フォントを変更するには複数のフォントを指定してCSSに font-family を記述して確認する… と結構な手間がかかります。実際に導入してみると予想と違っていたなんてことも。
Google Fontsでは大半をGoogleが行ってくれるので非常に簡単にWebフォントを試すことができます。
- 手軽にWebフォントを試してみたい
- Windowsのフォントは読みにくいので変更したい
- フォントでサイト独自のイメージを出したい
この記事では上記のような目的の人を対象に Google Fontsを使った簡単なWebフォントの導入方法について紹介していきます。
Google Fonts
Google Fonts とはフリーライセンスのフォントを集めたライブラリで、Webフォントの検索からHTMLとCSSコードの発行まで行ってくれます。
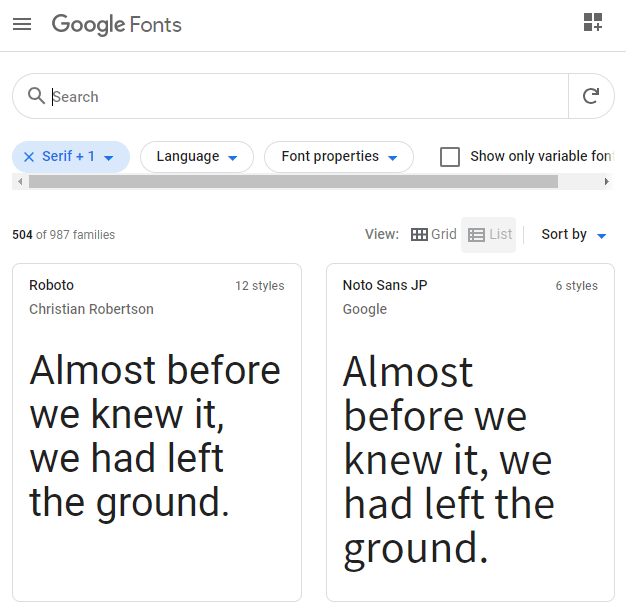
Google Fontsは 2020/3/3 で立ち上げから10年目を迎えサイトが新しくなりました。

Webフォントの特徴
フォントはユーザーの環境により表示が異なりますが、Webフォントを使用するとユーザーのデバイスにインストールされていないフォントでも表示させることができます。
どのユーザーにも同じ表示を提供できるため個別に調整する必要がなく自分の思ったデザインに統一できる利点があります。
またユニークなフォントでサイト個性を出すことも可能になります。
Google Fonts のライセンス

Google Fonts のライセンスはフォントごとに設定されていますがほとんどは SIL Open Font License 1.1 でリリースされており、一部は Apache License でリリースされています。
Google Fontsの使い方
フォントの選択

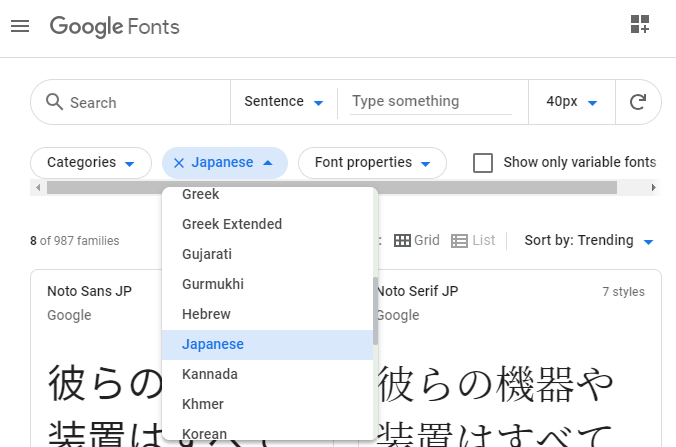
Languegeから言語を選択します。また右側の Categoriesで書体を選択できます。

