
WordPressでCSSやJavaScriptを読み込むときにHTMLに直接書き込んでいませんか? wp_enqueue_scriptsにフックして読み込みましょう。アクションフックを使ったCSS・JSの読み込み方法を紹介します。

この記事では軽量高速なアイコンフォント、IcoMoonの使い方について紹介します。
アイコンフォントには沢山のアイコンがありますが全部は使わないので無駄ですよね。IcoMoonは自分で使いたいアイコンだけをを選べるので無駄がありません。ファイルサイズもとても軽くなります。
IcoMoonを使いアイコンフォントのファイルサイズを軽量化しページの読み込み速度を改善しましょう。
大量のアイコンを用意されても全部は使わない。自分で使いたいアイコンだけを用意したほうが最適化できる。
IcoMoonではそんな考えのもとに作られたサイトで、使いたいアイコンだけを選び自分独自のカスタムフォントを作成することができます。
IcoMoonではアイコンリストから好きなアイコンを選択し、フォント作成することができます。

アイコンには有料と無料が有りますが無料の範囲でもかなり多くの種類があるため無料で十分使えます。
アイコンパックを追加すればさらに多くのアイコンが使用できます。

アイコンフォントにはサーバー上のフォントを読み込むタイプとフォントをダウンロードするタイプがあります。
IcoMoonは後者になります。IcoMoonのサーバーから直接読み込むこともできますが有料のサービスです。
IcoMoonでは使用したいアイコンだけを選ぶことができるのでフォントサイズを小さくできページ読み込みへの影響を小さく抑えることができます。
IcoMoonではアイコンパックごとにライセンスがあります。アップロードしたファイルを使う場合はライセンス要求は有りません。

