
Luxeritasは初心者でも簡単にカスタマイズできる高機能なWordPressテーマです。
この記事では、Luxeritasの外観カスタマイズ方法とデザインファイルの作り方を紹介します。
デザインファイルはCocoonのスキンと似ています。CSSを含めた自分の外観設定がそのままデザインファイルとして簡単に作成できます。
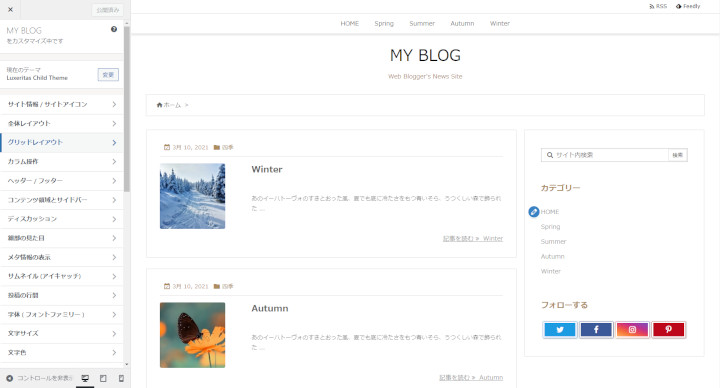
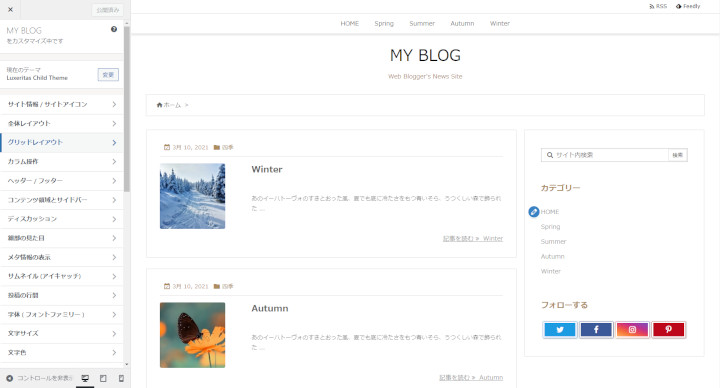
Luxeritasの外観カスタマイズ方法
Luxeritas > 外観カスタマイズ

ここでは外観カスタマイズの一例を紹介します。
- 記事内にサムネイル画像を自動挿入する
- 投稿記事内に目次を自動出力する
- SNSシェアボタンの表示項変更
- 投稿者名を非表示にする
- Webフォントを使う
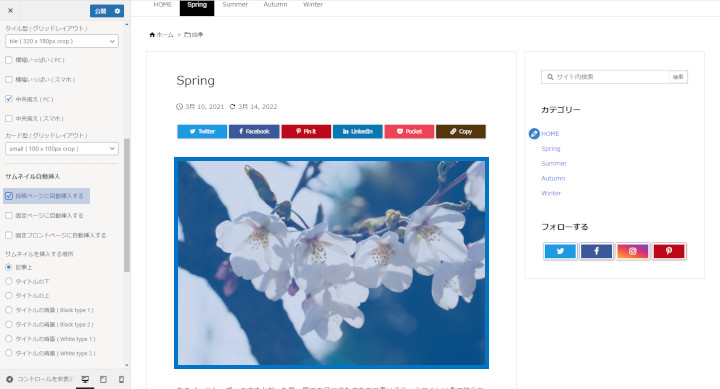
記事内にサムネイル画像を自動挿入する
投稿記事にサムネイル(アイキャッチ)画像を自動挿入する設定です。
Luxeritasはデフォルトでアイキャッチ画像を自動挿入しません。必要な場合は設定してください。
サムネイル(アイキャッチ) > 投稿ページに自動挿入する

