
LiteSpeed Cacheは非常に高速で優れたキャッシュ機能を持つ無料のWordPressプラグインです。
この記事ではmixhostでLiteSpeed Cacheを使う方法を紹介します。mixhostサーバーとLiteSpeed Cacheを併用すればサイト表示がとても高速で快適になりますよ。
mixhostでWordPressサイトを運用するならぜひLiteSpeed Cacheを使いましょう。
LiteSpeed CacheはLiteSpeedサーバーでしか使えない?
LiteSpeed CacheはよくLiteSpeedサーバーでしか使えないと説明されていますが、LiteSpeed以外のNginxやApacheでも使用できます。
しかしLiteSpeed以外のサーバーでは使用できる機能が制限されます。主要なキャッシュ機能はLiteSpeedサーバー専用機能になっているのでLiteSpeed Cacheは実質的にLiteSpeedサーバー専用のプラグインです。
mixhostはLiteSpeedサーバーなのでLiteSpeed Cacheの機能をフルに使用できます。
以下にLiteSpeed専用機能の一例を挙げます。
- サイトのパフォーマンスを大幅に向上させる自動ページキャッシュ
- ログインユーザーのプライベートキャッシュ
- デスクトップビューとモバイルビューの別々のキャッシュ
- HTTP/2 サポート
- HTTP/3 & QUIC サポート
LiteSpeed Cacheは超速い
LiteSpeed Cacheはサーバーレベルのキャッシュなので、PHPレベルのキャッシュより高速です。
LiteSpeedサーバー専用の機能としてhttp/2 通信への対応があります。http/2はhttps接続時に使用される現在では主流の通信プロトコルです。
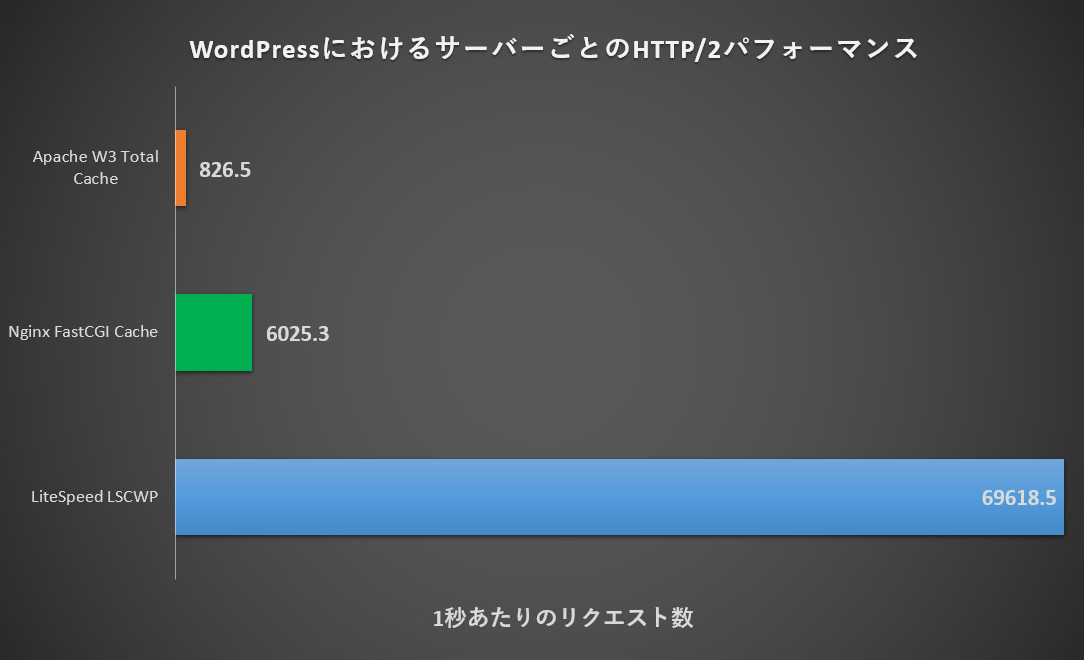
LiteSpeed Cacheのhttp/2パフォーマンスをその他のキャッシュと比べたのが下の画像です。