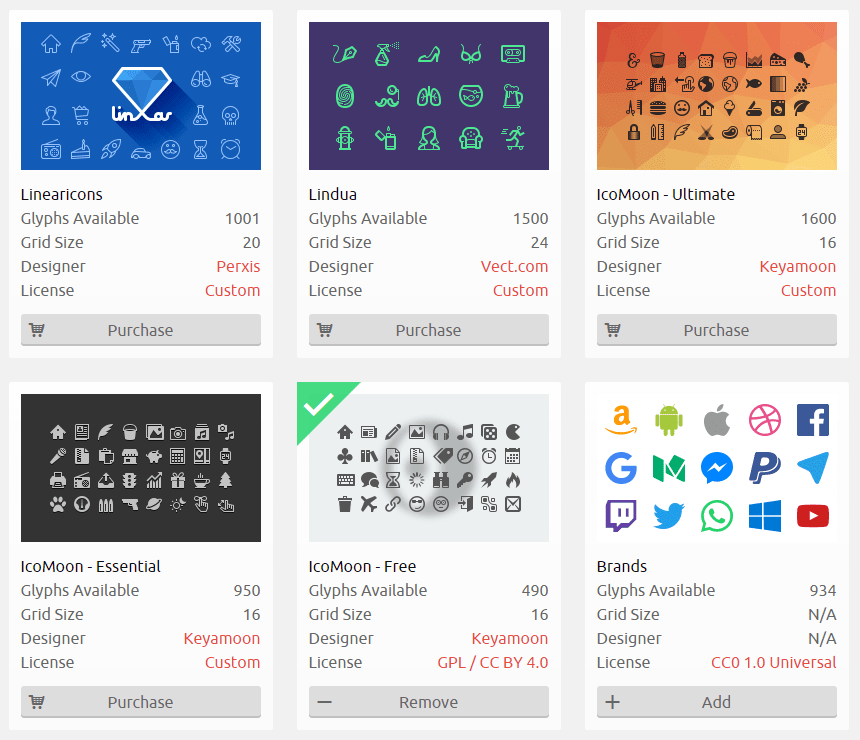
デフォルトではIcoMoon – Freeのみが追加されています。
アイコンパックの主なライセンスの種類
IcoMoonでは好きなアイコンを選択し、自分独自のカスタムフォントを作成することができます。
IcoMoonでフォントを作成する大まかな手順としては
これだけです。順に説明していきます。
アイコンパックはデフォルトで IcoMoon – Free 入っているため追加しなくてもかまいません。使用しない場合は飛ばしてください。
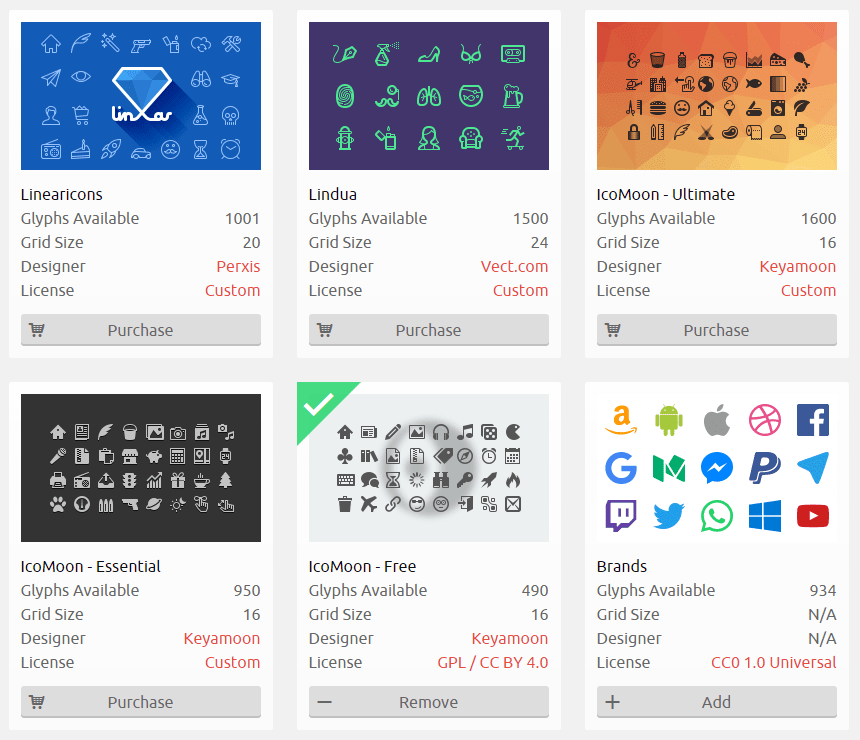
他のアイコンを使いたい場合はアイコンパックを追加します。
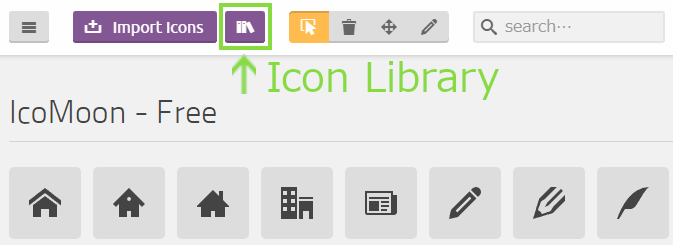
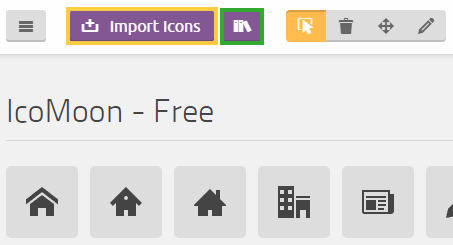
Icon Libraryをクリックすると Library に移ります。