固定ページと投稿ページそれぞれでアイキャッチ画像の自動挿入を設定できます。
アイキャッチ画像は自分で挿入するよりも自動挿入する方が変更時の保守性が高くなります。アイキャッチ画像を使う場合は、自動挿入を利用するのがおすすめです。
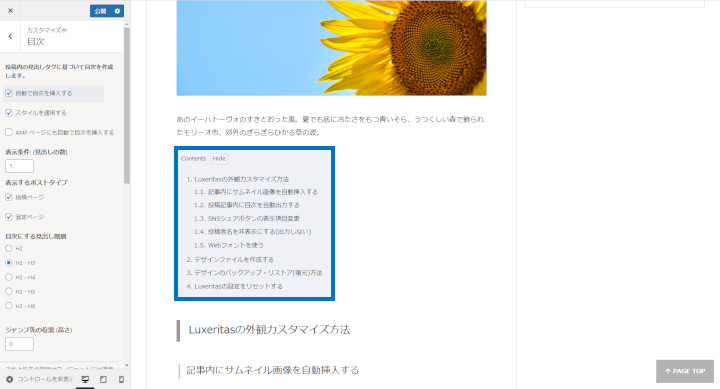
投稿記事内に目次を自動出力する
投稿記事に目次を出力する設定です。目次は最初のH2見出しの上に出力されます。
目次 > 自動で目次を挿入する

目次があると記事の構成が一目で分かります。主にユーザーの為の機能ですが、自分が記事を見なおす際にも非常に役に立ちます。
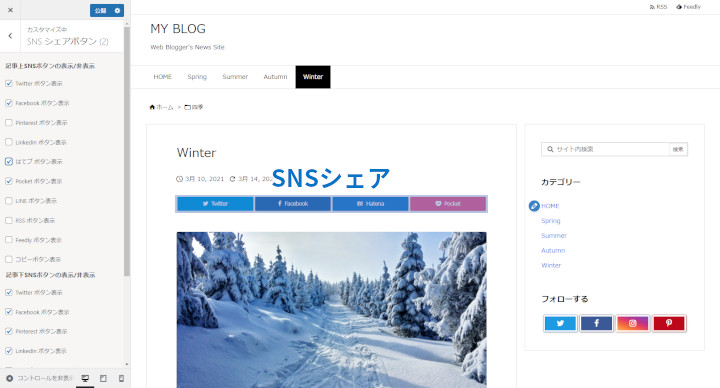
SNSシェアボタンの表示項目変更
記事の上部と下部に表示されるSNSシェアボタンの設定です。
SNS シェアボタン (2)

設定できる項目は次の通りです。
- はてなブックマーク
- LINE
- Feedly
- コピーボタン
サイドバーの「SNSフォロー」は外観カスタマイズではなくウィジェットで設定します。
投稿者名を非表示にする(出力しない)
投稿者が自分だけの場合、投稿者ページはあまり必要ありません。不要な場合は投稿者ページへのリンクを出力しないようにしておきます。
投稿者名の表示 > Auther(記事投稿者)の表示のチェックを外す。
投稿者ページはnoindex設定されているので、不要なページが検索エンジンにインデックスされる心配はありません。仮に投稿者ページへのリンクを表示していても特に問題はないです。
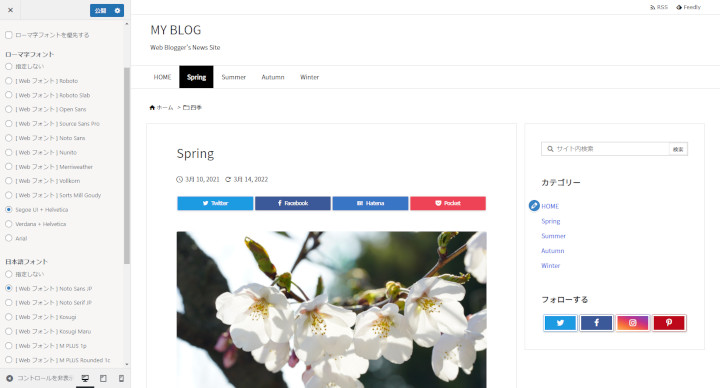
Webフォントを使う
Webフォントのメリットは、デバイスの違いによらずフォントの見た目を統一できることです。サイトの雰囲気も大幅に変わります。
Webフォントにはローマ字フォントと日本語フォントがあります。
- ローマ字フォント → アルファベット・数字・記号
- 日本語フォント
字体(フォントファミリー)