WordPressにおける1秒あたりのリクエスト数は、Nginxと比較すると11.5倍、Apacheでは84倍も高速になっています。サーバーレベルで綿密にキャッシュ機能と連携できるLiteSpeed Cacheはページの読込みを非常に高速にすることができるのです。
実際にLiteSpeed Cacheを使用するとページのレスポンスが非常に速くなり、サイトが快適になっているのが体感できますよ。
mixhostでLiteSpeed Cacheを使う方法
LiteSpeed CacheはWordPressのプラグインなのでまずはインストールを行います。
他のキャッシュ系プラグインとは干渉するので事前に無効にするか削除してださい。
LiteSpeed Cacheのインストール
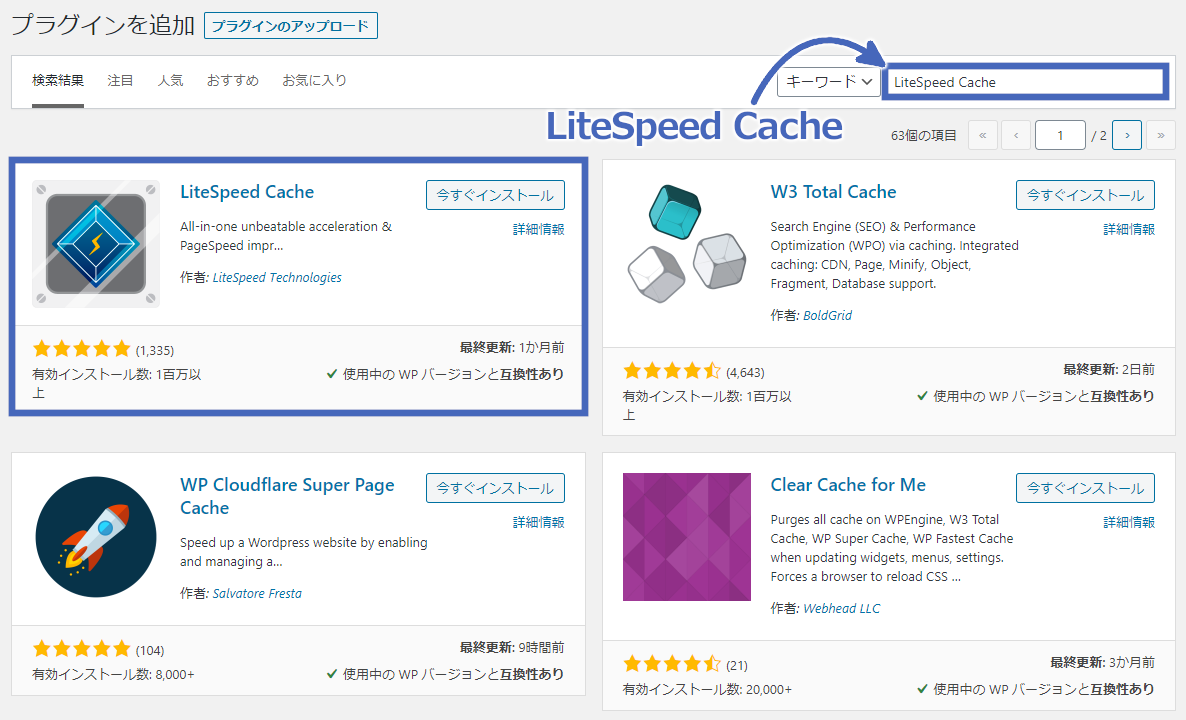
WordPressの管理画面から プラグイン > 新規追加
検索ウィンドウに LiteSpeed Cache と入力します。

今すぐインストールをクリックするとインストールされます。

インストール後はインストールボタンが有効化に変わるのでクリックしてLiteSpeed Cacheを有効にします。
キャッシュ機能を有効にする
LiteSpeed Cacheを有効化すると自動でキャッシュ機能は有効になります。確認だけしておきましょう。
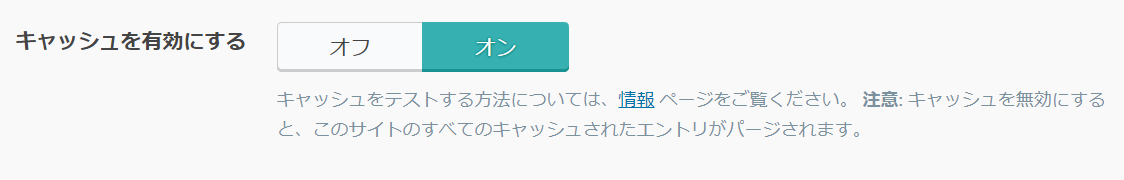
LiteSpeed Cache > キャッシュ > キャッシュ
キャッシュを有効にするがオンになっていればOKです。

