
複数の日本語Webフォントを切り替えて試してみたいと思ったことはないでしょうか。
フォントは実際にサイトで使ってみないと合っているかどうか分からないです。よさそうなフォントを見つけてもいまいち合わなかったということもあります。
エックスサーバーではサーバーと連携した日本語Webフォントを使用できます。複数のフォントテーマの中から好きなフォントを切り替えて簡単に試すことができるとても手軽な機能です。
この記事ではエックスサーバーのWebフォントの使い方と設定方法を紹介していきます。
エックスサーバーではWebフォントが利用できる
エックスサーバーではサーバーと連携したWebフォントを使用できる機能があります。サーバーと連動したフォントなのでエックスサーバーでしか使えません。
サーバー側の設定を行う
最初にサーバーの設定を行います。サーバーパネルにログインしてください。

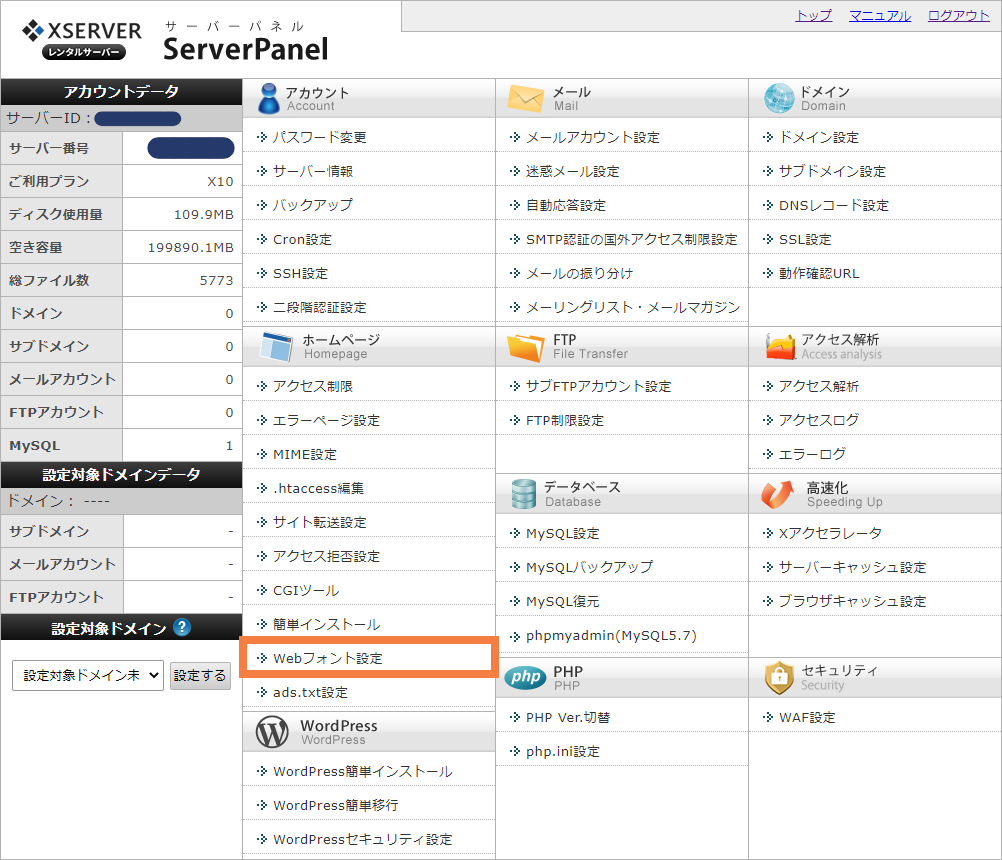
Webフォント設定をクリックします。

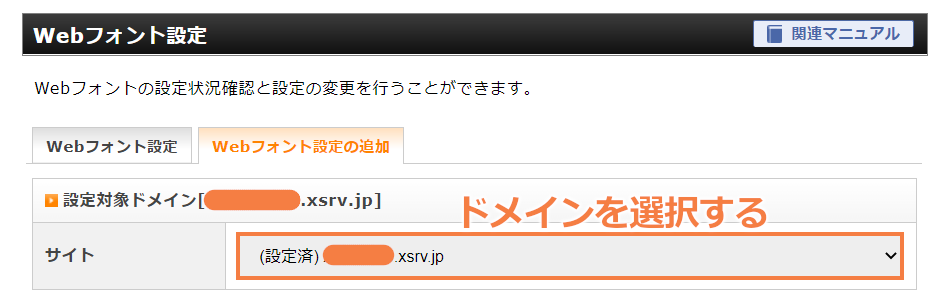
Webフォントを使用するドメインを選択して設定するをクリックします。これでサーバー側の設定は完了です。

