
WordPressでCSSやJavaScriptを読み込むときにHTMLに直接書き込んでいませんか? wp_enqueue_scriptsにフックして読み込みましょう。アクションフックを使ったCSS・JSの読み込み方法を紹介します。

highlight.jsはJavaScriptで書かれたWebブラウザで使えるシンタックスハイライト用のスクリプトです。フレームワークに依存しない独立したスクリプトで自動でコードの言語を識別し色分けする特徴を持っています。
この記事ではhighlight.jsの使い方と導入方法、WordPressで使用する方法を解説します。
highlight.jsを使用する方法はCDNサービスを利用しWebから読込む方法とファイルをダウンロードしてローカルに置く方法の2通りがあります。
CDNサービスを利用しWebから読み込む方法は手軽に利用できます。一方ファイルをダウンロードしてローカルに置く方法はhighlight.jsのサイズを軽く抑えページ読込みの負荷を軽減できます。2つの内から自分に合った方を選んで使用してください。
CDNはWeb経由でサービスを提供するシステムです。
CDNサービスを利用することで自分でファイルをダウンロードすることなくhighlight.jsを読み込み簡単にシンタックスハイライト機能を利用できるようになります。
highlight.jsのCDNで利用できる言語は次の38種類です。38種類でhighlight.jsのファイルサイズは98kb程になります。
| .properties | Apache config | Bash | C |
| C# | C++ | C-like | CSS |
| Diff | Go | HTML, XML | HTTP |
| JSON | Java | JavaScript | Kotlin |
| Less | Lua | Makefile | Markdown |
| Nginx config | Objective-C | PHP | PHP Template |
| Perl | Plain text | Python | Python REPL |
| Ruby | Rust | SCSS | SQL |
| Shell Session | Swift | TOML, also INI | TypeScript |
| YAML | CoffeeScript |
CDNはcdnjs・jsdelivr・unpkgが利用できます。どれかのコードをコピーしてHTMLに貼り付てください。
cdnjs
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.4.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.4.0/highlight.min.js"></script>jsdelivr
<link rel="stylesheet"
href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.4.0/build/styles/default.min.css">
<script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.4.0/build/highlight.min.js"></script>unpkg
<link rel="stylesheet"
href="//unpkg.com/@highlightjs/cdn-assets@11.4.0/styles/default.min.css">
<script src="//unpkg.com/@highlightjs/cdn-assets@11.4.0/highlight.min.js"></script>unpkgはあまり速くなかった印象です。おすすめできません。
自分でファイルをダウンロードして利用する方法です。手間がかかりますが使用する言語を自由に選べるため無駄がなくhighlight.jsのサイズを軽くできる利点があります。
実際にCDNで提供される38種類すべて利用することはほとんど無いと思います。ページ読込みの負荷を少しでも軽減するためにこちらの方法がおすすめです。
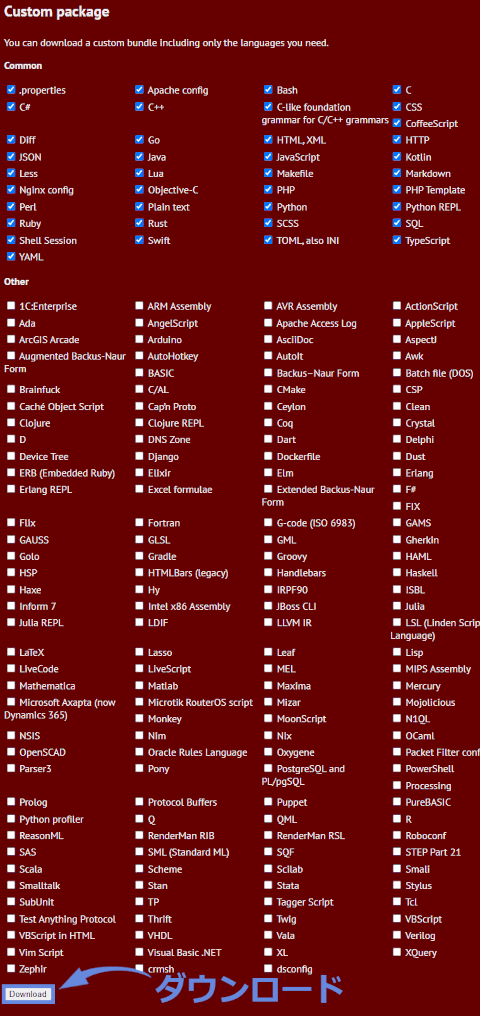
■言語の選択
カスタムパッケージが利用できます。Custom packageの項目で使用する言語を選択しダウンロードしてください。言語の種類はとても多く190種類近くあります。