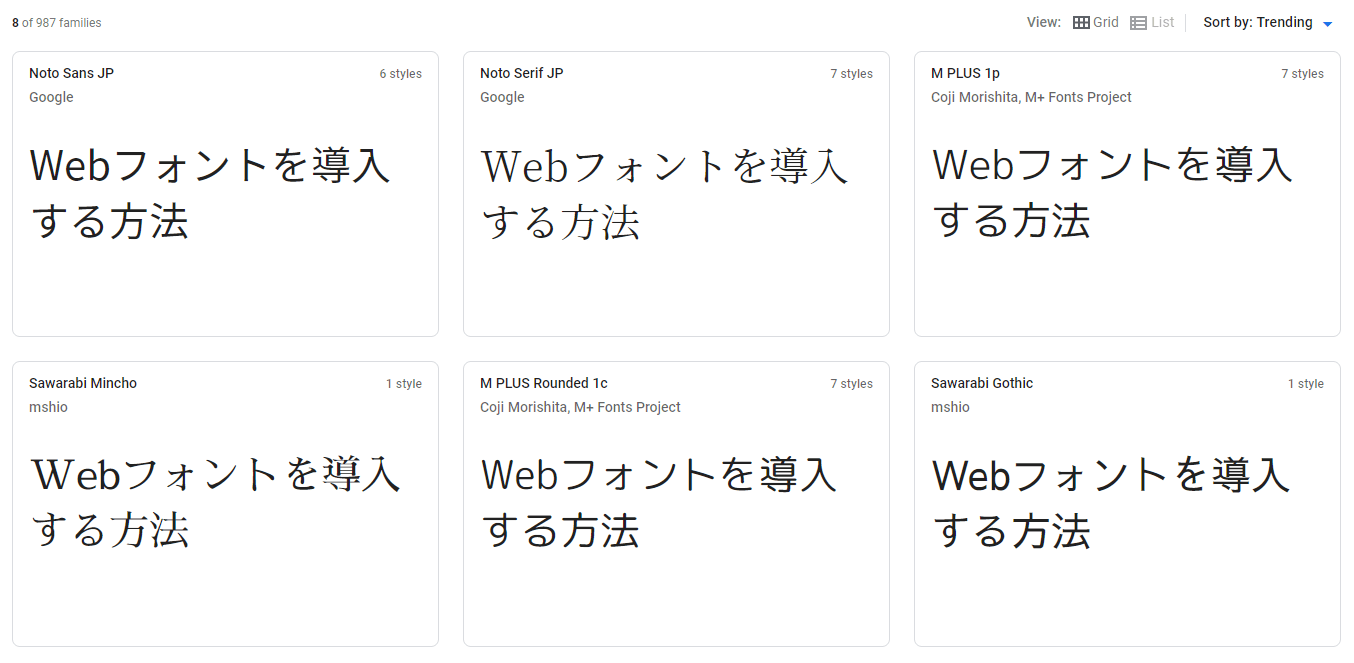
日本語のフォントは2020/4/12現在 8種類あります。表示されたフォントの中から使用したいものを選びます。
- Noto Sans JP
- Noto Serif JP
- M PLUS 1P
- Sawarabi Mincho
- M PLUS Rounded 1c
- Sawarabi Gothic
- Kosugi Maru
- Kosugi