add を押すとアイコンがエディタに追加されます。Purchaseと書かれたアイコンパックは有料になります。

アイコンパックによってライセンスが異なるため追加するときはライセンスの内容を確認してください。

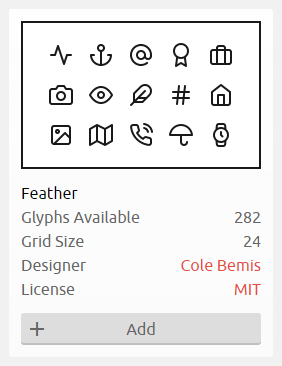
個人的におすすめなのはMITライセンスの Feather です。
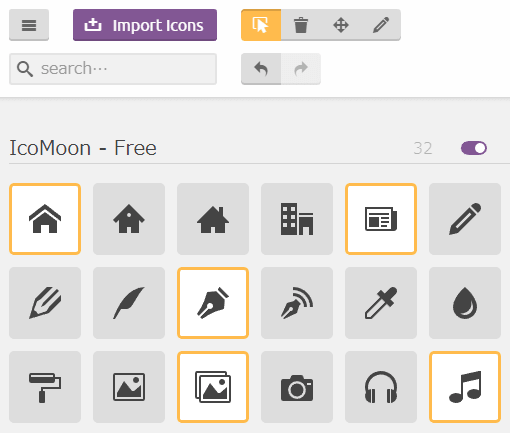
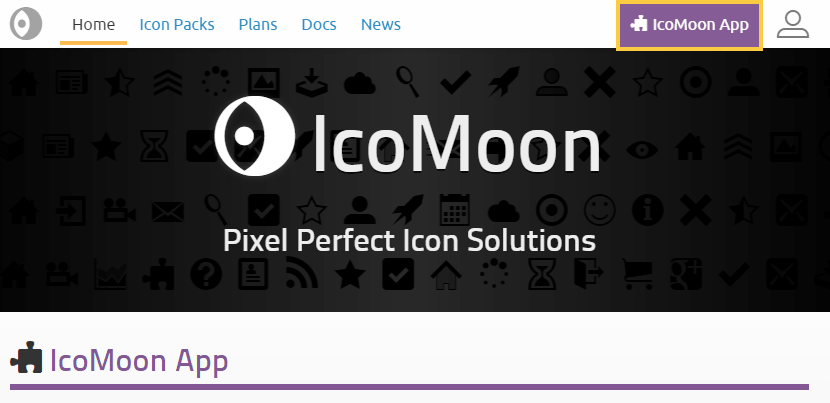
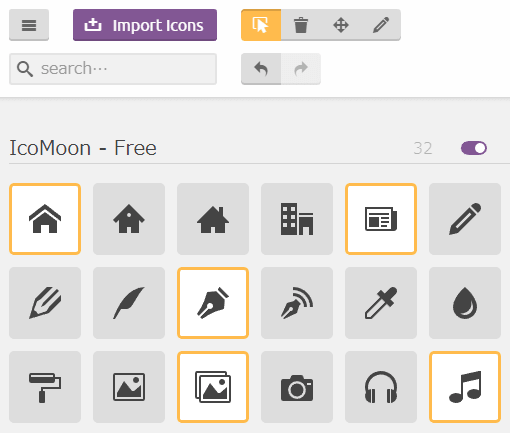
トップページ右上にあるIcoMoon Appをクリックすると IcoMoon app(エディタ画面)に移ります。

ここではアイコンの選択、削除、並び替え、編集ができます。基本的には選択だけで十分でしょう。
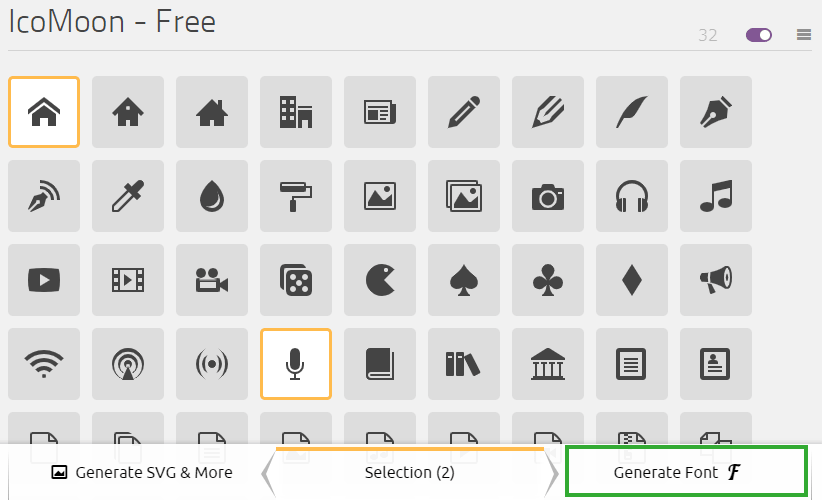
リスト上のアイコンをクリックすると選択されるので目的のアイコンを選びます。