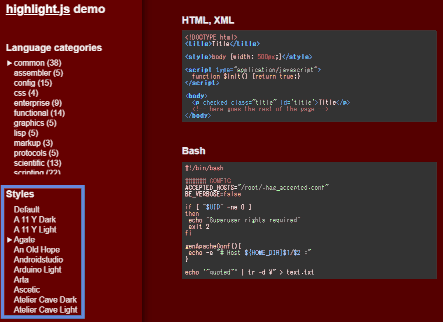
highlight.min.jsのテーマ色は全部で94スタイルです。highlight.min.jsのCSSテーマ色を確認したい場合は以下のページでStylesの項目からをテーマを選択すると色を確認できます。

highlight.jsの使い方はinitHighlightingOnLoad()を呼ぶだけです。
initHighlightingOnLoad()はver10.6で廃止されました。
ver10.6以降を使う場合はhighlightAll()を使用してください。下記の<script>タグをシンタックスハイライトしたいページに追加します。
<script>hljs.highlightAll();</script>この関数は<pre><code>タグ内の言語を自動的に検知して色分けを可能にします。
もしhighlight.jsがコードの言語を自動的に検知できない場合はCSSクラスを付与することで手動で指定することができます。思ったように言語を検知してくれない場合もあるので最初から指定しておくのもアリです。
指定はシンプルに言語名をクラスとして指定します。
<pre><code class="html">...</code></pre>もしくはlanguage-xxxx lang-xxxxでも可能。
<pre><code class="language-html">...</code></pre><pre><code class="lang-html">...</code></pre>ハイライトしたくない場合の記述方法です。plaintextとnohighlightの2種類があります。それぞれ「plaintext」と「nohighlight」CSSクラスが追加されます。
<pre><code class="plaintext">...</code></pre><pre><code class="nohighlight">...</code></pre>ダウンロードしたhighlight.zipを解凍します。
シンタックスハイライトに必要なファイルはhighlight.min.jsと色分け用のCSSの2つだけです。CSSはstyleフォルダの中に大量に入っています。使用するのは1つだけなので好みのCSSを選んでください。
必要なファイル
次にhighlight.min.jsとCSSをサーバーにアップロードし、読み込むためのタグをページに追加します。
ファイルをダウンロードしてWordPressで利用する場合は、WordPressのアクションフックwp_enqueue_script()を使って読み込みます。CSSを読み込む場合はwp_enqueue_style()です。
例えば、テーマ名/plugins/hljs/の階層にファイルを置いた場合は次のように記述になります。
//jsの読み込み
wp_enqueue_script('hljs', get_stylesheet_directory_uri() . '/plugins/hljs/highlight.min.js', [], date('Ymd'), true);
//cssの読み込み
wp_enqueue_style('hljs', get_stylesheet_directory_uri() . '/plugins/hljs/読み込むCSSのファイル名', [], date('Ymd'));
実際に色分けするにはhighlightAll()の記述も必要です。こちらもアクションフックを使うとコードを一カ所で管理しやすくなります。
//フッターでhighlightAll()を使う
add_action('wp_footer', function () {
echo '<script>hljs.highlightAll();</script>';
},99);
WordPressでCSSやJavaScriptを読み込むときにHTMLに直接書き込んでいませんか? wp_enqueue_scriptsにフックして読み込みましょう。アクションフックを使ったCSS・JSの読み込み方法を紹介します。
WordPressでハイライトできない・うまく動かないときうまく動かないときは次のような原因が考えられます。
WordPresでhighlight.jsが動かない最も多い原因はファイルが読み込めていないことです。highlight.jsに限らず階層関連の指定はよく間違えます。
ファイルが読み込めていないときは404エラーが発生します。デベロッパーツールのConsoleにエラーが表示されていないか確認してください。
階層に関しては上の例を参考にしてください。
get_stylesheet_directory_uri()は親テーマの階層を取得します。子テーマ内にhighlight.jsを置いているときはget_template_directory_uri()を使ってください。
どちらも最後の「/」は付きません。
WordPressではアクションフックを使って読み込む際は順番に注意が必要です。
highlight.jsのシンタックスハイライト機能を利用するにはhighlightAll()を使う必要があります。highlight.jsの読み込みよりも先にhighlightAll()を使用すると「hljs is not defined」というエラーが起こります。
この場合、highlightAll()の優先順位を下げてhighlight.jsよりも後で読み込まれるようにします。
//フッターでhighlightAll()を使う
add_action('wp_footer', function () {
echo '<script>hljs.highlightAll();</script>';
},99);上の例では、add_action()の第三引数、priorityを99に設定しています。priorityは高いほど優先度が低くなります。(デフォルトは10)
highlight.jsはシンプルなのですがCSSでフォントは設定されておらずコードのフォントはサイトの設定と同じになります。Windows日本語環境の場合、游ゴシックやメイリオになってしまい見栄えが悪いです。これらのフォントはコードに合いません。
この辺りはユーザーに任せられているようなので見やすく変更しましょう。
CSSでフォントを変更します。font-sizeとline-heightはお好みでどうぞ。
pre code {
font-family: Consolas, Monaco, 'Andale Mono', 'Ubuntu Mono', monospace;
}
pre {
font-size: 14px;
line-height: 1.2;
}font-familyで指定しているフォントはそれぞれ下記のOSで標準として搭載されているのでほとんどのデバイスをカバーできます。フォントもコード表示に適していて見やすいですよ。
highlight.jsの使い方と導入方法を紹介しました。
highlight.jsは素朴で控えめな感じのシンタックスハイライトです。過度に装飾しません。爆速軽量を謳うPrism.jsと比べてもCSSの色分けは抑えめで良く言えばシンプル悪く言えば雑です。しかし言語の自動識別は結構便利な印象でした。使用言語を減らせばファイル自体はかなり軽くなるので悪くないです。
シンタックスハイライト探している人は一度使用してみてはどうでしょうか。