VSCodeを使ってみたい・VSCodeを使っているけど設定がよく分からない・初期設定を知りたい・昔設定したけど忘れた。という人へ。
コーディング用のエディタは使いやすいようにカスタマイズしたいものです。特に、半角スペース or タブ・タブサイズ・エディタ色などは設定したい人が多いと思います。
この記事では私がWeb制作で非常にお世話になっているテキストエディタ「VSCode」の初期設定・環境設定について紹介します。
VSCodeの導入
インストールがまだの場合。
VSCodeは無料のコードエディタです。公式ページからダウンロードしてインストールしてください。対応OSはmacOS・Linux・Windowsです。
VSCode(Visual Studio Code)はMicrosoftが開発した軽量で高速なコードエディタで、HTMLのタグやCSSプロパティのショートカットを使えるEmmet・シンタックスハイライト・インテリジェントな自動変換といった豊富な機能を備えています。
VSCodeの特徴
- 基本はテキストエディタ
- プログラム開発機能
- Emmet・シンタックスハイライト・インテリジェントな自動変換といった豊富な機能
- 動作が高速で使いやすい
- プラグインで機能拡張可能
- 無料で導入が簡単
VSCodeの各種設定(アップデート・タブサイズ・テーマ色)
VSCodeの各種設定を紹介します。設定画面を開いてください。
- Windows/Linux: File > Preferences > Settings
- macOS: Code > Preferences > Settings
VSCodeのアップデート設定
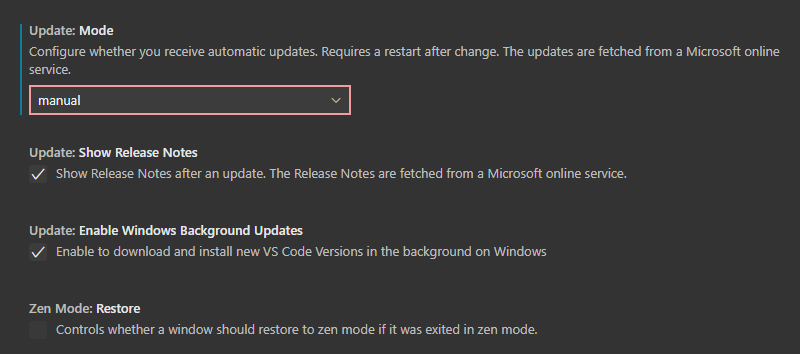
VSCodeのアップデート設定を変更する方法です。
VSCodeの設定を開いてupdate modeで検索します。アップデート設定は以下の4種類から選択してください。
- none: アップデート無効
- start: スタートアップ時に確認
- manual: 自動アップデート無効
- default: 自動アップデート

拡張機能(プラグイン)のアップデート設定はExtensions: Auto Updateで変更可能です。
テレメトリーレポートの停止
VSCodeが集めるユーザーデータをMicrosoftに送信しないようにします。この手のプライバシー設定が気になる人はいると思うので、気になる人は設定しておきましょう。わずかですが無駄な通信の削減にもなります。(1カ月あたり60MB程の通信)
テレメトリーレポートを停止するには”telemetry.enableTelemetry”: falseを設定してください。(設定画面でtelemetryで検索)
"telemetry.enableTelemetry": falseテーマ色の変更
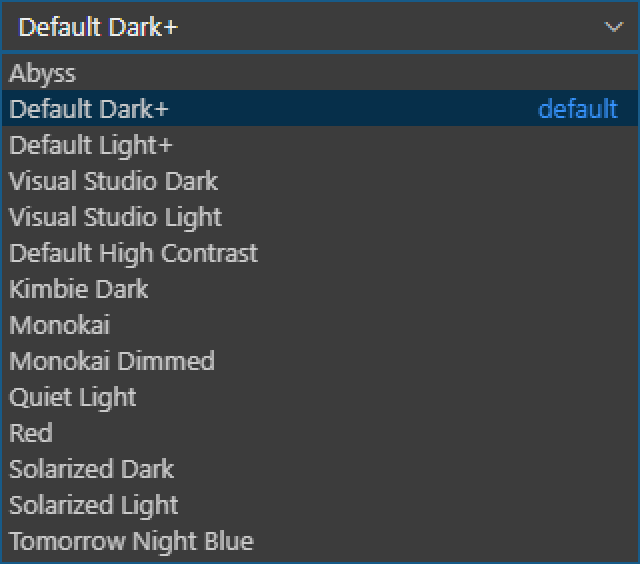
テーマ色を変更するには設定を開いてWorkbench: Color Themeで検索します。テーマは14種類あります。

