
Cocoonにはボックスメニュー・おすすめカード・ナビカードなど魅力的な記事表示能が沢山あります。これらの機能はトップページを固定ページにするときにも役立つでしょう。この記事ではCocoonのおすすめの記事表示機能を紹介します。
Cocoonで記事を2カラムや3カラムで表示したい場合Cocoonレイアウトの2カラム・3カラムを使用するのが一般的です。
この記事では少し違う方法としてGrid Layoutを使った記事のマルチカラム表示方法を紹介します。Cocoonのショートコードで出力した記事をGrid Layoutでマルチカラム表示する方法です。
Grid LayoutはCSSでマルチカラムを表現できるので余計なブロックを使わずにマルチカラム構成を簡単に実現できます。また余白も自由に調整できるのでカスタマイズしやすいです。
紹介する内容は以下です。
Grid Layoutを使って記事をマルチカラム表示する方法を紹介します。
Grid Layoutとは格子状の2次元構造を作成できるCSSの機能です。Grid Layoutを使うと非常に簡単にマルチカラム構成を作成できますし余白も自由に調整できます。

Grid Layoutの使い方
記事の親要素クラスに display: grid を追加するだけで実現できます。
.grid-wrap {
display: grid;
grid-gap: 10px;
}これでGrid Layoutになります。grid-gap: 10px は余白(記事ごとの間隔)の設定です。

驚いたことにGrid Layoutは子要素には何もCSSを指定する必要がありません。親要素にクラス指定できるCocoonのショートコードと親和性がとても高いです。
2カラムにする場合です。grid-template-columns: 1fr 1fr を追加します。
grid-template-columnsは要素の列を設定するCSSプロパティです。1fr は残りの幅を意味します。
.grid-wrap {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 10px;
}
/*834px以下の時は1カラムにする*/
@media screen and (max-width: 834px){
.grid-wrap {
grid-template-columns: 1fr;
}
}
3カラムにする場合は grid-template-columns: 1fr 1fr 1fr を追加します。これで列が3等分され3カラムになります。
.grid-wrap {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 10px;
}
/*834px以下の時は1カラムにする*/
@media screen and (max-width: 834px){
.grid-wrap {
grid-template-columns: 1fr;
}
}
記事の出力にはCocoonの各種ショートコードを使用するのが便利です。

Cocoonにはボックスメニュー・おすすめカード・ナビカードなど魅力的な記事表示能が沢山あります。これらの機能はトップページを固定ページにするときにも役立つでしょう。この記事ではCocoonのおすすめの記事表示機能を紹介します。
ここでは使用頻度の高い新着記事一覧・ナビカードのショートコードで出力した記事をGrid Layoutでマルチカラム表示する方法を紹介します。
方法はショートコードを書く際にCSSクラスを設定するだけです。
最初に適用するCSSを書いておきます。コードは上の2カラムと同じです。
.grid-wrap {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 10px;
}
/*834px以下の時は1カラムにする*/
@media screen and (max-width: 834px){
.grid-wrap {
grid-template-columns: 1fr;
}
}出力する親要素に指定したCSSクラスを追加します。
新着記事一覧とナビカードのショートコードではクラスを指定できるオプションがあります。
クラスを追加するにはショートコードに class=”クラス名” を追加してください。今回は class=”grid-wrap”
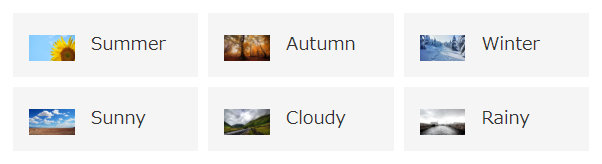
[new_list count="6" type="0" cats="all" children="0" post_type="post" class="grid-wrap"][navi_list name="メニュー名" type="0" bold="0" arrow="0" class="grid-wrap"]これでCSSクラスが追加されGrid Layoutが適用された記事が出力されます。
Grid Layoutを使うメリットの紹介です。
記事をマルチカラムで表示する場合にGrid LayoutがCocoonレイアウトよりも優れている箇所が何点かあります。
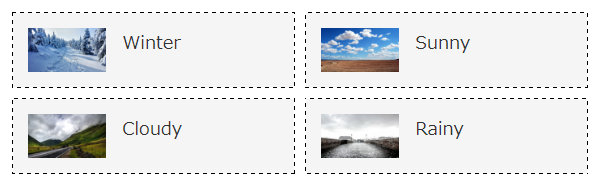
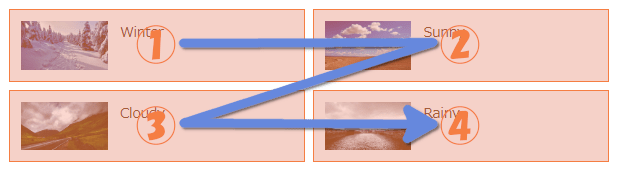
Grid Layoutを使うと記事を横方向に並べることができます。順番は右上から始まり列を全て埋めると次の行に移ります。
■Grid Layoutは横方向に記事を並べられる