Webフォントを使う方法は2つ
Webフォントの利用は2通りの方法があります。
- HTMLに直接記述する方法
- WordPressプラグインを使用する方法
HTMLに記述する方法は中級者向けです。より簡単でフォントの切り替えが自由な、プラグインを使用する方法がおすすめです。
HTMLに直接記述する方法
HTMLにWebフォントを読み込むコードを追加します。
<head></head>タグ内に下記コードを追加してください。推奨は</head>の直前です。
<script type="text/javascript" src="//webfonts.xserver.jp/js/xserver.js"></script>これでフォントが使用できるようになります。後はCSSでfont-family:に使用するフォントを設定してください。
body {
font-family: 'Ryumin Regular KL', sans-serif;
}WordPressプラグインを使用する方法
HTMLへの直接記述では切り替えが面倒です。
TypeSquare Webfonts for エックスサーバーというプラグインを使えばより簡単にフォントを切り替えて試せるようになります。「TypeSquare」は株式会社モリサワが提供するWebフォントサービスの名称です。
プラグインは最初からインストールされています(エックスサーバーでWordPressをインストールした場合)。もしなければWordPressからプラグインを新規追加してください。

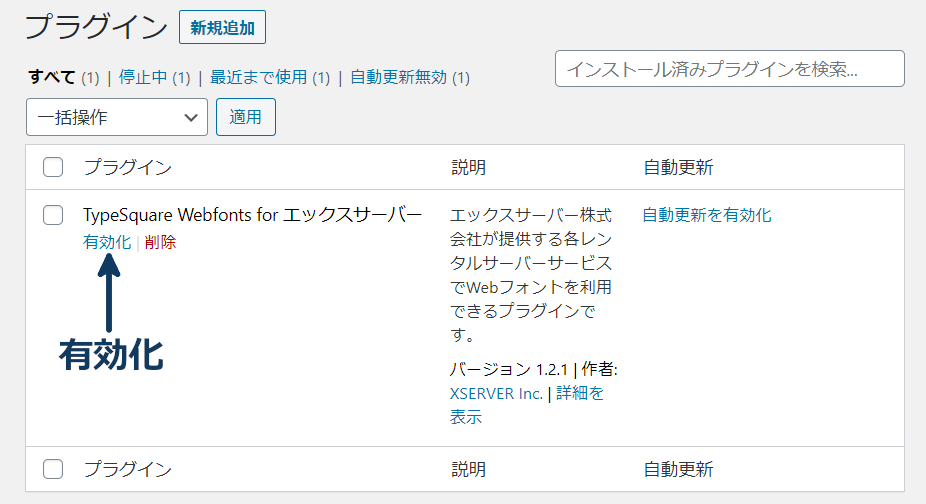
WordPressの管理画面 > プラグイン でTypeSquare Webfonts for エックスサーバーを有効にします。

以下ではTypeSquare Webfonts for エックスサーバープラグインの使い方を紹介します。
Webフォントの使い方
プラグイン有効後に追加されるサイドメニューの「TypeSquare Webfonts」をクリックします。
設定されたプリセットから選択する
フォントテーマのドロップダウンから使用するテーマを選んでください。フォントテーマとは見出し・リード・本文・太字ごとに使うフォントを指定した1つの設定のことです。
変更後はフォントテーマを更新するを押すと反映されます。