細かな色変更を行いたい場合は、settings.jsonファイルに記述します。
細部の色変更はworkbench.colorCustomizationsとeditor.tokenColorCustomizationsを使用します。下の例ではエディタの背景色(テキストを編集する場所の背景色)を変更しています。
"workbench.colorCustomizations": {
"editor.background": "#333"
}私の環境ではデフォルト背景色(黒)のコントラストが強すぎて、画面スクロール時にディスプレイがちらつくので背景色を少し薄くしています。
変更箇所の名称については公式サイトのリファレンスを参照してください。
タブサイズとスペース
Tabを押したときの挙動を設定します。デフォルトでは以下のような設定になっています。
- タブサイズ: 4
- Tabを押すとタブサイズ分の半角スペースが挿入される
タブサイズはeditor.tabSize、半角スペース or タブの設定はeditor.insertSpacesで設定します。オーバライドを避けるためにeditor.detectIndentationをfalseに設定してください。
以下はsetteing.jsonへの記述例です。
//タブサイズ:2
"editor.tabSize": 2,
//タブサイズの自動取得無効
"editor.detectIndentation": false,設定をsettings.jsonに記述してもOK
設定画面で変更した項目は「settings.json」ファイルに書き込まれます。
変更箇所がまとめて記載されているので、どこを変更したか分からなくなったときはsettings.jsonを確認してください。また特定の変更(エディタ色の設定など)は直接settings.jsonに書き込む必要があります。
settings.jsonファイルの場所は下記参照。
settings.jsonの場所
- Windows: %APPDATA%\Code\User\settings.json
- macOS: $HOME/Library/Application Support/Code/User/settings.json
- Linux: $HOME/.config/Code/User/settings.json
settings.jsonファイルが見つからない場合は作成してください。
settings.jsonの記述方法
基本的に設定を編集すると自動的にettings.jsonが更新されるので直接書き込むことは少ないです。
編集する場合はコピー&ペーストでsettings.jsonに設定を追加できます。
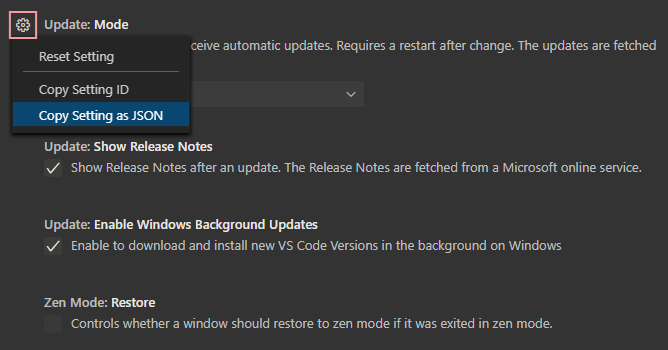
VSCodeの設定画面で項目のタイトルにマウスカーソルを合わせると左側に歯車のマークが表示されます。歯車をクリックしてCopy Setting as JSONを押すと設定時のコードがコピーされます。後はsettings.jsonに貼り付ければOKです。

settings.jsonの記述例
//settings.jsonの記述例
{
"workbench.colorCustomizations": {
"editor.background": "#333"
},
"update.mode": "manual",
"editor.detectIndentation": false,
"editor.tabSize": 2,
}VSCodeの設定まとめ
VSCodeの設定まとめ一覧です。設定を開いて「設定項目」の文字列で検索してください。
| 設定内容 | 設定項目 |
|---|---|
| VSCodeのアップデート設定 | Update: mode |
| プラグイン(Extention)のアップデート設定 | Extensions: Auto Update |
| テーマ色の変更 | Workbench: Color Theme |
| エディタの色変更 | Theme Color Reference |
| タブサイズ | editor.tabSize |
| Tabを押したときに半角スペースが挿入されるかどうか | editor.insertSpaces |
| ファイル設定からタブサイズを自動取得するかどうか | editor.detectIndentation |