アイコンを選び終えた後、フォントを生成してダウンロードします。
画面右下に表示されているGenerate Fontをクリックします。

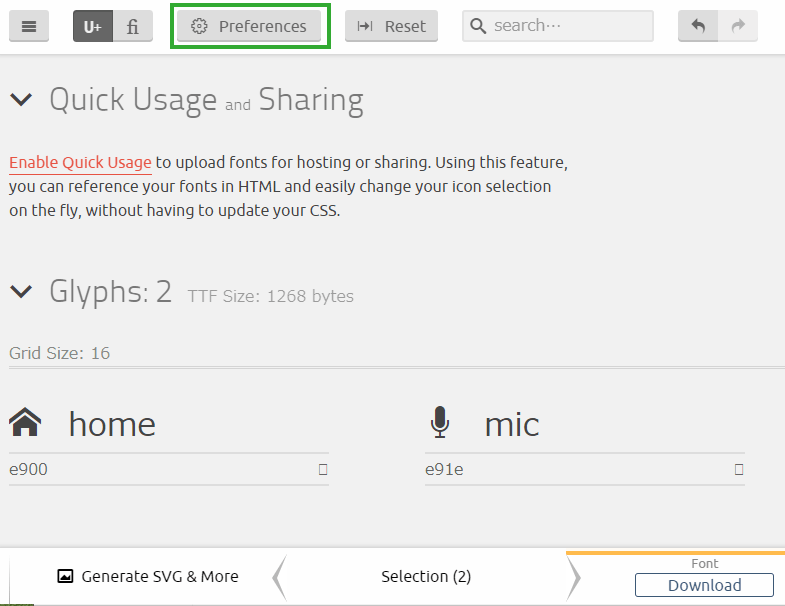
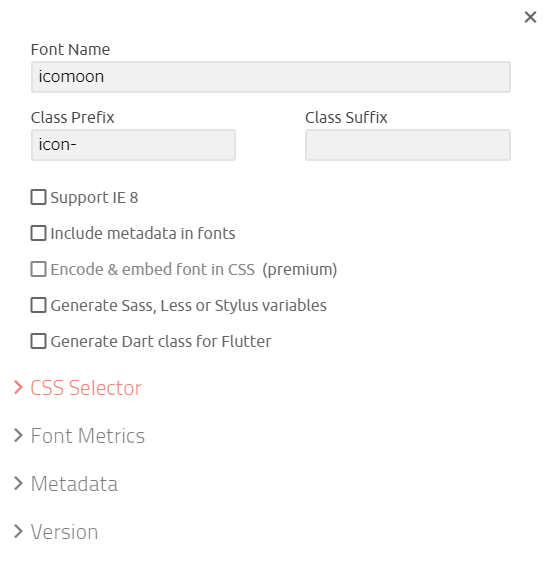
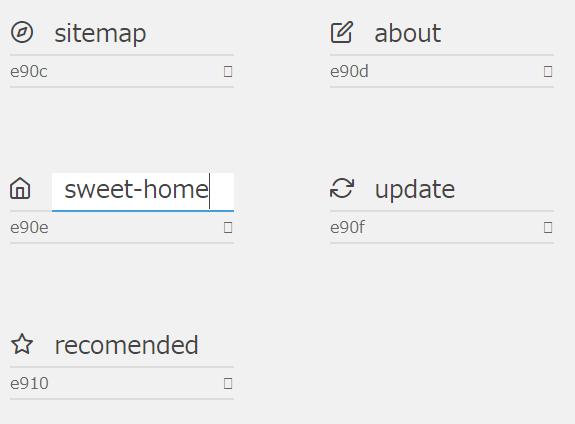
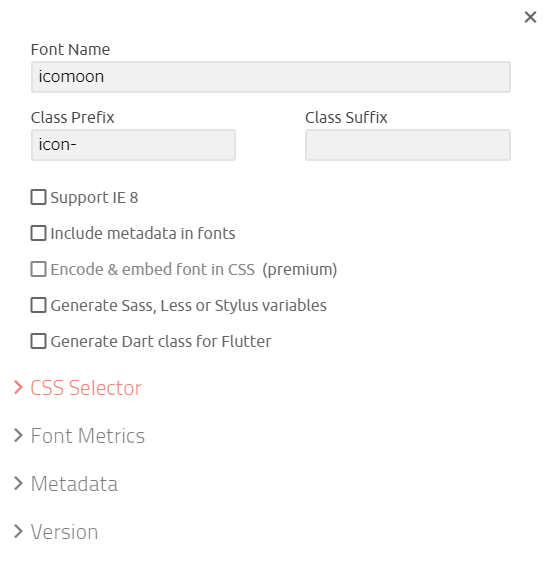
画面右下のDownloadからダウンロードできます。なお Preferences(設定)からフォント名やクラスの接頭辞を変更できます。