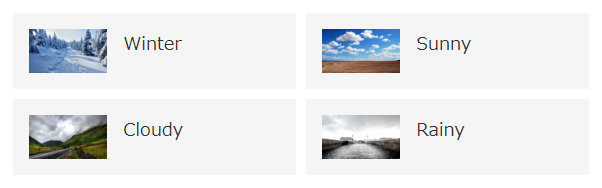
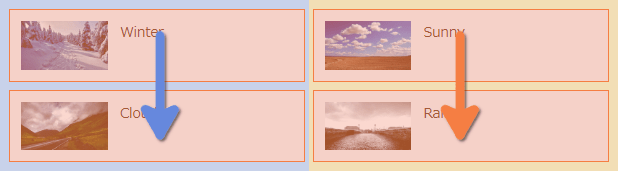
一方Cocoonレイアウトのカラムは左右が別々に独立しているため横方向に記事を出力することはできません。
■Cocoonレイアウトは左右のカラムが別々で記事は下方向に出力される

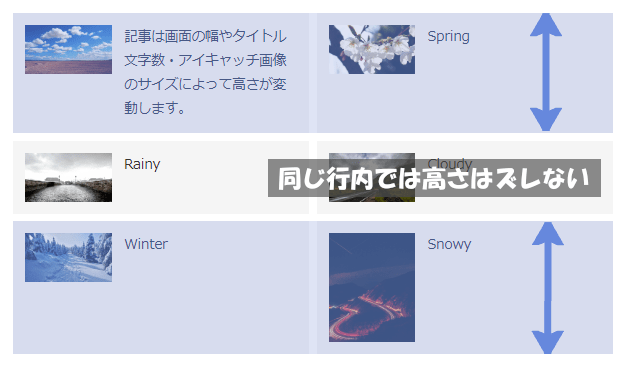
Grid Layoutでは同じ行内で高さが変わらないので横に並べた記事は縦にずれません。

記事は画面の幅やタイトル文字数・アイキャッチ画像のサイズによって高さが変動します。
Cocoonレイアウトでは左右のカラムが独立しているため、左右の記事の高さがそろわずズレが発生する場合があります。特に画面の横幅が狭いタブレットで表示させたときに顕著にずれています。(スマートフォンでは1カラムになるのでズレない)

Grid Layoutではたとえ記事の高さが変動したとしても同じ行内では高さが統一されるのでズレがなくなります。

余白とは記事同士の間隔のことです。
Grid Layoutの余白は grid-gapプロパティで設定できます。grid-gapはrow-gapとcolumn-gapを含んでおり別々に指定することも可能です。
.grid-wrap {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 10px 10px;
}
Grid Layoutは便利そうだけどブラウザは対応しているの? という方へ。
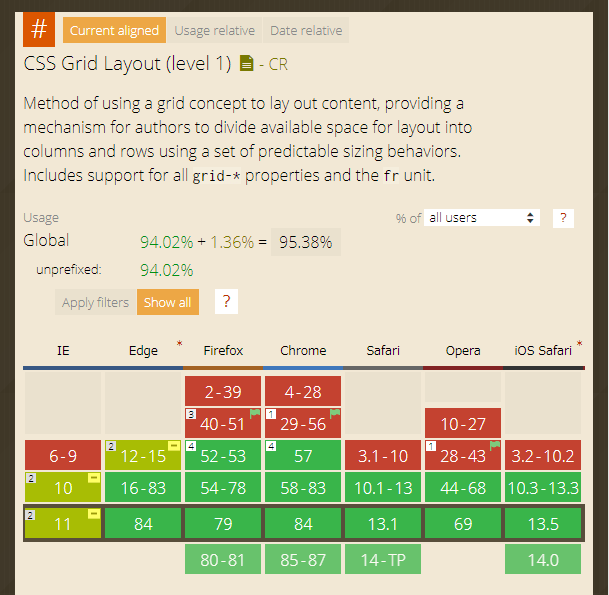
各ブラウザのGrid Layout対応状況です。

IEが非対応。Firefox・Chrome・Safariなどモダンブラウザはすべて対応しています。Grid Layoutの使用に関してほとんど問題はないでしょう。
Grid Layoutを使った記事のマルチカラム表示方法を紹介しました。
Grid Layoutは記事一覧表示のためのマルチカラムだけでなくHTML全体を2次元格子状にレイアウトできる非常に便利なCSSの機能なのです。この記事での使い方だけでなく幅広い活用方法があります。