>が追加されて、検索エンジンにインデックスされなくなります。
カテゴリー編集ページと同様に、タグ編集ページにnoindexの設定項目を追加するコードです。
?>
<?php
//----------------------------------------------------------
// タグ編集ページにカスタムフィールドを追加する
//----------------------------------------------------------
add_action('edit_tag_form_fields', function ($term) {
$tag_id = $term->term_id;
$custom_field = 'tag_noindex'; //カスタムフィールド名
$value = get_post_meta($tag_id, $custom_field, true); //現在の値
?>
<!-- 出力するHTML -->
<table class="form-table" role="presentation">
<tbody>
<tr class="form-field form-required term-name-wrap">
<th scope="row">noindex</th>
<td>
<label>
<input id="<?php echo $custom_field ?>" name="<?php echo $custom_field ?>" type="checkbox" <?php checked($value, 'on'); ?>>
<span class="widefat">noindex</span>
</label>
<p class="description">タグページをnoindexするかどうか。</p>
</td>
</tr>
</tbody>
</table>
<?php
}, 11);
//----------------------------------------------------------
// 値の保存
//----------------------------------------------------------
add_action('edited_post_tag', function ($id) {
$custom_field = 'tag_noindex';
$result = '';
if (isset($_POST[$custom_field])) {
$result = $_POST[$custom_field];
}
// フィールドを更新
update_post_meta($id, $custom_field, $result);
});
//----------------------------------------------------------
// noindexの出力
//----------------------------------------------------------
add_action('wp_head', function () {
$custom_field = 'tag_noindex';
if (is_tag() === true) {
$tag_id = get_query_var('tag_id');
$noindex = get_post_meta($tag_id, $custom_field, true);
//タグページにチェックが入っている場合はnoindexを追加する
if ($noindex === 'on') {
echo '<meta name="robots" content="noindex">';
}
}
});タグ編集ページでは以下のフックを使っています。
サイトマップ送信はWordPressにデフォルトで備わっている機能です。
noindexを利用する場合は、サイトマップからnoindex指定したページを除外しなければいけません。
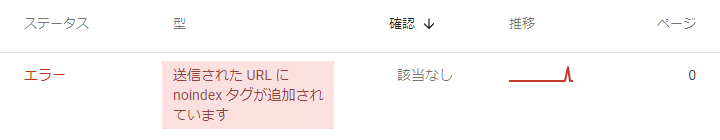
除外しないとSearch Consoleで「送信された URL に noindex タグが追加されています」というエラーが発生します。

解決方法は、XML Sitemapsプラグインを使うことです。
XML Sitemapsを使えば、簡単に特定ページをサイトマップから除外できます。

XMLサイトマップはサイト構造を検索エンジンに伝えてクロールの効率を向上させます。この記事ではXML Sitemaps(Google XML Sitemaps )の使い方と検索エンジンにサイトマップを自動送信する方法を紹介します。