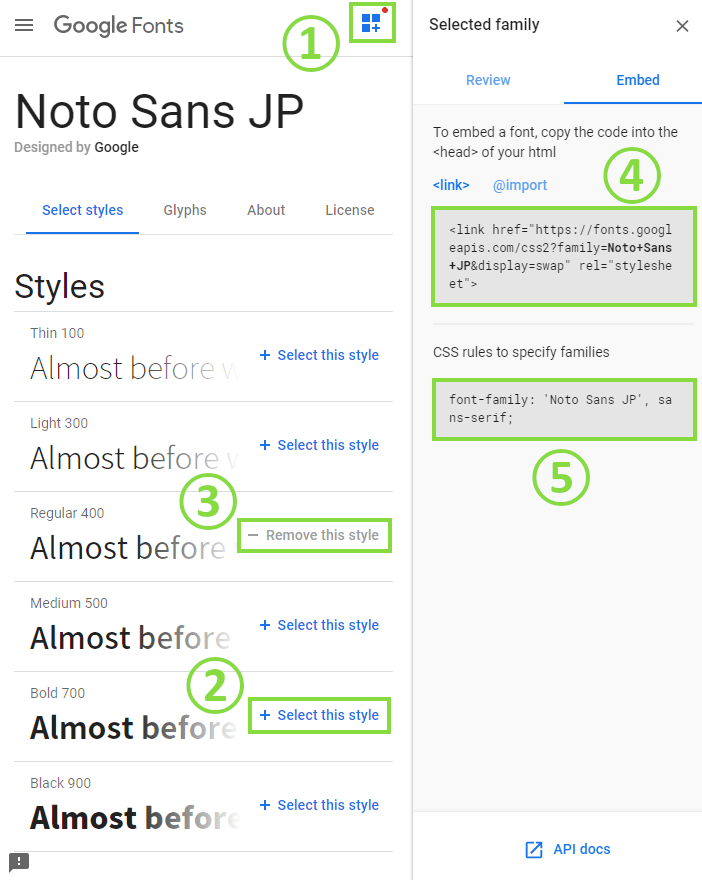
Noto Sans JP の場合 Thin 100 から Black 900までの6種類のスタイルがあります。
- 右側の Selected family メニューの開閉
- スタイルを追加
- スタイルの削除
- Webフォント 読み込みのためのリンク
- CSSに記述する font-family
+Selected this styleをクリックすると④にコードが追加されます。
フォントを使用する方法はGoogle Fontsのサーバーから読み込む方法とダウンロードしてローカル環境から読み込む方法の2種類があります。
Google Fontsのサーバーから読み込む
④に表示されているコードをhtmlのhead内に追加します。これでフォントが読み込まれるので後は⑤を参考にCSSの font-family に追加するだけです。
font-family: 'Noto Sans JP', sans-serif;ダウンロードしてローカルに置く
フォントをダウンロードしてローカルに置き @font-face を使って読み込む方法です。
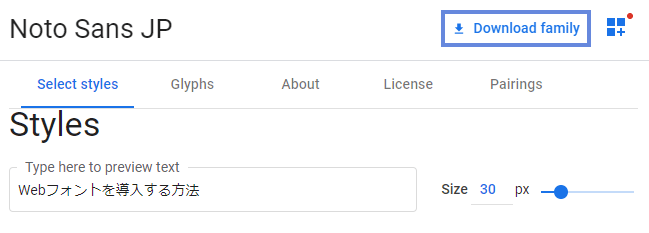
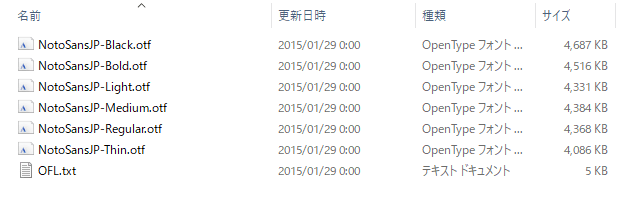
フォントはDownload familyからダウンロードできます。ZIPの中には選択したスタイルに関係なく全てが入っています。

Noto Sans JPの場合、1フォントあたり約4~4.6MBです

@font-faceを使ってフォントを読み込み font-family で指定すればOKです。
太字がぼやける場合
font-weight: normal で @font-face指定したフォントに bold を適用するとぼやける場合があります。@font-faceで指定する場合は font-weight ごとに分けて記述します。
@font-face {
font-family: 'Noto Sans JP';
src: url('fonts/NotoSansJP-Regular.otf') format('opentype');
font-weight: 400;
font-style: normal;
}
@font-face {
font-family: 'Noto Sans JP';
src: url('fonts/NotoSansJP-Bold.otf') format('opentype');
font-weight: 700;
font-style: normal;
}format() はブラウザにフォントのリソースがどの形式であるかの情報を伝えます。利用可能な形式は、”woff”, “woff2”, “truetype”, “opentype”, “embedded-opentype”, “svg” です。
参照:@font-face
Google Fonts のよくある疑問
Webフォントはページの読み込みを遅くする?

結論から言うとYesです。
Google Fontsによって提供されたフォントはより早くダウンロードできるように自動で圧縮されます。そして一度ダウンロードされキャッシュされたフォントはGoogle Fontsを使う他のページで使いまわすことができます。
フォントは他のアセットと同じようにダウンロードされるまでは表示されません。つまりページの表示はキャッシュを持っていない場合(大抵は初回のアクセス)のみ遅くなる可能性があります。
Google Fontsがもっと広く利用されるようになればサイトを訪れたユーザーは既にキャッシュを持っているかもしれません。
参照:Will web fonts slow down my page?
Google Fonts API って何?
Google Fonts APIとはオープンソースのフォントをWebで簡単に提供するサービスのことです。この記事では Google Fontsと書いています。
Google Fontsが使えるブラウザは?

Google Fontsをサポートするブラウザは以下の通りです。現在主流のブラウザであれば全てで利用できるでしょう。
- Google Chrome: version 4.249.4+
- Mozilla Firefox: version: 3.5+
- Apple Safari: version 3.1+
- Opera: version 10.5+
- Microsoft Internet Explorer: version 6+