フォントテーマを切り替えて更新するだけで反映されるので確認がしやすく、「サイトにどんなフォントが合うか試してみたい」という場合にとても便利です。
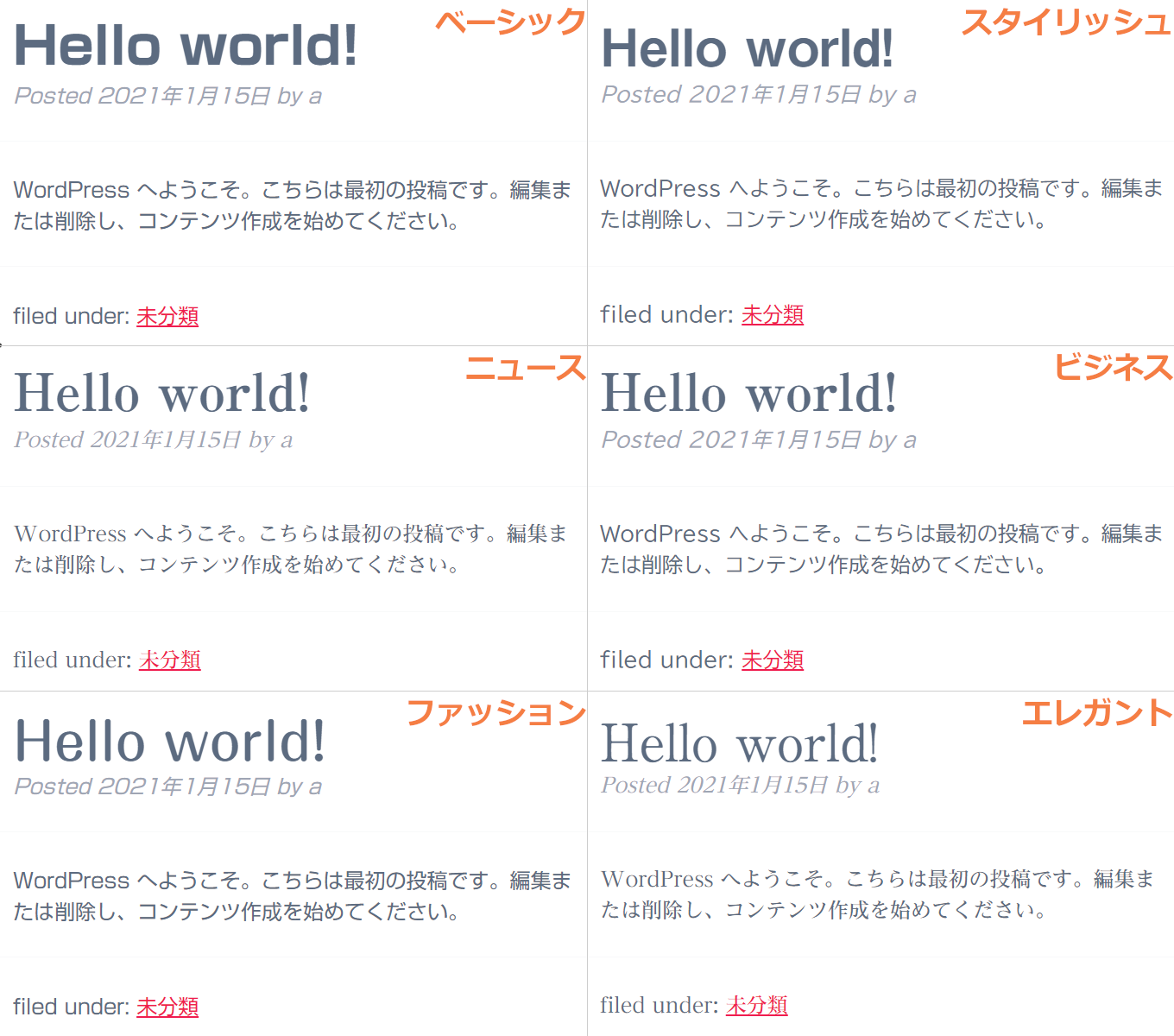
デフォルトでは16種類のフォントテーマが使用できます。新しく作成することも可能です。
以下はフォントテーマの例です。