Class Prefixで指定した文字列がアイコン使用時のクラス接頭辞になります。デフォルトでは Class Prefix が “icon” なのでクラス名は “icon-XXXX” のような名前になります。

IcoMoonでは手持ちのアイコンをインポートしてリストに追加したり以前のプロジェクトを読み込んで設定を引き継ぐことができます。
インポートする場合Import Iconsをクリックしアイコンファイルを選択します。

インポート可能なファイルは以下の通りです。
selection.jsonはダウンロードしたフォントに入っているファイルでプロジェクトの内容が保存されています。
これはフォントの内容を修正したいときに便利で selection.jsonをインポートすることで以前の設定を呼び出し続きから再開できます。
フォントをダウンロードして解凍するといくつかファイルが出てきますが必要なのはfontsフォルダ(の中のフォント)とstyle.cssだけです。
demo.htmlはアイコンのクラス名を参照する為に使用します。
fontsには4種類(IE8サポートのチェックを外した場合は .eot以外の3種)のフォントが入っています。フォント名は Preferencesで設定した名前が付きます。
WordPressの場合、style.cssの名前を変更して fontsフォルダと共にテーマフォルダ内に入れます。
アイコンフォントのCSSを読み込みます。style.cssを読み込んでください。
WordPressでは wp_enqueue_style() を使って読込ませる方法が一般的です。詳しくは以下の記事を参照してください。

WordPressでCSSやJavaScriptを読み込むときにHTMLに直接書き込んでいませんか? wp_enqueue_scriptsにフックして読み込みましょう。アクションフックを使ったCSS・JSの読み込み方法を紹介します。
フォントの使用方法はインライン要素にアイコンフォントのクラスを追加する方法と before や after 疑似要素の content にアイコンフォントの文字列を記述する方法の2通りがあります。
<div>
<span class="icon-home"></span>
</div>クラス名はダウンロードしたファイル内の demo.html で確認することができます。

テキストを含む要素にIcoMoonのクラスを直接指定した場合、フォントが「font-family: ‘icomoon’ !important;」で上書きされてしまい正常にテキストが表示されない可能性があります。インライン要素などを使い個別にアイコン用の要素を用意しましょう。
<div class="has-star"></div>.has-star:before {
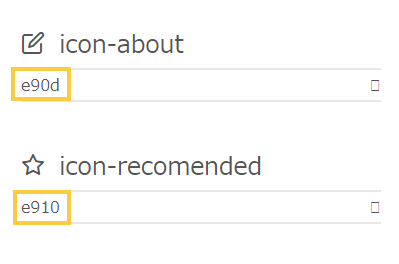
content: '\910';
font-family: 'icomoon';
}この方法で使用する場合は疑似要素に「font-family: ‘icomoon’」を指定してください(ぼやける場合は font-weight: normal も追加)。 content に記述する文字列はダウンロードしたファイル内の demo.html で確認することができます。