LiteSpeed Cacheには非常に多くの設定項目がありますが、キャッシュ機能を使うだけであればこれで完了です。複雑な設定は必要ありません。
ページがキャッシュされているか確認する
キャッシュ系のプラグインを使うと実際にページがキャッシュされているかどうか気になりますよね。実際に動作しているか確認したいものです。
ここではLiteSpeed Cacheがページをキャッシュしているか確認する方法を紹介します。
デベロッパツールで確認する
ページがキャッシュされたかどうかはデベロッパツールで確認できます。
下記を順に行ってください。
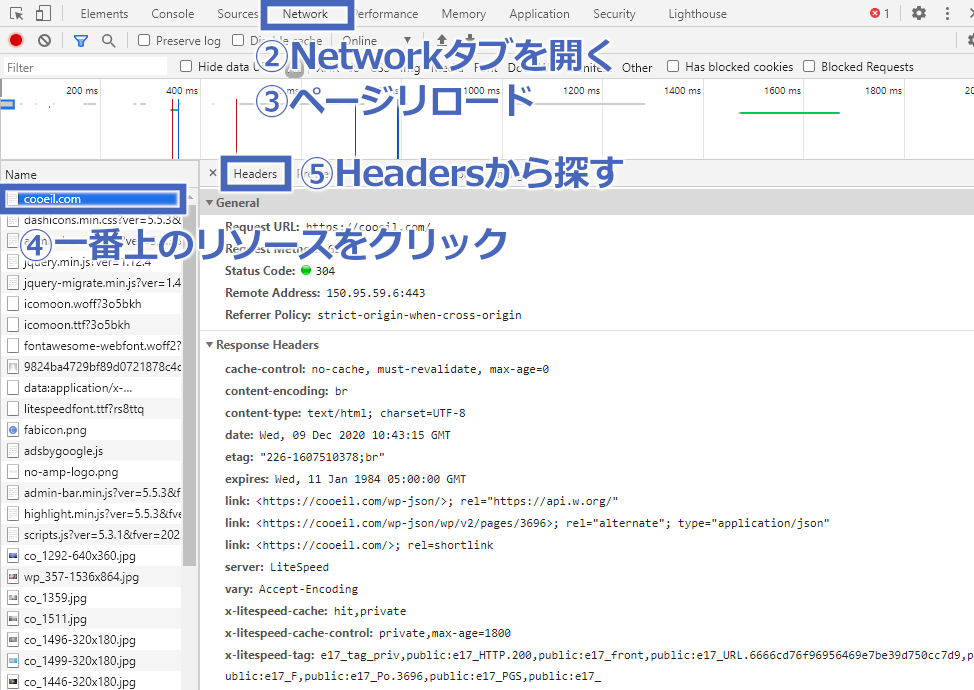
- WordPressからログアウトした状態でサイトにアクセスし、デベロッパツールを開く
- Networkタブをクリック
- ページを再読み込みする
- 一番最初(一番上)のリソースをクリックする
リソースはページの名前であることが多いです。例えばページのURLが example.com/page-name/ の場合、page-name/ なっています。 - Headersに以下のような記述があるか確認する
X-LiteSpeed-Cache: miss または X-LiteSpeed-Cache: hit

//ページはまだキャッシュされていないが、将来使うために保持されている状態
X-LiteSpeed-Cache: miss
//LSCacheが働いている状態
X-LiteSpeed-Cache: hitページリロードを繰り返して X-LiteSpeed-Cache: hit が表示されればキャッシュされていることになります。
実際にキャッシュされたページを開いてみる
LiteSpeed Cacheのキャッシュ機能が動いていることを確認できた後は、実際にページを開いてみましょう。
一度キャッシュしたページは驚くほど速く表示されます。超高速です。
CSS/JSの変更が反映されないとき
キャッシュ機能を有効にしているとCSS/JSの変更が反映されないことがあると思います。
この様なときはキャッシュを削除やスーパーリロードで解決する場合が多いです。しかしLiteSpeed Cacheはサーバーレベルのキャッシュなのでブラウザのキャッシュ削除やスーパーリロードでは解決できません。
LiteSpeed Cache側のキャッシュを削除する必要があります。
LiteSpeed Cacheのキャッシュを削除する
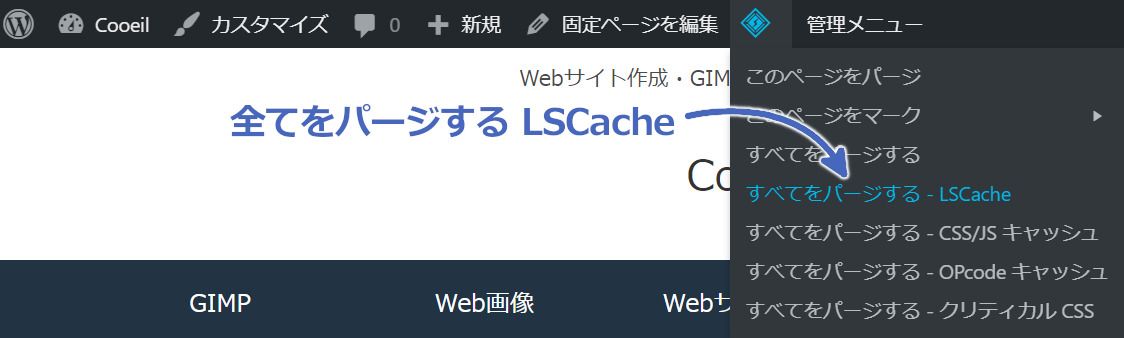
admin bar(画面上部の管理ツール)内にあるLiteSpeed Cacheのアイコン > すべてをパージする LSCache をクリック。

これでキャッシュがパージされてCSS/JSの変更が反映されます。
最後に
mixhostでLiteSpeed Cacheを使う方法を紹介しました。
mixhostサーバーとLiteSpeed Cacheを併用すればサイト表示がとても高速で快適になります。mixhostでWordPressサイトを運用するならぜひLiteSpeed Cacheを使いましょう。