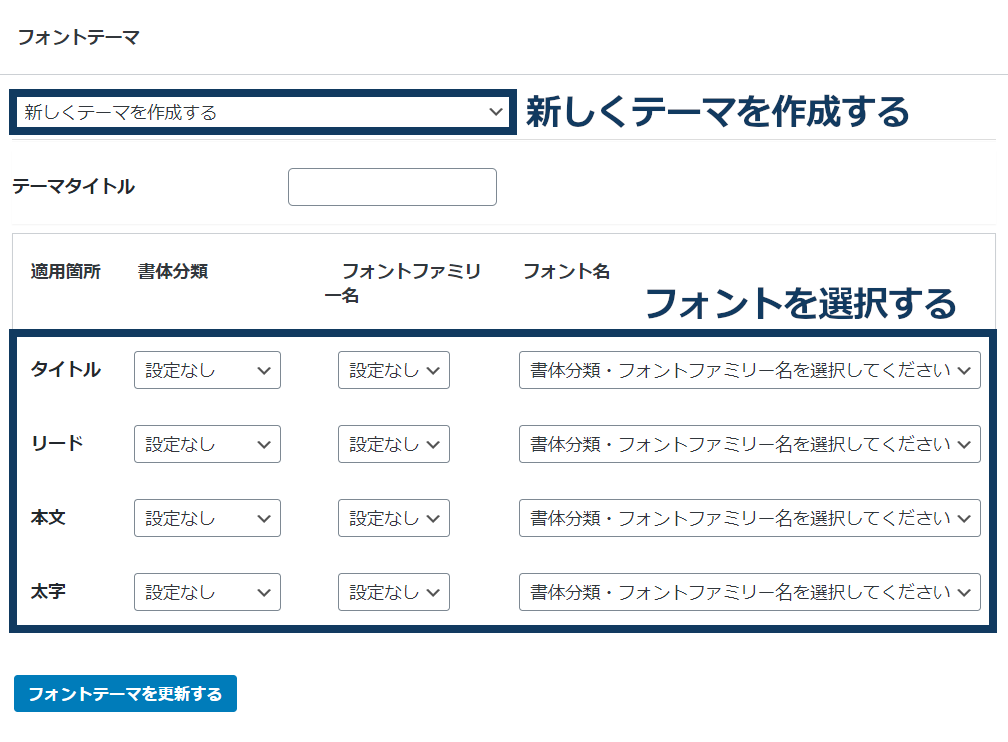
新しいフォントテーマを作成する
フォントテーマのドロップダウンから「新しいテーマを作成する」を選ぶと自分独自の設定を作成できます。
見出しタグ・リードタグ・本文タグ・強調タグの各項目のドロップダウンから好きなフォントを設定します。特に難しい知識は必要ないので誰でも簡単に独自のフォントテーマを作成できます。
例えばタイトルだけ明朝体にして本文はゴシックにする、タイトルを派手なデザイン書体にして目立たせる、というような独自スタイルを作成できます。

各項目を設定した後はテーマタイトルを入力してフォントテーマを更新するを押すと保存されます。
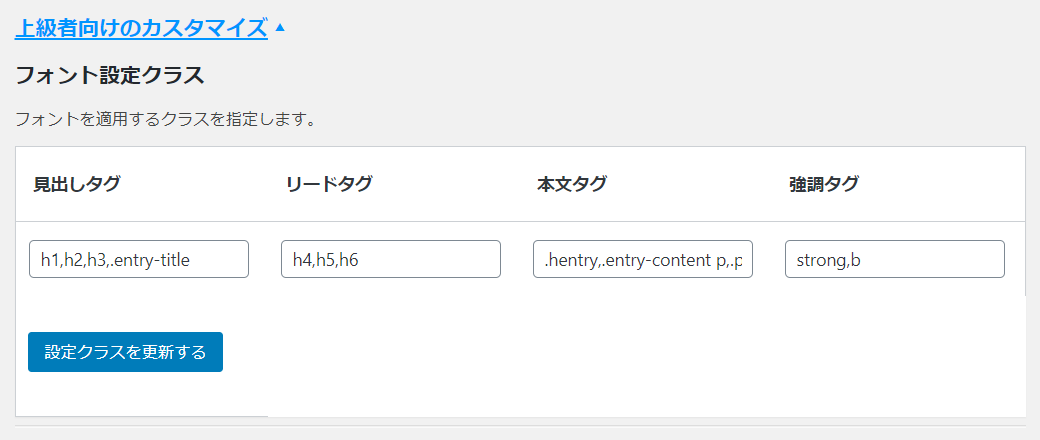
細かく設定することも可能
上級者向けカスタマイズの項目で適用するフォントの範囲を細かく設定することが可能です。
編集にはCSSの知識が必要です。
見出しタグ・リードタグ・本文タグ・強調タグの各項目について適用するHTML要素またはCSSクラスを設定できます。

Webフォントは重くないのか?
日本語のWebフォントはサイズが大きくてサイトの表示が遅れてしまうという印象があります。
TypeSquare Webfonts for エックスサーバープラグインでも表示遅れは発生します。この辺りは日本語Webフォントなので仕方ないことです。
実際に見た方が分かりやすいので動画を用意しました。
以下の動画はトップページと投稿を交互にクリックしています。クリック後フォントが表示がわずかに遅れているのが分かります。
最後に
エックスサーバーのWebフォントの使い方と設定方法を紹介しました。
英語のWebフォントは沢山あるのに、日本語のWebフォントは種類が少ない、いろいろなフォントを切り替えて試してみたい、と思う人はぜひエックスサーバーのWebフォント機能を使ってみてください。