
Googleアドセンスの審査を受けるときに「コードを<head>に追加してください」と言われて困っていないでしょうか?
実際にやることは簡単なのですが、WordPress初心者にとっては非常に難しく感じると思います。
この記事では、WPCodeというプラグインを使ってアドセンスの審査コードを簡単に追加する方法を解説します。WPCode(以前のInsert Headers and Footers)を使えば1分でアドセンスの審査コードを追加できます。
またプラグインを使わずに審査コードを追加する方法も紹介します。
WPCodeを使ってアドセンス審査コードを追加する

WPCodeは100万サイト以上で使用されている最も人気のあるWordPressのコード追加プラグインです。
WPCodeはシンプルな設計なので初心者でも簡単にコードを追加できます。
WPCodeをインストールするには、WordPressの管理画面のプラグイン > 新規追加を開きます。検索で探してインストール&有効化してください。
- WordPressプラグインの追加方法
- WPCode – wordpress.org
WPCodeはバージョン2.0.0から名称が変更されています。(Insert Headers and Footers → WPCode)
アドセンスの審査コードを追加する
プラグインをインストールするとWordPressの左メニューに「Code Snippets」という項目が追加されます。
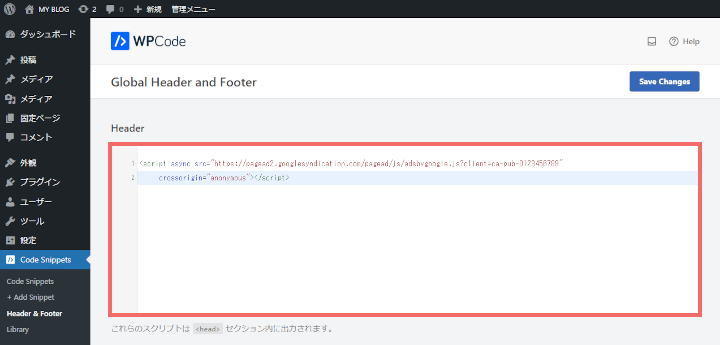
アドセンスの審査コードを追加するにはCode Snippets > Header & Footerを開きます。

Header内にアドセンスの審査コードを貼り付けてください。
Save Changesで変更を保存すると完了です。
これで<head>内にアドセンスの審査コードが追加されるようになります。
コード追加後はGoogleが勝手に審査を行ってくれます。記事を書きながら待ちましょう。審査期間は数日~2週間です。
アドセンスのコードが追加されたか確認する
上記の操作でアドセンスの審査コードは追加されるようになりますが、本当に追加されているか気になると思います。
ここでは確認方法を紹介します。
追加したコードの確認手順は次の通りです。ページのソースから直接アドセンスのコードを確認できます。
- ブログのトップページ開く
- Ctrl+Uを押してページのソースを表示する(Windows)
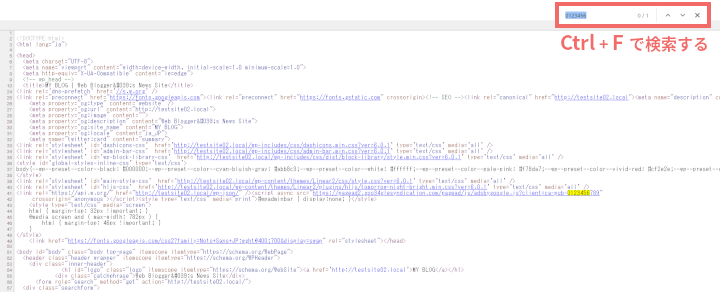
- Ctrl+Fで検索窓を開いて追加したコードを検索する
検索する文字列は「追加したアドセンスコードの識別番号」を用いればOKです。(例:ca-pub-0123456789)
コードが追加されていればヒットした文字列が黄色く表示されるはずです。

なおMacの場合はソースの表示方法と検索方法が異なります。
- ブログのトップページ開く
- Macの場合はメニューバーのSafari > 環境設定からパネルを開く
- 詳細タブの開発メニューを表示するにチェックを入れる
- メニューバーの開発からページのソースを表示を選ぶ
- Command+Fで検索窓を開いてアドセンスのコードを検索する
合格後はアドセンスの審査コードを消した方がいい?
アドセンスの自動広告を利用する場合、合格後にコードを消す必要はありません。
合格後、アドセンスの審査コードはそのまま自動広告のコードとして利用可能です。特に何も設定しなくてもアドセンスの広告が表示されます。
逆に、自動広告を利用せず手動で広告コードを貼りたいときは審査時に追加したコードを削除します。(アドセンスの設定でも自動広告を無効化可能)
自動広告を利用しないときは手動で広告コードを貼ってください。
プラグインを使わずにアドセンスの審査コードを追加する
WordPressの「テーマファイルエディター」を使ってアドセンスコードを追加する方法です。
WordPressを使う人の中にはプラグインをできるだけ使いたくないという人もいると思います。ここではプラグインなしでアドセンスの審査コードを追加する方法を解説します。
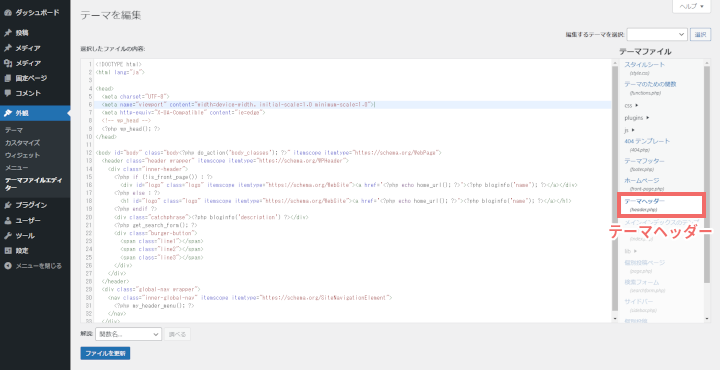
外観 > テーマファイルエディターでテーマ編集画面を開いてください。

右メニューのテーマヘッダーを選択するとheader.phpが開きます。
次に<head>という文字列を探してください。
見つからないときはCtrl+F(Macの場合はCommand+F)で検索するとすぐに見つかります。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0 minimum-scale=1.0">
.
.
.
.
</head><head>から</head>の間にアドセンスの審査コードを追加します。
例えば次のような感じです。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0 minimum-scale=1.0">
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-0123456789" crossorigin="anonymous"></script>
.
.
.
.
</head>追加後は画面下のファイルを更新をクリックしてください。
これでアドセンスの審査コードが追加されました。不安な人は実際にコード追加されているか確認してみてください。
アドセンスの審査コードは自動広告のコードを兼ねています。審査に通った後はアドセンスの自動広告が表示されるようになります。もし自動広告を利用する予定がない場合、審査合格後にコードを削除しましょう。自動広告はアドセンスの設定で無効にできますが、コード自体を削除していれば余計なスクリプトを読み込まずに済みます。