Luxeritasで利用できる日本語Webフォント
- Noto Sans JP
- Noto Serif JP
- Kosugi
- Kosugi Maru
- M PLUS 1p
- M PLUS Rounded 1c
- さわらびゴシック
- さわらび明朝
日本語Webフォントはサイトの見た目を劇的に変えてくれますが、かなり重いのが欠点です。
Page Speed Insightsの点数は確実に低下します。
しかし実際のページ表示については、ユーザーがフォントのブラウザキャッシュを持っていれば速度低下はあまり起こりません。
日本語Webフォントを使う場合は人気のあるフォントを選びましょう。
おすすめのWebフォントはNoto Sans JPです。
使用率が高いWebフォントはユーザーがキャッシュを持っている可能性も高くなります。逆にマイナーなWebフォントを使うとキャッシュを持っているユーザーが少なくなり、速度低下のリスクが上昇するので注意してください。
自分独自のデザインファイルを作成する
デザインファイル(デザイン)とは、テーマの見た目を変更するデザインパックのことです。上で紹介したような外観カスタマイズ設定が保存されています。
デザインファイルはデザインファイルマネージャーで簡単に作成できます。
CSSを含めた自分の外観設定がそのままデザインファイルになります。ぜひ試してみてください。外観設定のバックアップとしても使えます。

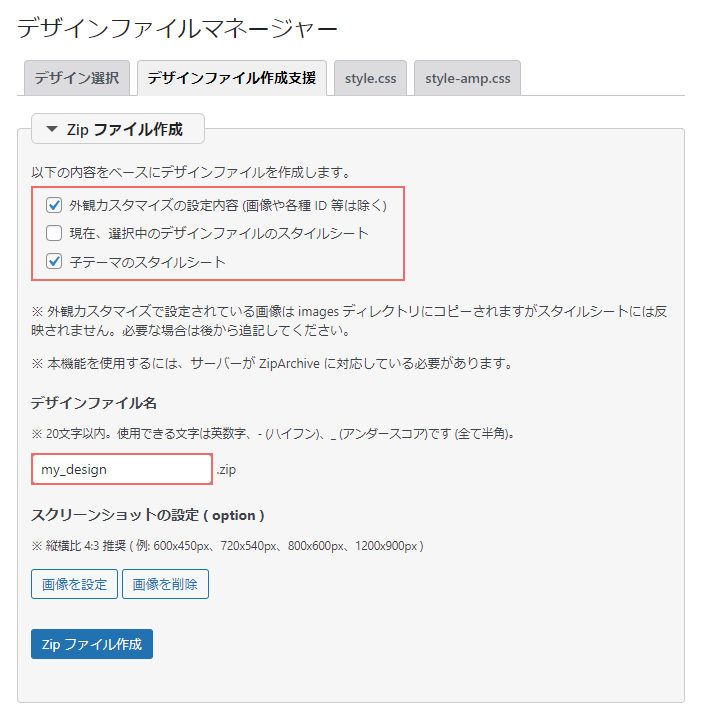
デザインファイルを作成する
Luxeritas > デザイン選択 > デザインファイル作成支援