よくある原因は以下の2種類です。
1の場合はフォントが font-family: ‘icomoon’ !important; で上書きされてしまいます。インライン要素を使いテキストを持つ要素とIcoMoonのクラスを分けます。
<div>
<span class="icon-home"></span>
<span>トップページ</span>
</div>2の場合はアイコンフォントの指定が抜けているのでアイコンが正常に表示されません。疑似要素を使用した場合「font-family: ‘icomoon’」の指定を追加します。
.test-class:before {
content: "追加したいアイコンフォントの文字列";
font-family: 'icomoon';
font-weight: normal
}フォントの追加や修正を行いたい場合はIcoMoon Appにselection.jsonファイルをインポートすることで続きから編集できるようになります。
selection.jsonはダウンロードしたファイルの中に入っています。
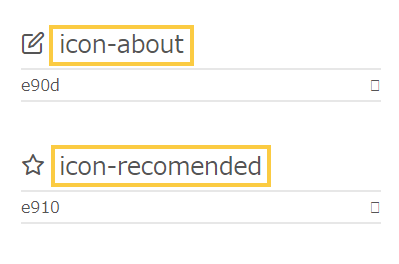
ダウンロード画面ではクラス名を変更できます。覚えやすい名前を付けておくと使用時に忘れにくくなるかもしれません。また、アイコンを変更したときも画面上でクラス名を変更してアップロードするだけで変更が適用されます。

SVGファイルをアップロードすれば自分独自のフォントファイルを作成することができます。
使い方次第で自分のサイトを個性的に見せることができるかもしれません。
フォントファイルは数千ものフォントを含んでいる場合とてもサイズが大きくなり、Mb単位になる場合もあります。そしてサイズが大きくると通信速度に悪影響を与えます。
有線LAN接続のPCの場合は通信速度が速いためあまり問題になりませんが、モバイル通信では通信速度が大きく落ちてしまいます。
Googleサーチコンソールでの速度測定
PC

モバイル

モバイルはPCに比べ速度が大きく落ちていることが分かります。
上記の条件ではフォントファイルだけで1秒もの読み込み時間がかかってしまいます。(8Mbpsはモバイル通信ではそこそこ快適な速度です)
ページの読み込み速度はユーザーの直帰率に影響し、SEO面でも不利になるため改善すべき項目になります。
フォントがどのように表示されるかのテストしたいという場合は Quick Usage という機能が使用できます。
この機能はフォントをダウンロードせず、サーバー上のcssを読み込む Premium向けの機能ですが一般ユーザーでも24時間以内なら使用できます。
<link rel="stylesheet" href="https://i.icomoon.io/public/temp/2c198*****/UntitledProject/style.css">Premiumでない場合、リンクの有効時間は24時間です。あくまでテストとして使用してください。
IcoMoonではフォントをCSSの中に組み込むことができます。
これは少ない数のフォントを使いたいときに有用で、フォントを組み込むとフォントのロードの失敗が起こらない、ロードするファイル数が減るなどの利点があります。
組み込み方法はPreferencesでEncode & embed font in CSSにチェックを入れるのですが見ての通り Premium限定です。興味のある方は試してみてください。

この記事ではIcoMoonの使い方と導入方法について紹介しました。
IcoMoonは軽量なアイコンフォントを作成したいときにとても便利です。使いもしない大量のフォントをダウンロードするのが嫌な人、少しでもページの読込み速度を改善したい人はIcoMoonを試してみてはいかがでしょうか。