Luxeritas外観カスタマイズの設定内容と必要であれば子テーマのスタイルシートにチェックを入れます。
デザインファイル名をつけてZipファイル作成を押すとZIPファイルがダウンロードされます。
これがデザインファイルです。
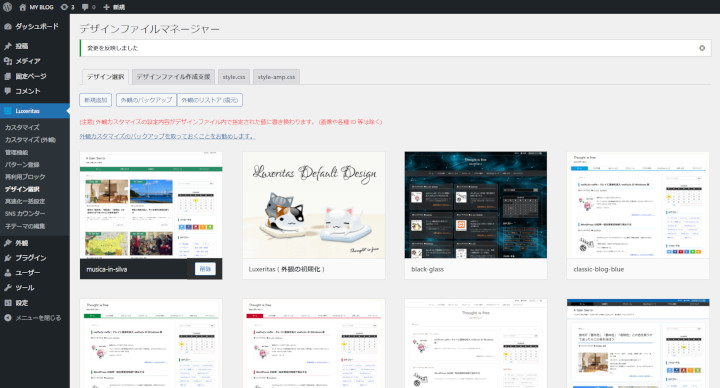
デザインファイルを新規追加する
Luxeritas公式のデザインファイルや自分が作ったデザインファイルを追加する方法です。
デザインファイルマネージャーのデザイン選択 > 新規追加
ファイル選択画面が開くのでデザインファイルを選ぶと追加されます。

デザインを変更するときは必ずバックアップを取ってください。
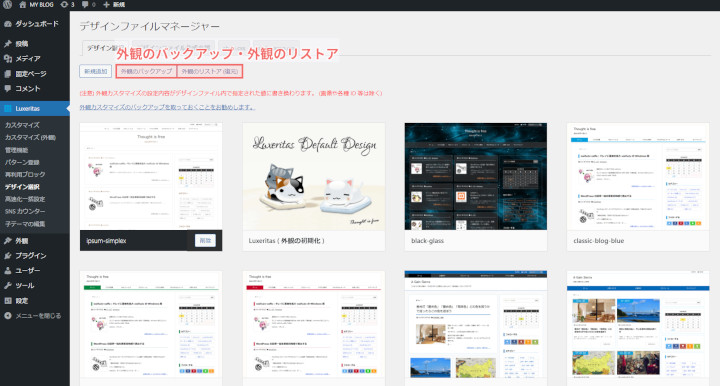
デザインのバックアップ・リストア(復元)方法
Luxeritasでは、デザインを変更する際に「外観カスタマイズの設定内容」がデザインファイルで指定された値に上書きされます。
外観設定がすべて変更されるので事前に必ずバックアップを取ってください。バックアップを取っていれば設定を簡単に元に戻せます。

外観のバックアップを取るには、Luxeritas > 外観選択 > 外観のバックアップをクリックします。

外観のバックアップをクリックするとjsonファイルがダウンロードされます。これが外観カスタマイズのバックアップファイルです。

外観設定を元に戻すには、外観のリストア(復元)を押して上記バックアップファイルを選択すればOKです。とても簡単に外観設定を復元できます。
別のデザインを試した後は元に戻すことが多いです。Luxeritasではデザイン変更(別のデザインファイルを試す) = 外観設定の上書きです。デザインを試すだけの場合は必ずバックアップを取っておいてください。
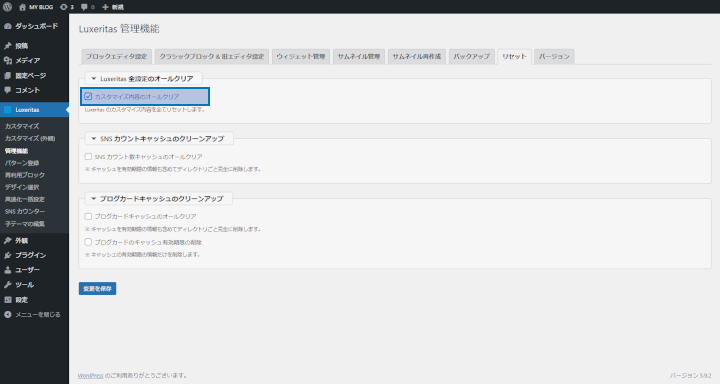
Luxeritasの設定をリセットする
リセットは管理機能と外観カスタマイズの両方をリセットして初期状態に戻します。
変更した設定を元に戻したい場合やどこを変えたか分からなくなったときに便利な機能です。
- すべてのLuxeritas設定をリセットする
Luxeritas > 管理機能 > リセット > カスタマイズ内容のオールクリアにチェックを入れて変更を保存するとリセットされます。